**
注意: 安装Vue-cli脚手架时,要先安装node,下载地址为https://nodejs.org/en/,一路 next 即可,并在终端服务器通过命令 node -v查看是否安装成功; 其次:为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.org/ 输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。 通过命令cnpm -v 检查是否安装成功。
**
错误一:
C:\Users\KOUOK>cnpm install –global vue-cli
Downloading vue-cli to C:\Program Files\nodejs\node_modules\vue-cli_tmp
Error: EPERM: operation not permitted, mkdir ‘C:\Program Files\nodejs\node_modules\vue-cli_tmp’
at Error (native)
出现这个原因,主要是C盘写入权限不足,可以用管理员身份运行cmd命名(方法:通过目录找到C:\Windows\System32\cmd.exe,然后右键单击,出现选项,选择以管理员身份运行即可)
然后再次输入安装命令:npm install vue-cli -g即可安装成功。通过输入vue -V,如果能出来命名则安装成功。
错误二:
C:\Users\25077>npm install vue-cli -g
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path E:\Node\node_modules\.vue-cli-7tLVKUJI
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'E:\Node\node_modules\.vue-cli-7tLVKUJI'
npm ERR! [Error: EPERM: operation not permitted, mkdir 'E:\Node\node_modules\.vue-cli-7tLVKUJI'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'E:\\Node\\node_modules\\.vue-cli-7tLVKUJI'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\25077\AppData\Local\npm-cache\_logs\2022-02-16T08_15_05_960Z-debug-0.log
C:\Users\25077>npm install vue-cli -g
或者
C:\Users\25077>cnpm install vue-cli -g
Downloading vue-cli to E:\Node\node_modules\vue-cli_tmp
Error: EPERM: operation not permitted, mkdir 'E:\Node\node_modules\vue-cli_tmp'
npminstall version: 5.3.1
npminstall args: E:\Node\node.exe C:\Users\25077\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\bin\install.js --fix-bug-versions --china --userconfig=C:\Users\25077\.cnpmrc --disturl=https://npmmirror.com/mirrors/node --registry=https://registry.npmmirror.com vue-cli -g
也是系统权限不够,(方法:通过目录找C:\Windows\System32\cmd.exe,然后右键单击,出现选项,选择以管理员身份运行即可)
然后再次输入安装命令:npm install vue-cli -g即可安装成功。通过输入vue,如果能出来命名则安装成功。
错误三:
E:\HBulider\Products\java6-vuecli>cnpm run dev
npm ERR! missing script: dev
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\25077\AppData\Roaming\npm-cache\_logs\2022-02-16T08_21_05_861Z-debug.log
E:\HBulider\Products\java6-vuecli>
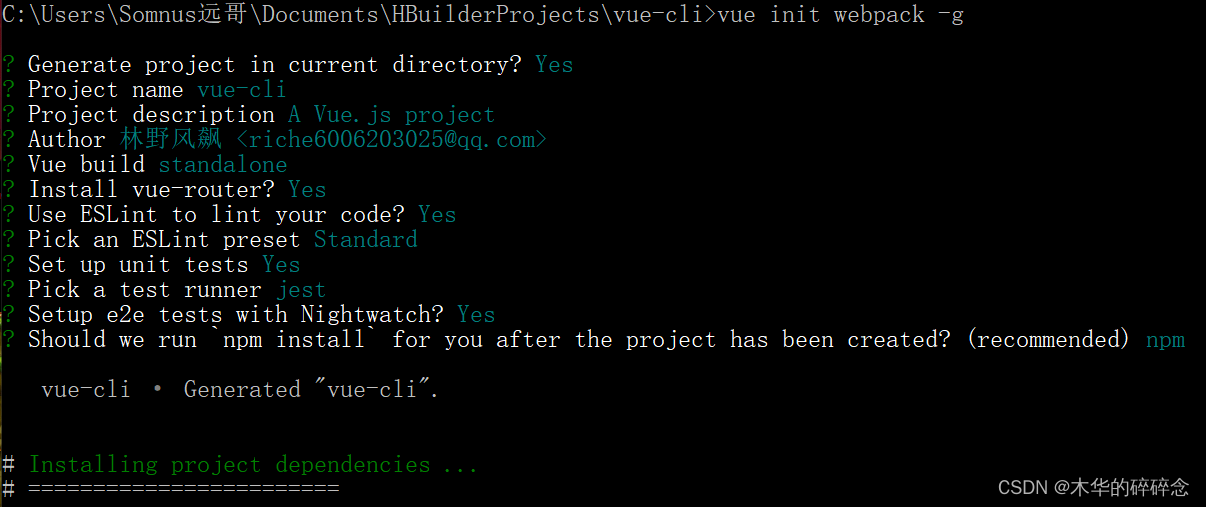
运行:npm run dev或者cnpm run dev将项目跑起来,发现报错,这是因为在package.json中丢失了dev。这个时候只需通过"vue init webpack -g" 把丢失的dev下载过来,若遇下载缓慢,则执行cpnm install --save-dev webpack
或者通过 cnpm run serve 来启动项目,如果这样都不行,则删除node_modules文件夹,然后在项目根目录路径下的终端运行"cnpm install"等待安装完之后,再次运行“cnpm run serve”,有些人的是马上就可以了,然而往往还会有人仍然报类似的错误,这个时候你只需要再次重复相同的操作即可,“一次不成再删再安装”!!!






















 1066
1066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








