多选框 input type=“checkbox”
<p>
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">打游戏
</p>
按钮
input type="button" 普通按钮
input type="image" 图像按钮(和提交按钮功能一样)
input type="submit" 提交按钮
input type="reset" 重置按钮
<p>
<input type="button" name="btn1" value="点击变长">
<input type="image" src="../resources/img/demo.jpg">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
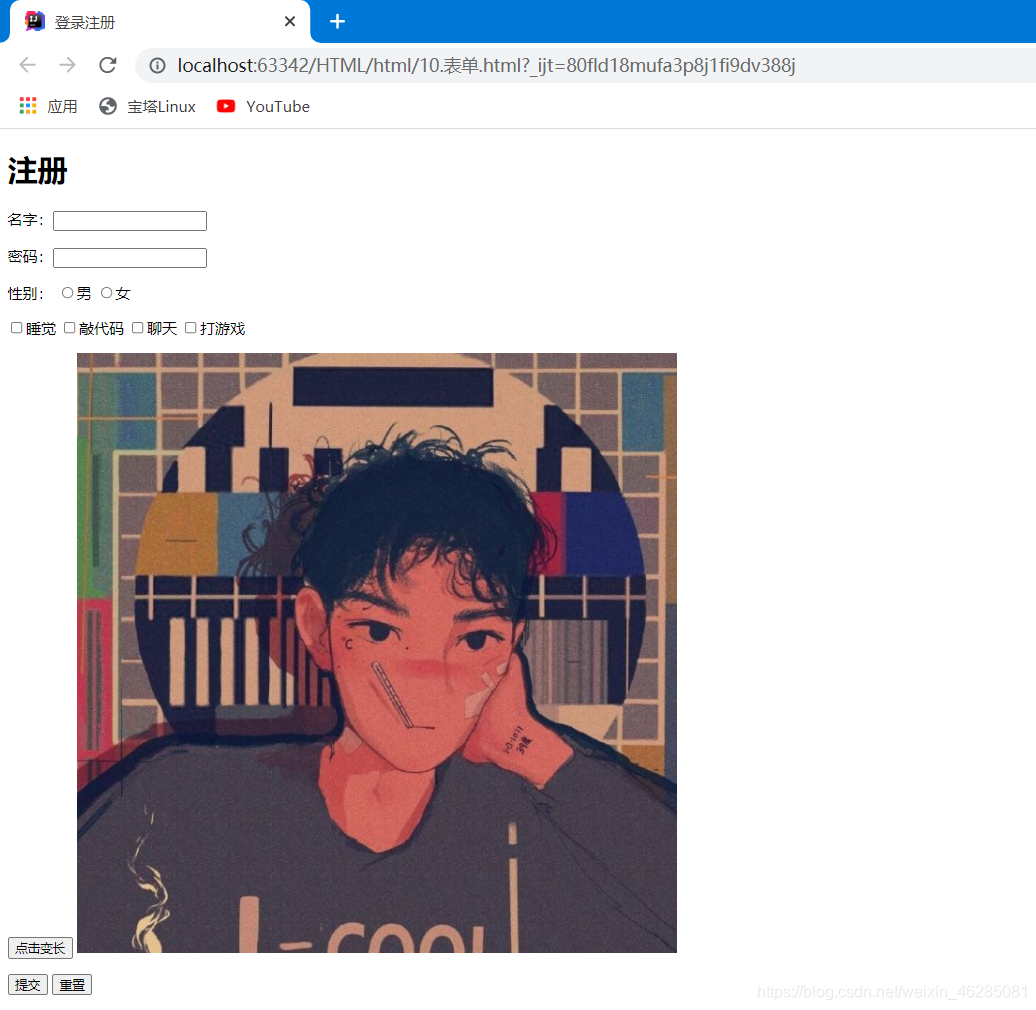
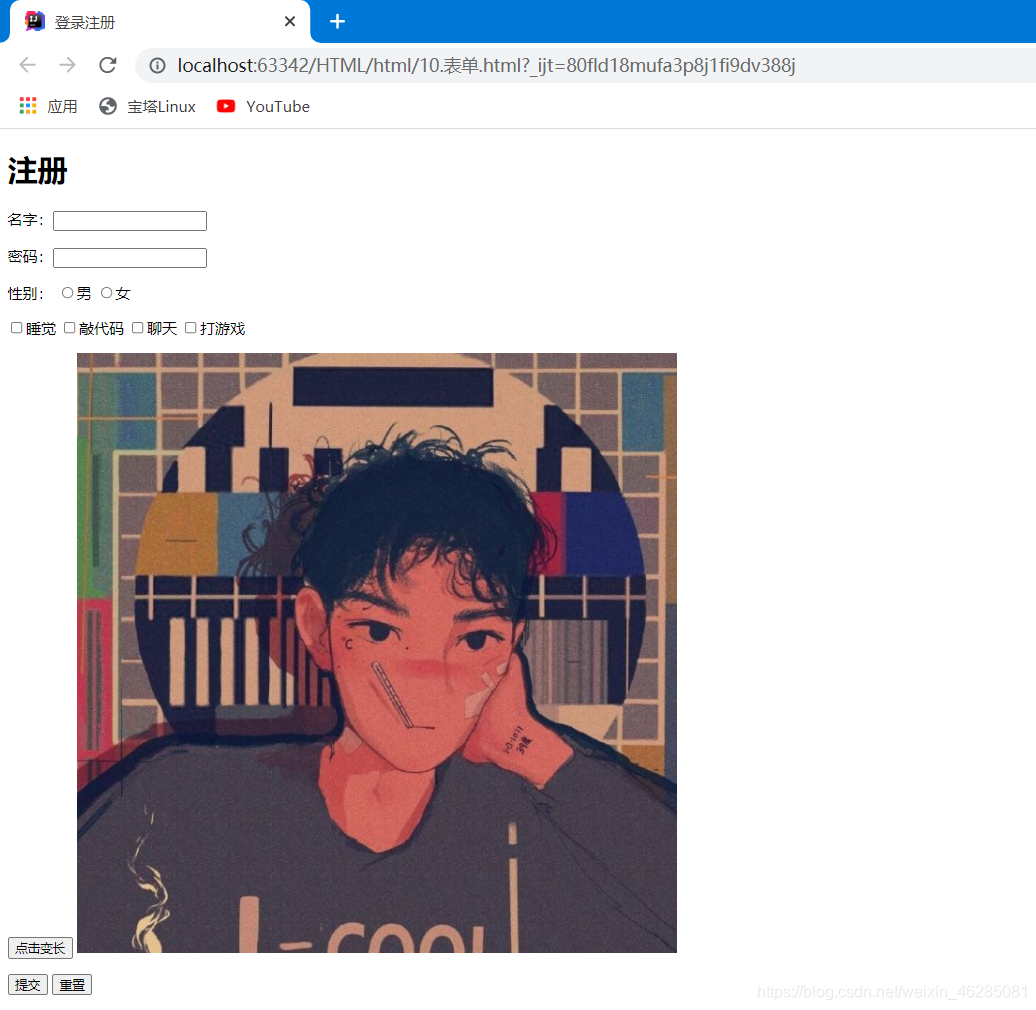
效果图























 7668
7668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








