问题
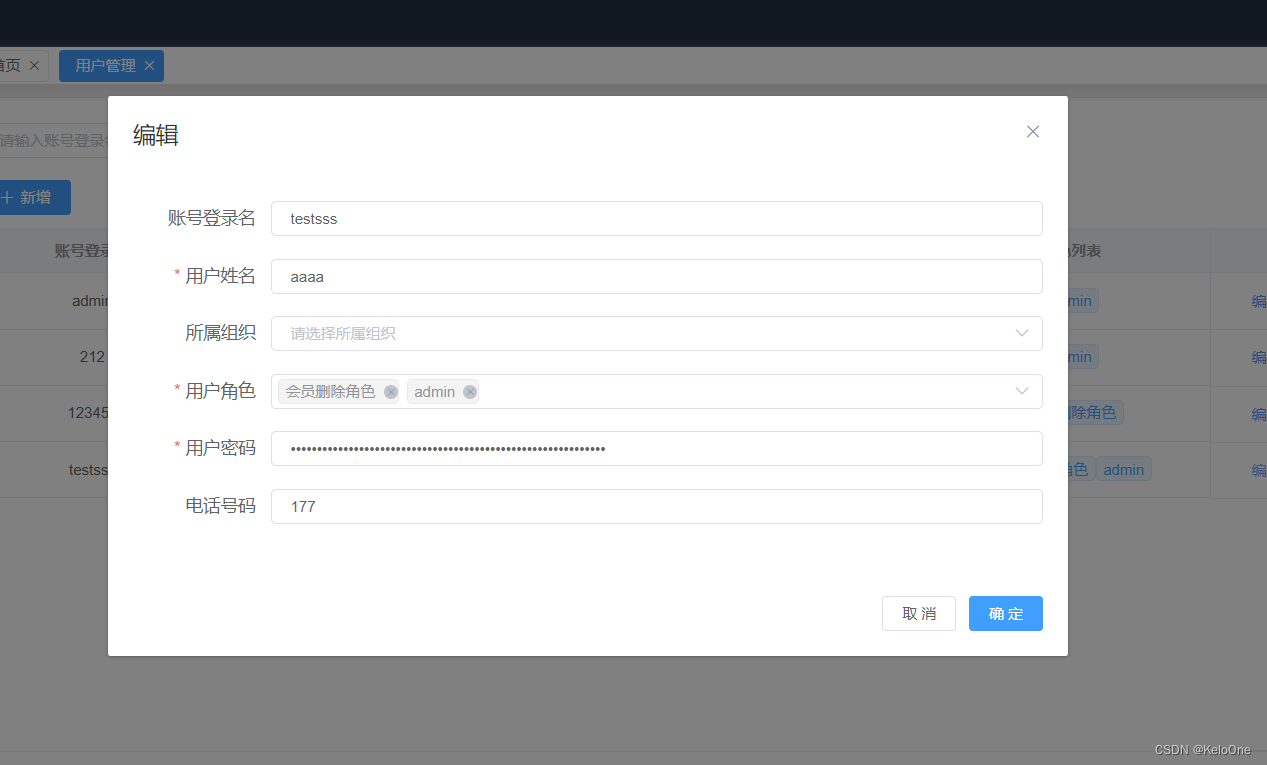
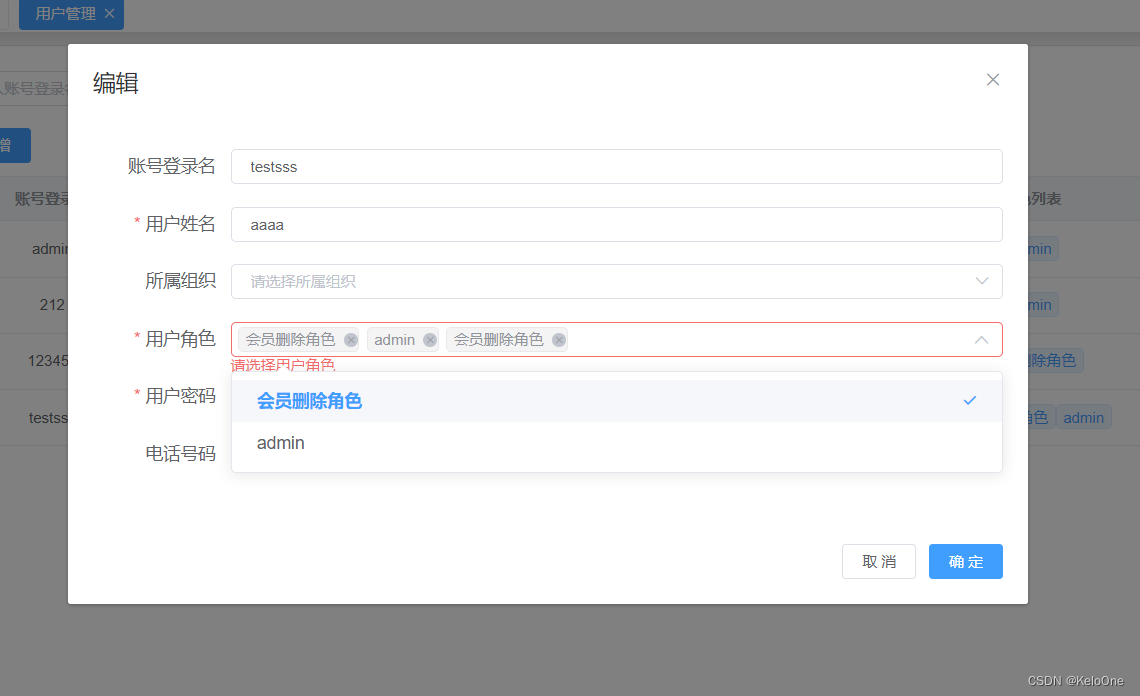
在使用select下拉框多选时,在编辑用户角色时,编辑界面为select下拉框的model赋值了,选择的数据有问题,输入框中的值不能与下拉框的值对应上。
如图:


原因
点击编辑按钮拿到的用户角色的值类型为string类型,这个下拉框组件需要匹配数组类型 所以匹配类型不一致导致数据对应不上
解决
<el-select ref="select" v-model="roles" placeholder="请选择用户角色" @change="$forceUpdate()" class="el-select" multiple clearable>
<el-option v-for="item in roleData" :label="item.role" :value="item.serial" :key="item.serial"></el-option>
</el-select>
//编辑
editBtn(row) {
this.addForm = { ...row }
console.log(row);
let arr = []
for(const data of row.resourceList) {
arr.push(data.serial)
}
console.log(arr)
this.roles = arr;
this.titleName = '编辑'
this.dialogVisible = true;
},
下拉框中的数据源roleData是一个数组,选中后的值也是一个数组。但是在后端存储的时候是转换成字符串存到数据库中的,所以在编辑界面从后端获取的返回值是一个字符串,首选要把这个字符串转换成数组,绑定到select 的v-model属性上(注意:选中的值就是下拉框数据源中的serial)。
@change="$forceUpdate()"这是强制刷新
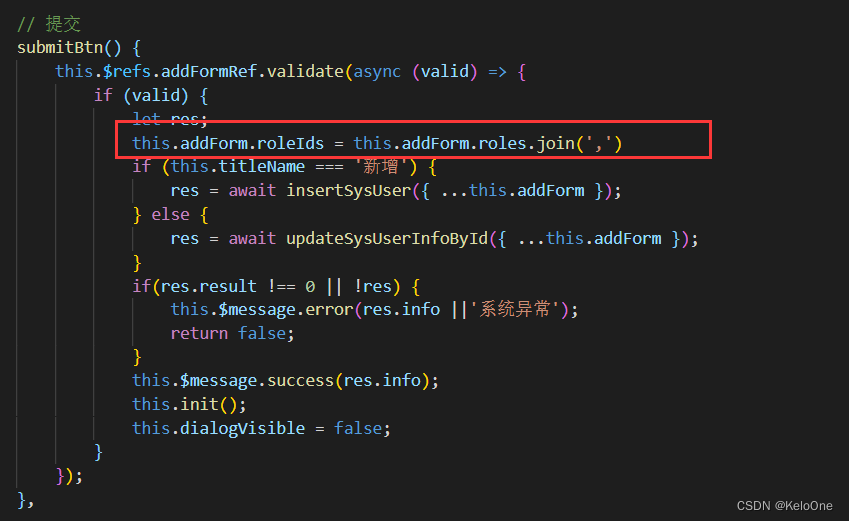
 然后在提交的时候把这个数组转换成字符串赋给后台指定的字段传给后台就大功告成。
然后在提交的时候把这个数组转换成字符串赋给后台指定的字段传给后台就大功告成。






















 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








