= 绝对等于
*= 包含
^= 以...开头
$= 以...结尾
/*存在id属性的元素 a[]{}*/
a[id]{
background: pink;
}

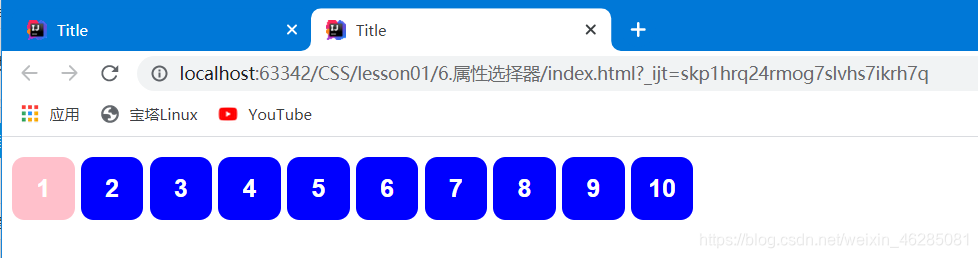
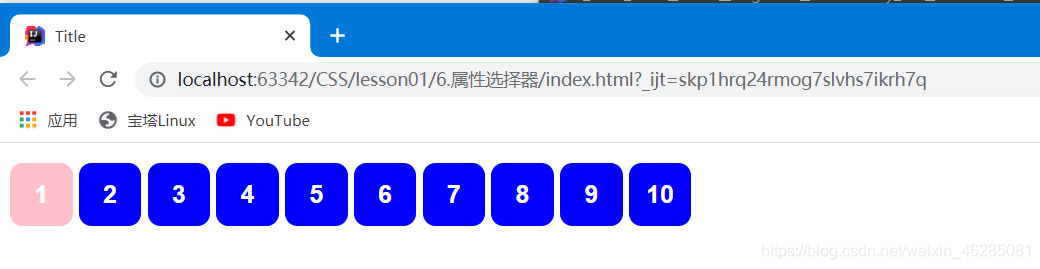
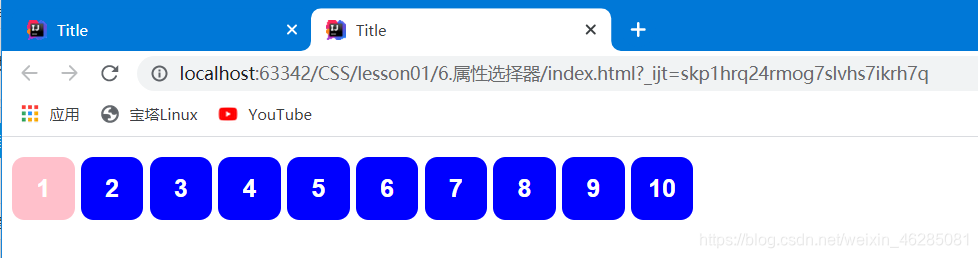
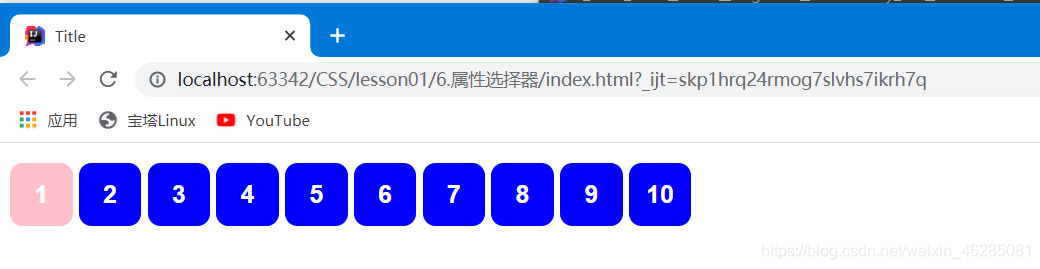
/*id=first的元素*/
a[id=first]{
background: pink;
}

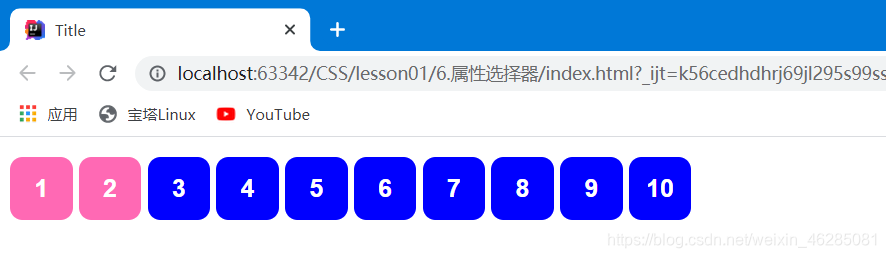
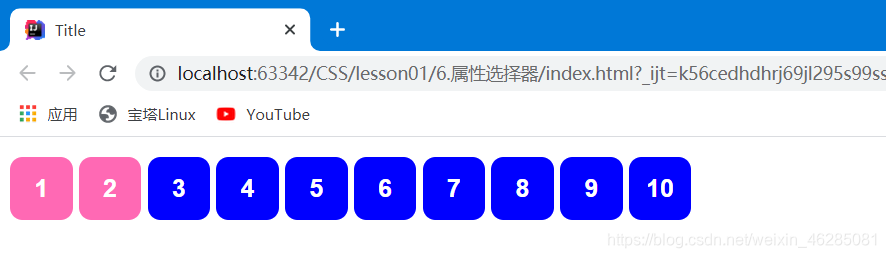
/*选中href中以http开头的元素*/
a[href^=http]{
background: hotpink;
}

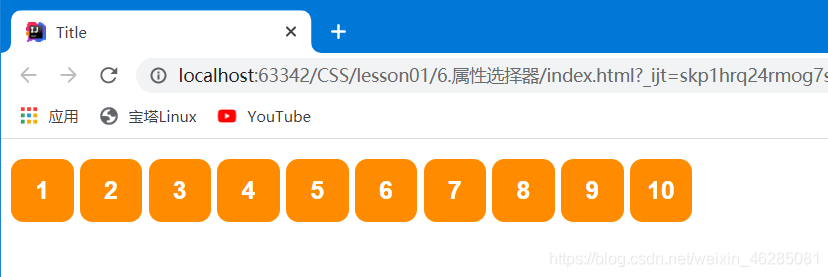
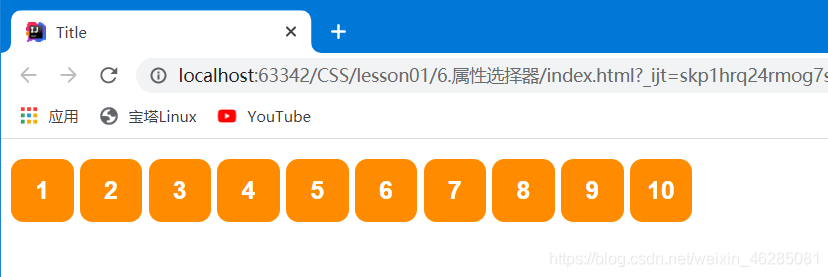
/*class 中有 links的元素*/
a[class*="links"]{
background: darkorange;
}

<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1</a>
<a href="http://mylight1109.cn" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="/abc.doc" class="links item">9</a>
<a href="/abcd.doc" class="links item last">10</a>
</p>

























 80
80











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








