需求如果接口返回的是空,就展示有标签,返回null就展示无标签,


写法:

<template #custom>
<el-table-column label="是否设置标签" prop="questLabel" width="150">
<template slot-scope="scope">
<span v-if="scope.row.questLabel === null">无</span>
</template>
</el-table-column>
</template>
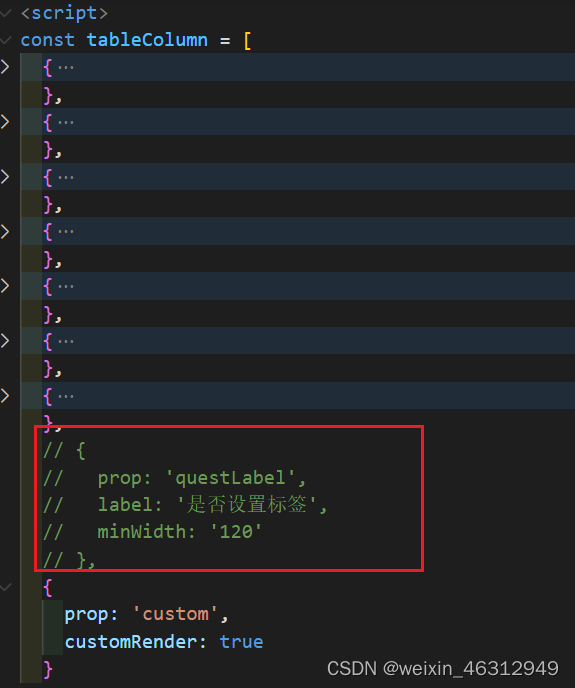
{
prop: 'custom',
customRender: true
}即可




















 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








