WEB和HTTP的基础
域名的概念
ip地址不易记忆
早期使用Hosts文件解析域名
主机名称重复
主机维护困难
DNS(Domain Name System 域名系统)
分布式
层次性
域名空间结构
根域
顶级域
组织域
国家/地区域名
而二级域
FQDN=主机名.DNS后缀

域名注册
域名注册时Internet中用于解决地址对应问题的一种方法
遵循先申请先注册原则
域名注册步骤

网页的概念
网页
纯文本格式文件
编写语言为HTML
在用户的浏览器中被翻译成网页的形式显示
网站
由一个一个页面构成的,是多个网页的结合体
主页
打开网站后出现的第一个网页称为网站主页(或首页)
域名
浏览网页时输入的网址
HTTP
用来传输网页的通信协议
URL
是一种万维网寻址系统
HTML
用来编写网页的超文本标记语言
超链接
超链接是将网站中不同网页链接起来的功能
发布
将制作好的网页上传到服务器供用户访问的过程
HTML概述
HTML超文本标记语言
Hyper Text Markup Language
网页的源码
浏览器:“解释和执行”HTMML源码的工具

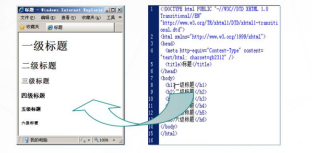
HTML文档的结构
HTML网页
头部部分
标题部分
主体部分
网页内容,包括文本、图像等
<html>
<head>
<title>我的第一个网页</title>
</head>
<body >
Hello World!
</body>
</html>
网页基本标签
网页摘要信息的作用
有利于浏览器解析
有利于搜索引擎搜索
标题标签
行控制相关标签
范围标签
图像标签
超链接标签
特殊符号
Web概述
Web(World Wide Web)即全球广域网,也称为万维网
一种分布式图形信息系统
建立在Internet上的一种网络服务

Web1.0vsWeb2.0
Web1.0
以编辑为特征,往回走哪提供诶用户的内容是编辑处理后的,然后用户阅读网站提供的内容
这个过程是网站到用户的单向行为
Web2.0
更注重用户的交互作用,用户既是往回网站内容的消费者(浏览器),也是往网站内容的制造者
加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与
Web2.0特征
用户分享、以兴趣Wie聚合点的社群、开发平台,活跃的用户
静态网页
静态网页时标准的HTML文件
扩展名是.html、.htm
文件、图像、声音、Flash动画、客户端脚本和ActiveX控件及Java小程序等
是网站建设的基础,早期网站一般都由静态网页制作
没有后天数据库、不含程序和不可交互的网页
相对更新起来比较麻烦,适用于一般灯更新较少的展示型网站
每个静态网页都有一个的URL,且URL以.html、.htm、.shtml等常见形式为后缀,而不含有“?”
网页内容一经发布到网站服务器上,无论是否有用户访问,内个静态网页都是保存在网站服务器上的
静态网页的内容相对稳定,容易被搜索 引擎检索
静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息很大时完全依靠静态网页制作方式比较困难
静态网页的交互性较差,在功能方面有较大的限制
页面浏览速度迅速,过程无需连接数据库,开启页面速度快于动态页面
动态网页
网页URL不固定,能通过后台与用户交互
在动态网页网址中有一个标志性的符号——“?”
常用的语言有PHP、JSP、Python、Ruby等

动态网页的特点
交互性
网页会根据用户的要求和选择为动态改变和响应,将浏览器作为客户端界面,这将是今后WEB发展的大势所趋
自动封信
无须手动的更新HTML文档,便会自动生成新的页面,可以大大节省工作量
因时因人而变
当不同的时间,不同的人访问同一网址时会产生不同的页面
HTTP协议概述
HTTP协议时互联网上应用最为广泛的一种网络协议
设计这个协议的目的是为了发布和接收Web服务器上的HTML页面
HTTP协议的版本
HTTP 0.9
HTTP 1.0
HTTP 1.1
HTTP 2.0

HTTP支持几种不同的请求命令,这些命令被称为HTTP方法(HTTP method)
每条HTTP请求报文都包含一个方法,告诉服务器要执行什么动作
获取一个Web页面
运行一个网关程序
删除一个文件等
HTTP协议有多种获得Web资源的方法
常用的方法:GET和POST
| HTTP方法 | 描述 |
|---|---|
| GET | 请求获取Request-URI所标识的资源 |
| PUT | 请求服务器存储一个资源,并用Request-URI作为其标识 |
| DELETE | 请求服务器删除Request-URI所标识的资源 |
| POST | 在Request-URI所标识的资源后附加新的数据 |
| HRAD | 请求获取由Request-URI所标识的资源的响应消息报头 |
GET方法
GET方法:从指定的服务器上获得数据
GET请求能被缓存
GET请求会保存在浏览器的浏览记录里
GET请求有长度的限制
主要用于获取数据
查询的字符串会显示在URI中,不安全
POST方法
POST方法:提供数据给指定服务器处理
POST请求不能被缓存
POST请求不会保存在浏览器的浏览记录里
POST请求内有长度限制
查询的字符串不会显示在URI中,比较安全
HTTP状态码
当时有浏览器访问摸一个URL,会根据处理情况返回相应的处理状态
通常正常的状态码为2xx,3xx
如果出现异常会返回4xx,5xx
| 状态码首位 | 已定义范围 | 分类 |
|---|---|---|
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
生产环境常见的HTTP状态码
| 消息 | 描述 |
|---|---|
| 200 OK | 请求成功(其后是对GET和POST请求的)应答文件 |
| 301 Moved Permanently | 请求的永久页面跳转 |
| 403 Forbidden | 禁止访问改页面 |
| 404 Not Found | 服务器无法找到被请求的页面 |
| 500 Internet Server Error | 内部服务器错误 |
| 502 Bad Gateway | 无效网关 |
| 503 Service Unavailable | 当前服务不可用 |
| 504 Gateway Timeout | 网关请求超时 |
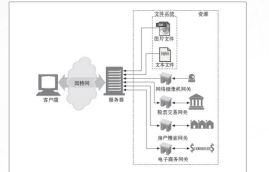
HTTP协议请求流程分析






















 2333
2333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








