——B站黑马课程
一、CSS三大特性
1、继承性
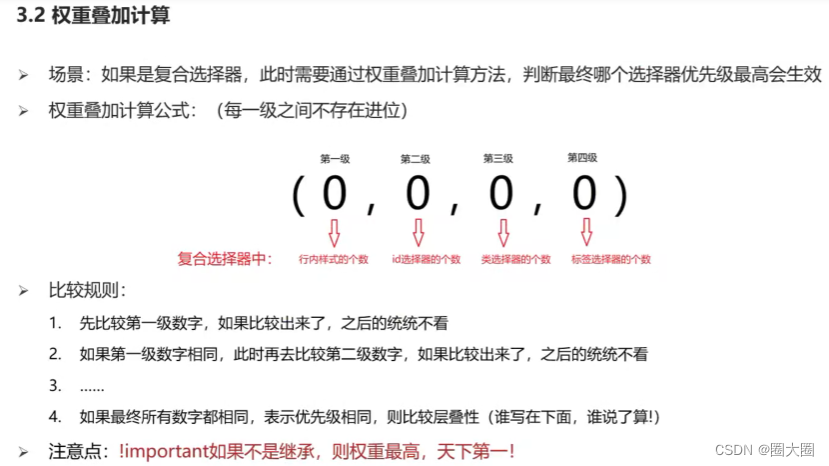
2、层叠性
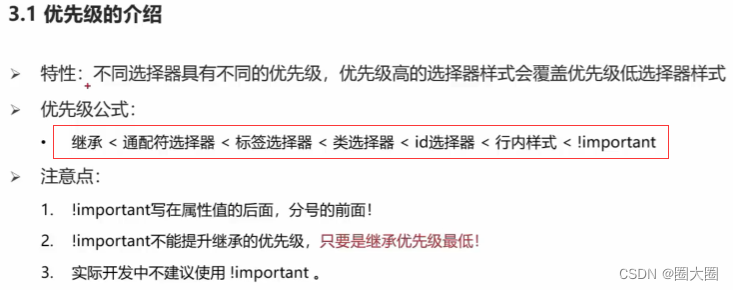
3、优先级

选择器选择范围越广,优先级越低。


判断优先级练习题:
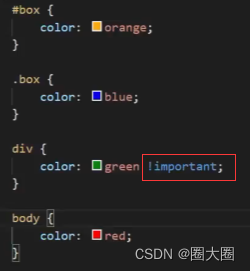
■ 1


最后执行的是优先级最高的橙色。
■ 2


判断继承,如果是继承有!important则优先级直接失效。继承的优先级最低。
■ 3

两个选择器都能直接选中文字。但是优先级分别是2和1,蓝色优先级高。
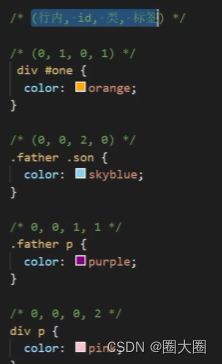
■ 4 (粉色优先级高)

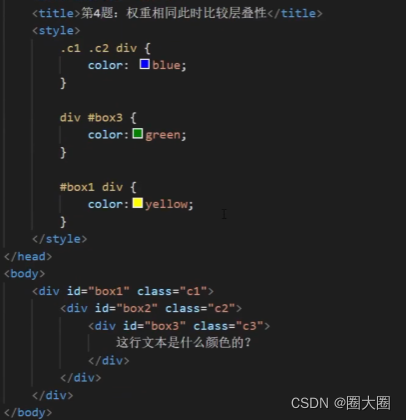
■ 5

三个选择器都没有继承(都能直接选中文字)也都没有!important,则计算优先级个数。
(0,0,2,1),(0,1,0,1)和(0,1,0,1)。选择器一样则谁在后面显示谁的颜色(层叠性)。
■ 6

判断文字在span中,span继承p,p没有才继承father。即div p直接选中文字,但是。father不能直接选中。

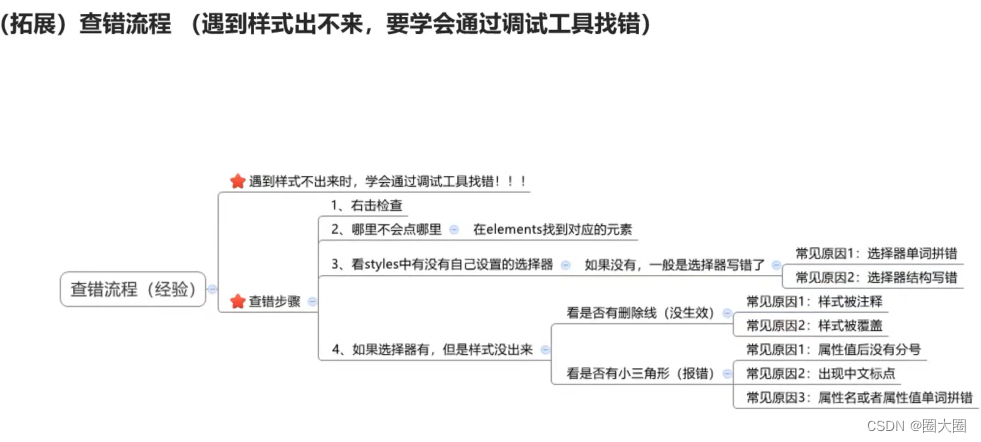
二、Chrome调试工具

调试时无颜色大概率是选择器写错了;
CSS上一行代码出错会导致下一行代码也不生效;
注意代码红色波浪线,CSS中黄色感叹号语法有错误;
三、PxCook基本使用(像素大厨:测量软件)
创建项目-拉入图片-设计(量尺寸;吸颜色)/开发
png等图片用设计模式;
psd图则用开发模式。
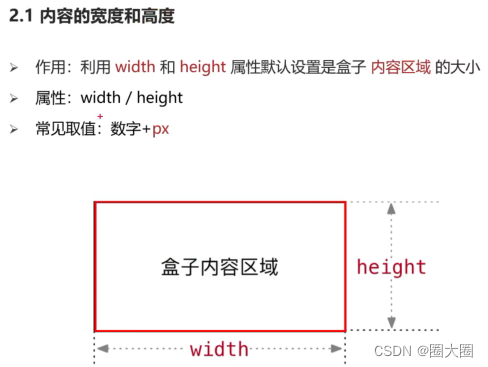
四、盒子模型



border:粗细 线条样式 颜色;三个属性值不区分先后顺序。
solid实线;dashed虚线;dotted点线。

border-top/bottom/left/right:px 线条 颜色
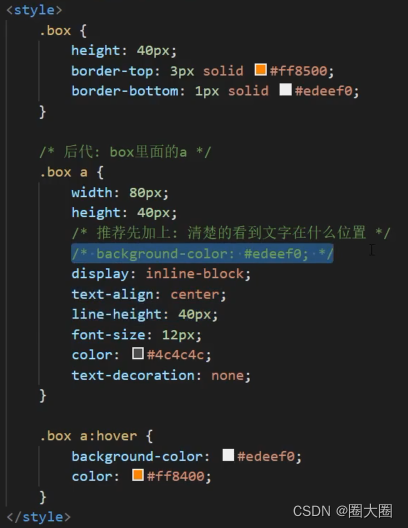
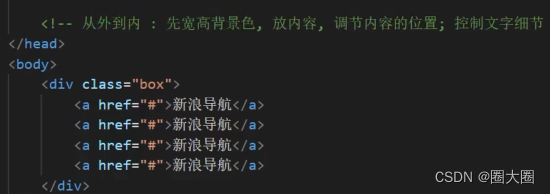
案例1:新浪导航



4.1 内边距padding属性可以当作复合属性使用,表示单独设置某个方向的内边距,最多取4个值。顺时针方向,缺少的值看对面的取值。
四个值:上-右-下-左。
三个值:上-左右-下。
两个值:上下-左右。
■上述案例如果导航栏不都是同样字数,比如两个字,也有五个字,则会导致换行,如何处理?

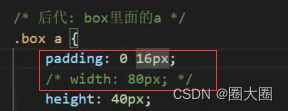
去掉导航栏的宽度,让导航栏长度更自由;但是也要预留边界的距离,用padding。

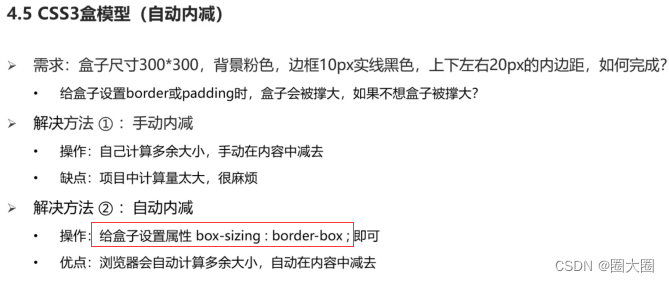
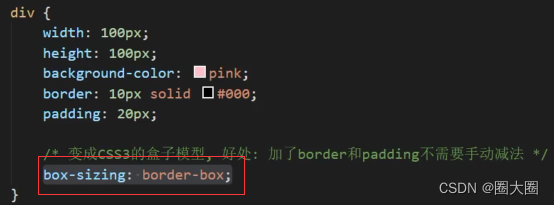
 内减模式。
内减模式。
margin和padding使用是相同的。

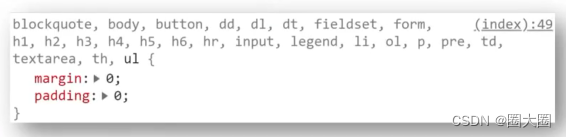
方法1:选中需要去掉边距标签用逗号隔开。

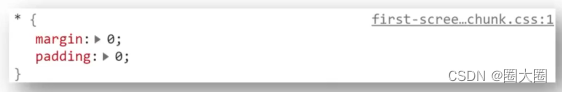
方法2:用通配符*。

版心居中:版心就是网页的有效内容。div添加margin:0 auto;
去掉ul列表中li前的圆点:(无序有序都用)



第二种overflow是最好的。第一种如果设计稿没有border是无法使用的。
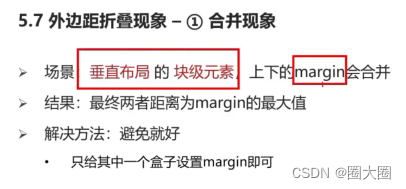
改显示模式或者加入行高来解决行内元素内外边距的不生效问题。

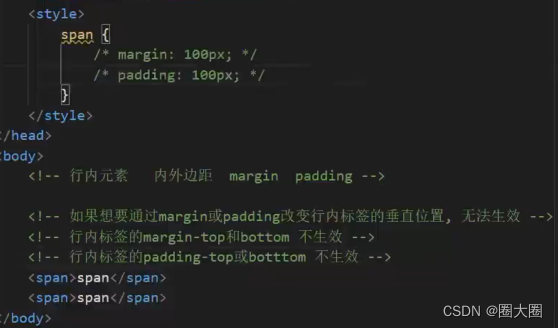
设置<span>,不论是margin还是padding,左右都可生效,但是垂直方向不生效。如图
![]()
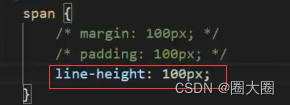
加入行高,则垂直方向生效:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








