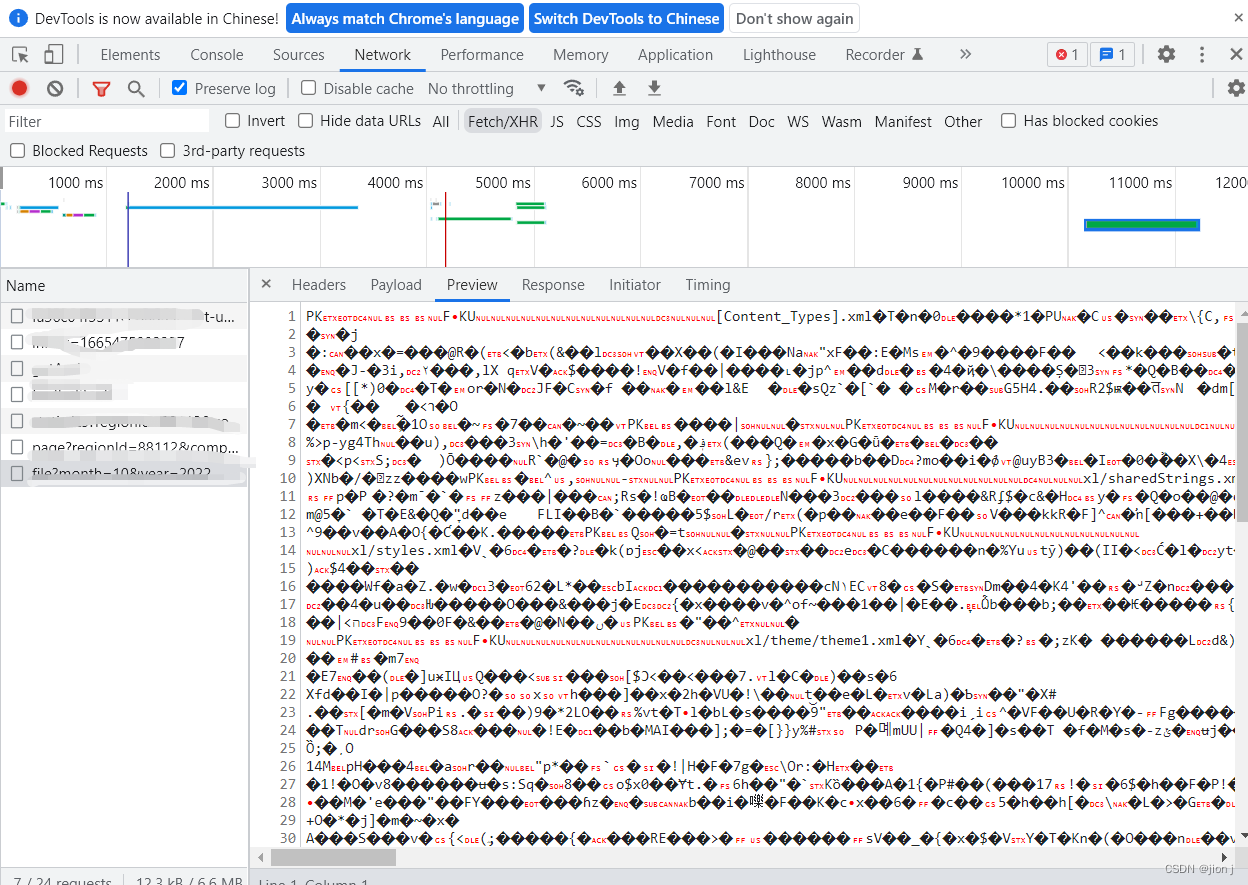
向后端服务器下载xml文件,请求访问出现乱码,解决方案

新建一个js文件enterpriseanalysisDetail.js,封装一个请求函数,请求类型设置responseType:blob
import request from "@/utils/request";
import baseRequestURL from "./base";
import baseURL from './base';
// const baseURL = baseRequestURL.dataUrl;
// 能效分析详情--导出报表
export function ExportEnterpriseanalysis(data) {
return request({
url: "/energy/efficiency/analysis/export/file",
method: "get",
params: data,
baseURL,
responseType: 'blob',
});
}
在所需要请求的页面引入函数
import {
ExportEnterpriseanalysis
} from "@/api/enterpriseanalysisDetail.js";用户点击按钮调用ExportTable函数。
<div class="exportBox" @click="ExportTable">
<img
:src="require('../../../assets/images/powerWarning/shape.png')"
alt="shape"
/>
<span>导出报表</span>
</div>函数触发封装请求。在用户请求成功之后调用downloadFiles函数 ,点击按钮会自动下载文件
//导出报表
ExportTable() {
ExportEnterpriseanalysis({
month: this.commFormData().month,
year: this.commFormData().year
}).then(res => {
// console.log(res);
this.downloadFiles(res.data);
});
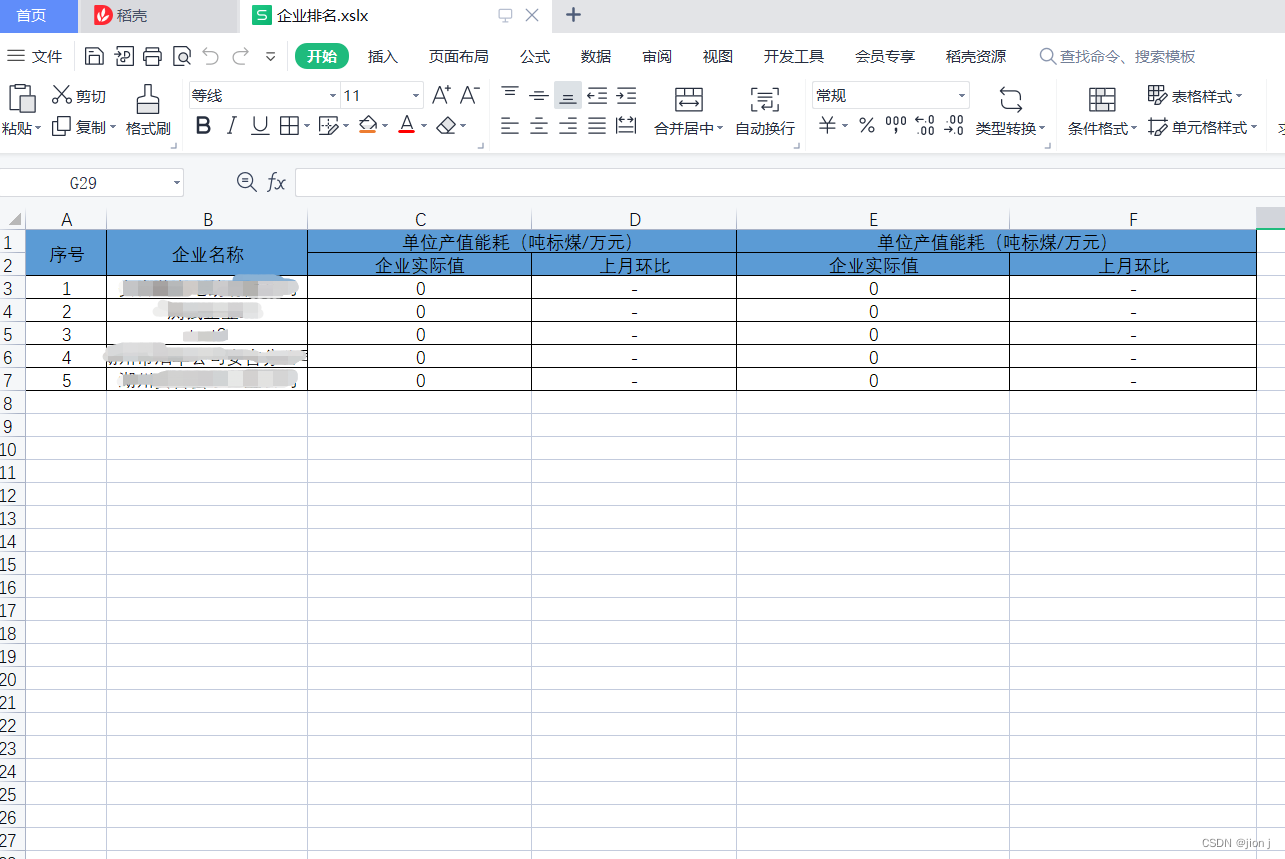
},downloadFiles函数 兼容浏览器,link.download设置导出文件名及格式
downloadFiles(data) {
//接收的是blob,若接收的是文件流,需要转化一下
//var blob = new Blob([data])
if (typeof window.chrome !== 'undefined') {
// Chrome version
var link = document.createElement('a');
link.href = window.URL.createObjectURL(data);
link.download = "企业排名.xslx";
link.click();
} else if (typeof window.navigator.msSaveBlob !== 'undefined') {
// IE version
var blob = new Blob([data], { type: 'application/force-download' });
window.navigator.msSaveBlob(blob, "企业排名.xslx");
} else {
// Firefox version
var file = new File([data], "企业排名.xslx", { type: 'application/force-download' });
window.open(URL.createObjectURL(file));
}
},























 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








