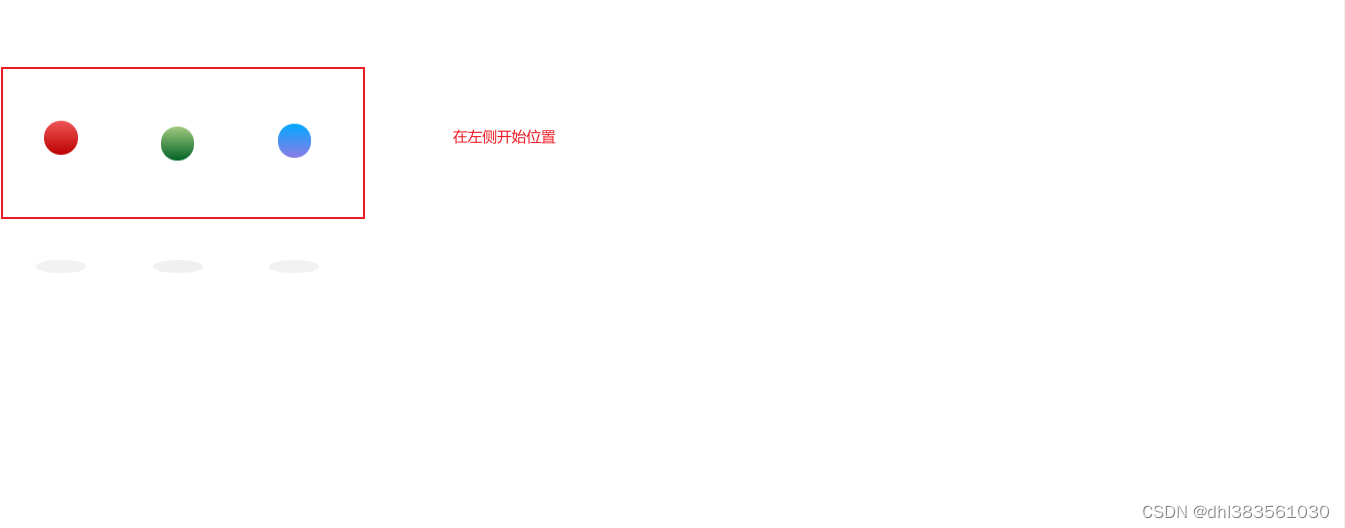
1.justify-content:flex-start|flex-end|center|space-between|space-around|space-evenly|initial|inherit;都是水平方向布局。
flex-start flex-end(在最右侧显示) center(在浏览器中间显示)

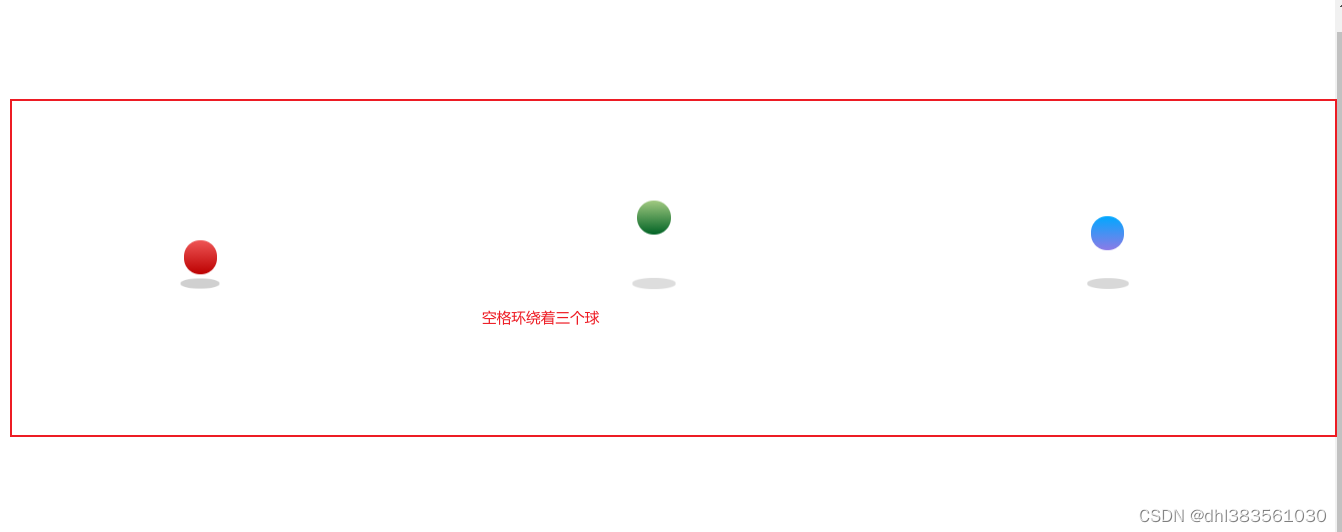
space-around:

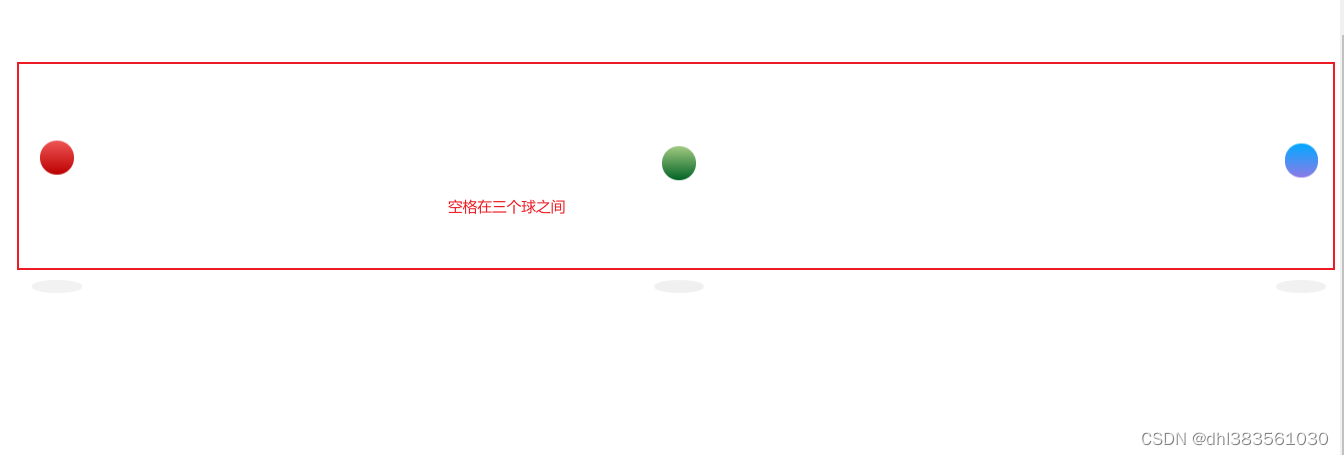
space-between:

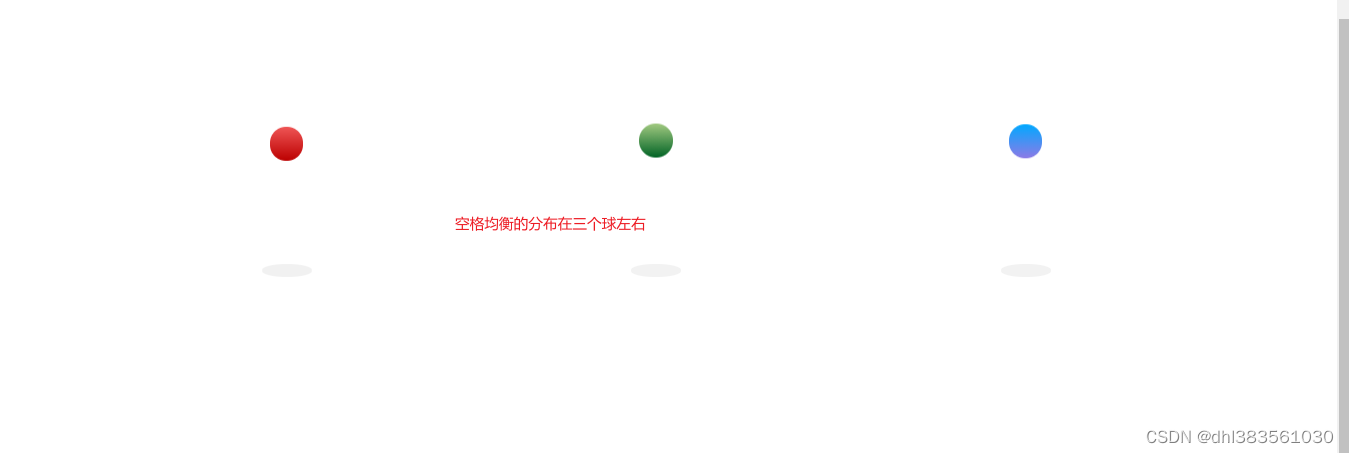
space-evenly:空格均衡分布

initial: 最开始的

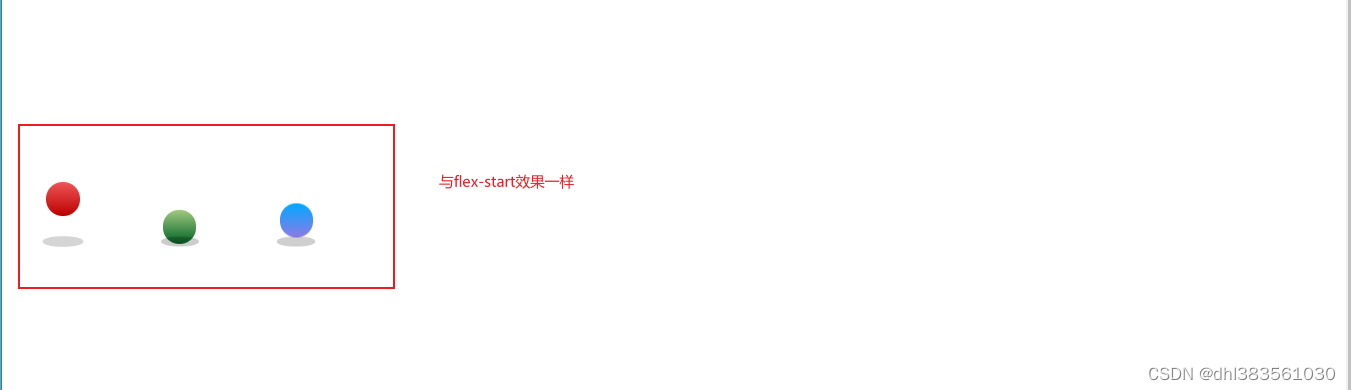
inherit:继承,与initial和flex-start效果一样。
2.align-items: stretch|center|flex-start|flex-end|baseline|initial|inherit;垂直方向的对齐方式。
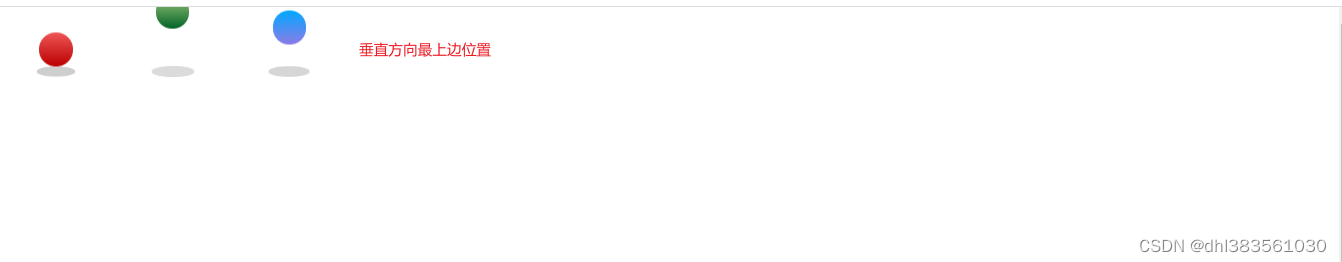
stretch:与flex-start baseline(基础,起点)initial|inherit效果一样

3.display:
display后编码不设置属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>块级元素</title>
<style>
.red{
width: 200px;
height: 100px;
background:#EE5A24;
border: 1px solid;
/*display:block;*/
}
.green{
width:200px;
height: 100px;
border: 1px solid;
background:#009432;
/*display:block;*/
}
.blue{
width: 200px;
height: 100px;
border: 1px solid;
background:#0652DD;
/*display:block;*/
}
</style>
</head>
<body>
<div class="red">
</div>
<div class="green">
</div>
<div class="blue">
</div>
</body>
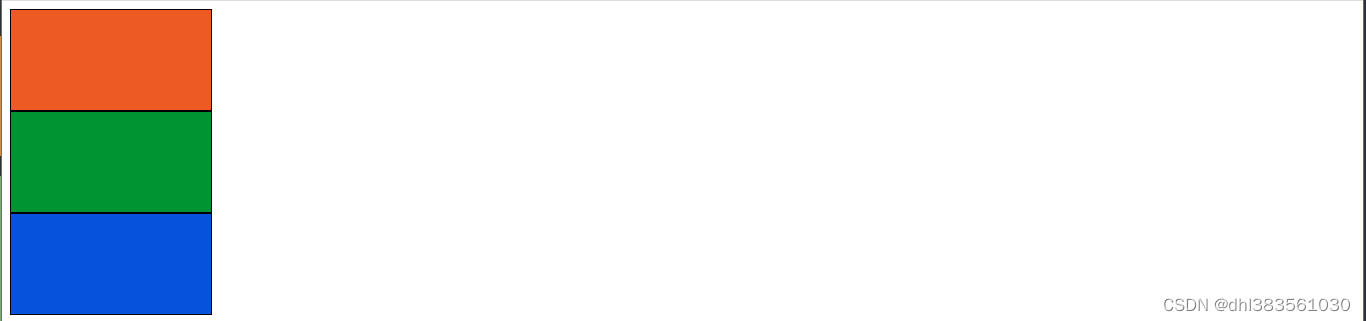
</html>效果如下:属于流式布局。

设置为None时:
.red{
width: 200px;
height: 100px;
background:#EE5A24;
border: 1px solid;
display:none;
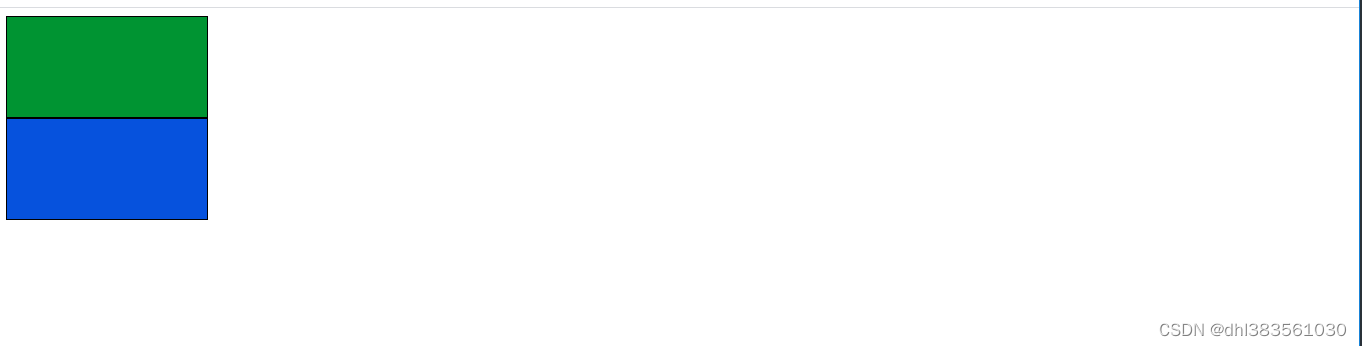
}效果如下:红色盒子被隐藏,不显示。

设置为:inline
.red{
width: 200px;
height: 100px;
background:#EE5A24;
border: 1px solid;
display:inline;
}效果如下:

设置为:inline-block
<style>
.red{
width: 200px;
height: 100px;
background:#EE5A24;
border: 1px solid;
display:inline-block;
}
.green{
width:200px;
height: 100px;
border: 1px solid;
background:#009432;
display:inline-block;
}
.blue{
width: 200px;
height: 100px;
border: 1px solid;
background:#0652DD;
display:inline-block;
}效果如下:

设置为:list-item:该元素以列表形式显示
<style>
.red{
width: 200px;
height: 100px;
background:#EE5A24;
border: 1px solid;
display:list-item;
}
.green{
width:200px;
height: 100px;
border: 1px solid;
background:#009432;
display:list-item;
}
.blue{
width: 200px;
height: 100px;
border: 1px solid;
background:#0652DD;
display:list-item;
}
显示效果如下:

设置为:run-in
<style>
.red{
width: 200px;
height: 100px;
background:#EE5A24;
border: 1px solid;
display:run-in;
}
</style>






















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










