(供自己后期复习使用,如果哪里不对希望大佬指正)
1.基本概念

容器默认存在两根轴,水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
display:flex; //这个属性一定一定一定要写在父容器上
设为Flex布局后,子元素的float、clear、vertical-alian属性都将失效。
作用在父容器的属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
作用在子容器的属性:
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
2.父容器属性
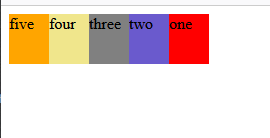
 这是刚开始的代码和布局
这是刚开始的代码和布局
1.flex-direction(决定子元素的排列方向)
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
row:

row-reverse:

column:

column-reverse:

2.flex-wrap(默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。)
- nowrap(默认):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方。
nowrap:

wrap:

wrap-reverse:

3.flex-flow(是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap)
书写方式:flex-flow: < flex-direction > < flex-wrap >;
4.justify-content(定义了项目在主轴上的对齐方式)
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
flex-start:
 flex-end:
flex-end:

center:

space-between:

space-around:

5.align-items(定义项目在交叉轴上如何对齐。)
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
flex-start:

flex-end:

center:

baseline:

stretch:

6.align-content(定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。)
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
下面引用一下网上别人的图片:

3.子容器属性
1.align-content(order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。)

2.flex-grow(定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大)

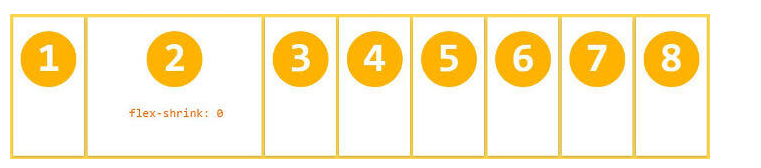
3.flex-shrink(定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。)























 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








