一.如何解决vue.config.js首行报错问题
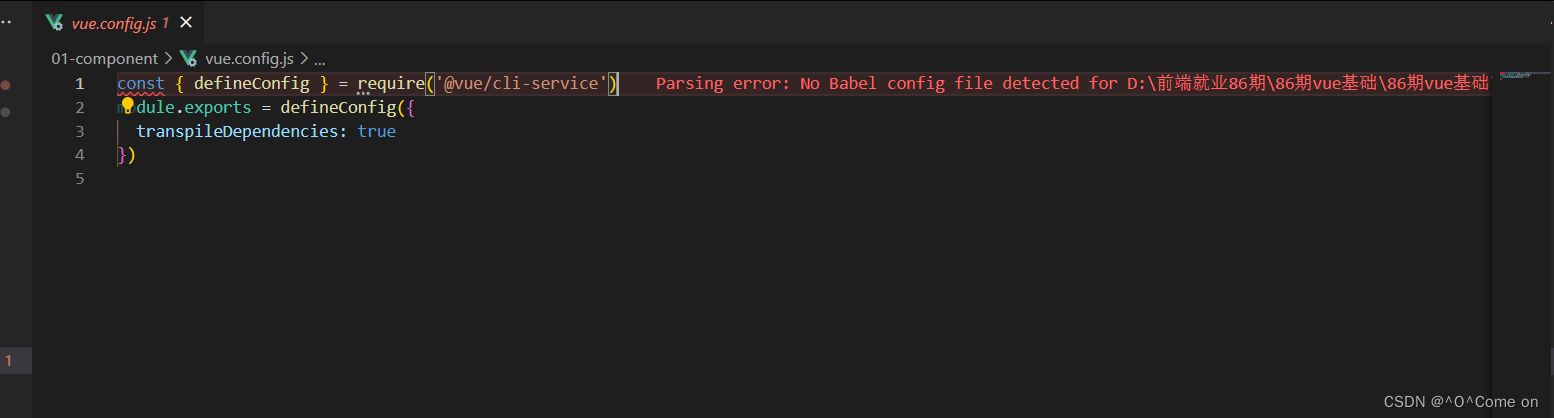
报错如图所示

解决方法
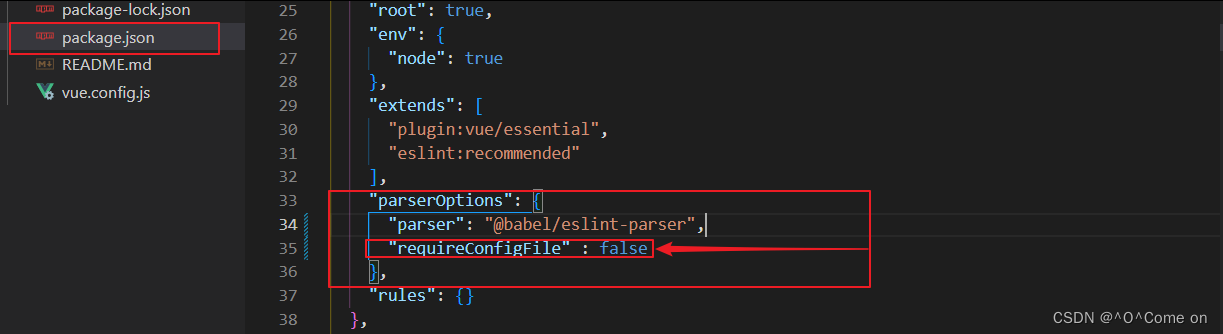
 在package.json里面 找到
在package.json里面 找到
“parserOptions”: {
“parser”: “@babel/eslint-parser”
},
之后在图中箭头位置添加
“requireConfigFile” : false
即可
如果在其他界面仍有报错检查自己的插件 是否安装了ESLint 直接禁用或卸载就好

二.报错 Already included file name ‘文件路径‘
解决方法1
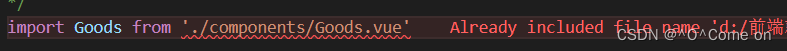
在App.vue中导入报错时 我们路径没错 但一直提示Already included file name 如何解决呢?
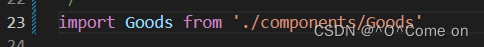
我们直接把***.vue去掉***即可解决报错


解决方法2
如果非要按带后缀名的方式写 例如./component/Goods.vue
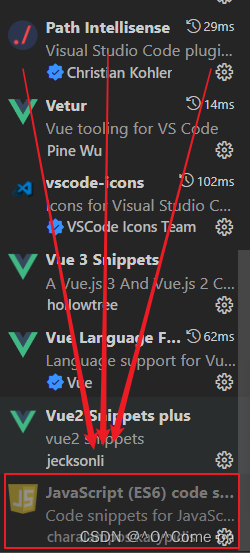
就是检查一下你的Vscode是否安装了JavaScript(ES6)code snippets这个插件 禁止或卸载 可以从根本上解决报错问题
如果卸载之后还报错 那么再安装 Vue 2 Snippets插件就可以了 (切记 安装此插件前必须确保你之前把JavaScript(ES6)code snippets卸载或禁用了) 完成以上操作一定要重启vscode 一定要重启vscode 一定要重启vscode 重要事情说三遍!!!



看 这样就完美解决报错问题了 根本原因就是你安装了这个JavaScript(ES6)code snippets插件
或者说你没安装Vue 2 Snippets这个插件





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








