完整引入与按需引入的区别:
完整导入会更方便,但是打包后的文件大小相对来说会比较大;
按需引入可以帮助你减少最终打包文件的大小,提高项目加载速度。
1、使用包管理器进行安装
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus2、 按需引入还需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import3、在vite.config.ts 配置文件中加入代码:
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})4、在main.ts中引入样式
import 'element-plus/dist/index.css'
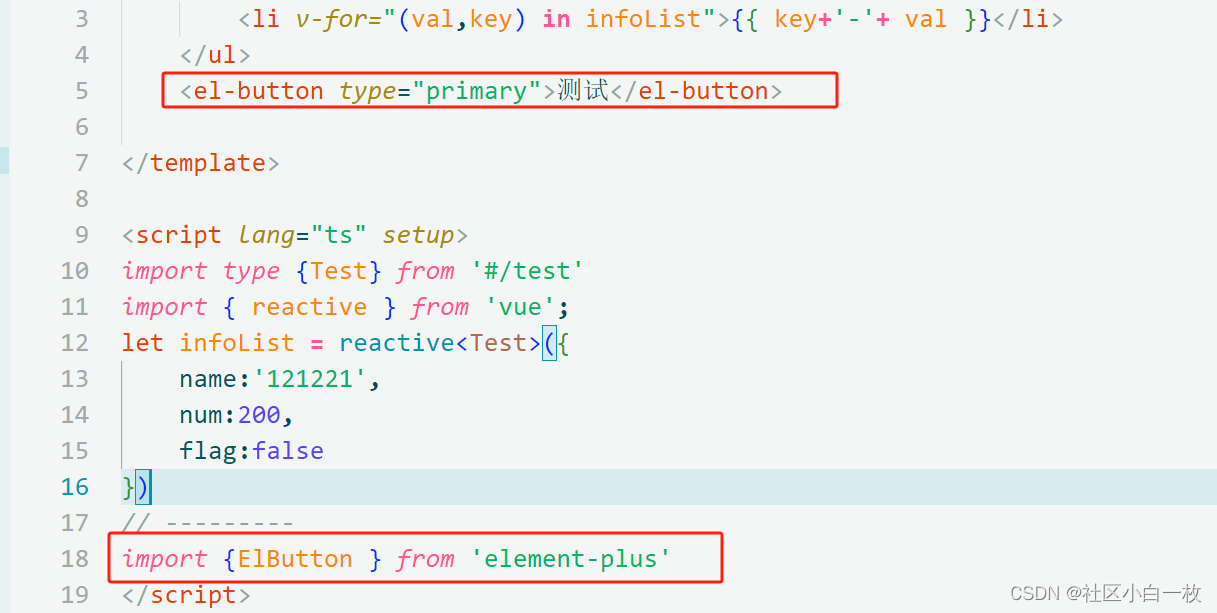
5、组件中使用:

页面正常显示:























 4006
4006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










