HTML+CSS简单应用实例——购物网站的制作(四)
本页面是第二个商品页面,做了个限时抢购的页面。
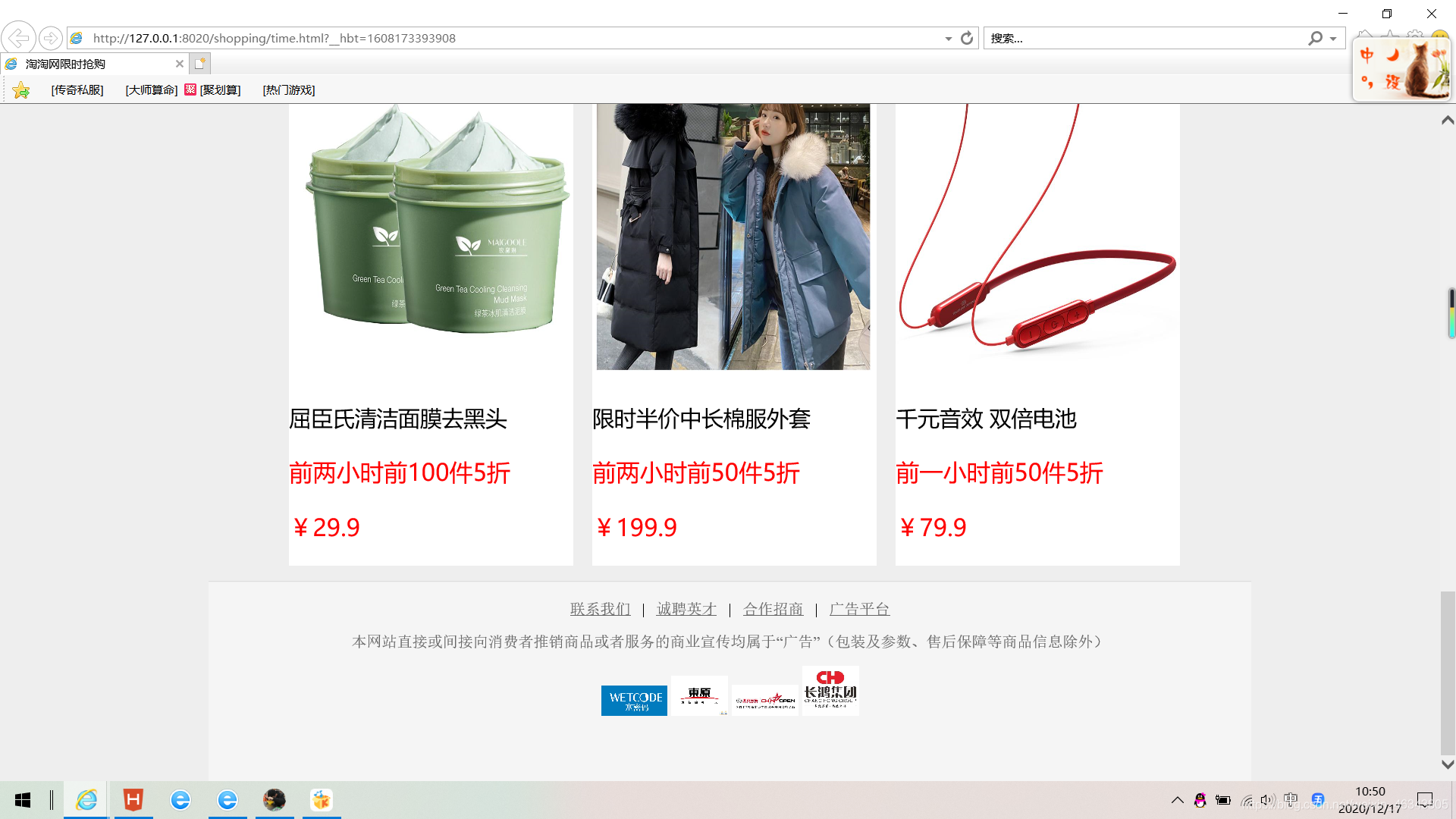
下面是效果图:



分析:上方限时抢购和12点准时开抢是两个DIV,下面每个商品是一个单独的DIV,总体是一个大的DIV。下面是脚本
具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>淘淘网限时抢购</title>
<style>
.Bar{
width: 100%; background-color:#FFFFFF;height:100px;position: absolute;top:0px;left:0px;}
.bar{
width: 100%; background-color: #DC143C;height:60px;position: absolute;top:100px;left:0px;text-align: center;padding-bottom: 35px;}
.ta{
position: absolute;top:220px;left:295px;width: 1000px







 本文是HTML+CSS简单应用实例的第四部分,主要介绍如何制作一个购物网站的限时抢购页面。内容包括页面布局设计,上方的限时抢购和12点准时开抢的两个DIV元素,以及下方各个商品的独立DIV布局。通过代码实现了一个完整的视觉效果。
本文是HTML+CSS简单应用实例的第四部分,主要介绍如何制作一个购物网站的限时抢购页面。内容包括页面布局设计,上方的限时抢购和12点准时开抢的两个DIV元素,以及下方各个商品的独立DIV布局。通过代码实现了一个完整的视觉效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3965
3965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








