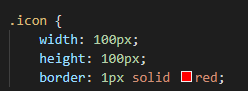
在实际开发中,我们通常会使用border的简写属性,例:

即:border:宽度 、线条类型、 颜色;
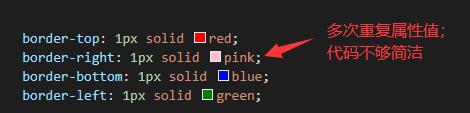
但border的简写属性是同时应用于四条边框的,当我们想要制作相同粗细、线条类型但不同颜色的边框时,常用的简写方式无法满足我们的需求;

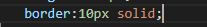
我们知道,简写属性同时运用于四条边框,而我们只是想得到不同颜色的边框而已,线条粗细、线条类型都是相同的,这时候,我们依旧能运用 border简写属性的特性,对四条边的【线条粗细、线条类型】设置同一种属性值:

效果:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








