技术架构:vue + webpack + vuex + vue-router + axios + less…
- 封装通用组件
- 登录注册
- token
- 路由守卫
- 购物车
- 支付
- 项目性能优化…
一:vue-cli 脚手架初始化项目
1.新建项目文件夹(Shop)

2.打开此项目下的cmd
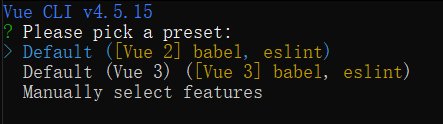
vue create app

选择 vue2 的项目 然后回车

然后就可以看到 自动创建了很多文件

- node_modules 文件夹:放置项目依赖
- public 文件夹:一般放置一些静态资源 (图片),需要注意,放在 public 文件夹中的静态资源,webpack 进行打包的时候会原封不动打包到 dist 文件夹中
- src 文件夹(程序员源代码文件夹)
- src / assets 文件夹:一般也是放置静态资源(一般放置多个组件共用的静态资源),需要注意,放置在 assets 文件夹里面静态资源,在 webpack 打包的时候,webpack 会把静态资源当作一个模块,打包到JS 文件里面
- src / components 文件夹:一般放置的是非路由组件(全局组件)
- App.vue:唯一的根组件
- main.js:程序入口文件,也是整个程序当中最先执行的文件
- babel.config.js:配置文件(babel相关)
- package.json 文件:认为 项目 ‘ 身份证 ’ ,记录项目叫做什么、项目中有那些依赖、项目怎么运行。
- package-lock.json:缓存性文件
- README.md:说明性文件
二:项目的其他配置
2.1 项目运行起来的时候,让浏览器自动打开
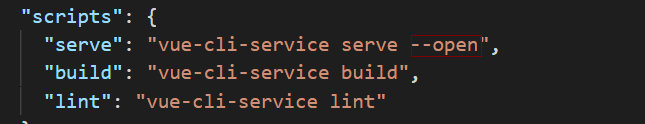
打开 package.json 文件,找到 " scripts " 这个位置加上 --open

2.2 eslint 校验功能关闭
在根目录下,创建一个 vue.config.js 文件,添加以下代码
module.exports = {
//关闭 eslint
lintOnSave:false
}
2.3 src 文件夹简写方式,配置别名
在根目录下,创建一个 jsconfig.json 文件,添加以下代码
【@代表 src 文件夹,这样将来文件过多,找的时候方便很多】
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*":[
"src/*"
]
}
},
"exclude":[
"node_modules",
"dist"
]
}
三:项目路由分析
vue-router
前端所谓路由:KV键值对
key:URL(地址栏中的路径)
value:相应的路由组件
注意:项目上中下结构
路由组件:
- Home首页路由组件
- Search 路由组件
- Login 登录路由
- Refister 注册路由
非路由组件:
- Header 【首页、搜索页】
- Footer 【在首页、搜索页】,但是在登录 / 注册页 没有
3.1 完成非路由组件 Header 与 Footer业务
3.1.1:书写静态页面(html + css)
3.1.2:拆分组件
3.1.3:获取服务器的数据动态展示
3.1.4:完成相应的动态业务逻辑
本项目使用 less 样式,所以需要下载依赖
cnpm install --save less less-loader@5
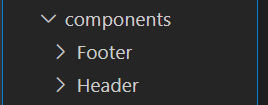
在 components 文件夹下创建 Header 文件夹和 Footer 文件夹























 4369
4369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








