1.安装vue-i18n插件
npm install vue-i18n
# 或者如果你使用 yarn
yarn add vue-i18n
2.创建i8n配置文件
在src目录下创建一个名为i18n的文件夹,再在i8n目录下创建一个language文件夹和一个index.js文件,根据需要转换的语言版本,在language文件夹下创建几个相对应版本名称的js文件。
文件目录如图所示:

index.js文件是i8n的管理文件。在这里创建导入方法,导出实例,具体代码如下

3.创建语言文件的具体内容
将页面上需要变的字段,都设好变量名。

4. 配置 vue-i18n
在项目的入口文件(通常是 main.js 或 main.ts)中配置 vue-i18n:

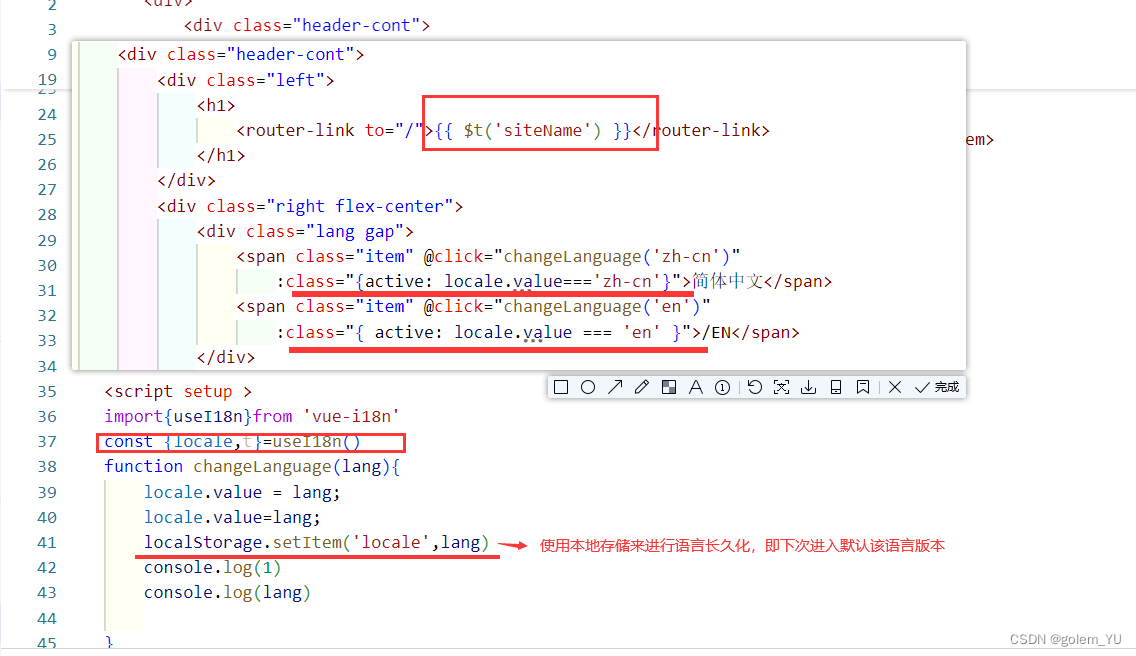
5.在组件中使用 i18n
在组件中,你可以使用 vue-i18n 提供的 t 函数来翻译文本:






















 4877
4877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








