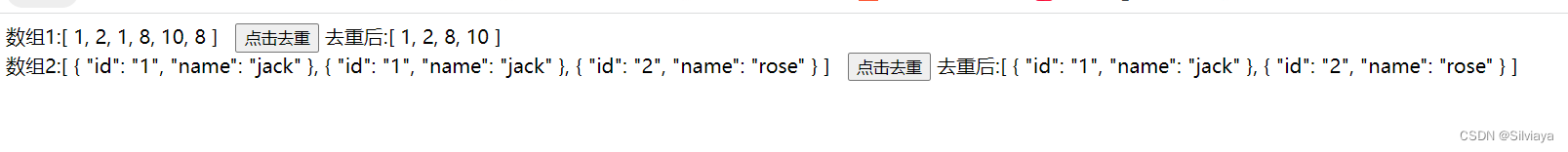
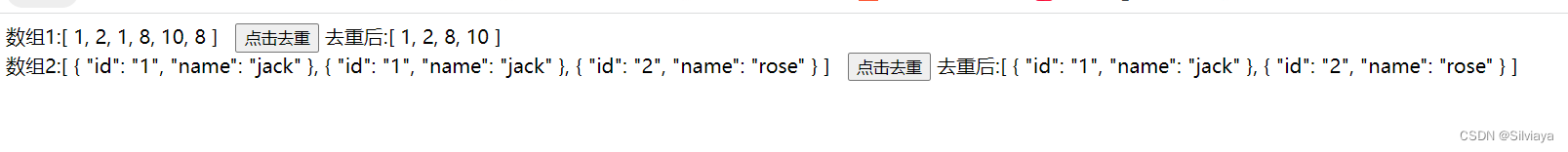
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>数组去重练习</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
</head>
<body>
<div class="container" id="app">
<div>
数组1:<span>{{simpleDataArray}}</span> <button
@click="duplicationSimpleArray()"
>
点击去重
</button>
<span v-if="simpleDataArrayAfter.length>0"
>{{tipsDupAfter}}{{simpleDataArrayAfter}}</span
>
</div>
<div>
数组2:<span>{{objectDataArray}}</span> <button
@click="duplicationObjectArray()"
>
点击去重
</button>
<span v-if="objectDataArrayAfter.length>0"
>{{tipsDupAfter}}{{objectDataArrayAfter}}</span
>
</div>
</div>
<script src="js/vue.min.js"></script>
<script>
new Vue({
el: "#app",
data: {
simpleDataArray: [1, 2, 1, 8, 10, 8],
simpleDataArrayAfter: "",
objectDataArray: [
{ id: "1", name: "jack" },
{ id: "1", name: "jack" },
{ id: "2", name: "rose" },
],
objectDataArrayAfter: "",
tipsDupAfter: "去重后:",
},
methods: {
initTips() {
this.tipsStr = this.tips.substring(0, this.index++);
},
duplicationSimpleArray() {
let newArray1 = this.simpleDataArray.filter(
(item, index, self) => self.indexOf(item) === index
);
this.simpleDataArrayAfter = newArray1;
},
duplicationObjectArray() {
const newObj = {};
const newObjArray = [];
this.objectDataArray.forEach((element) => {
if (!newObj[element.name]) {
newObjArray.push(element);
newObj[element.name] = true;
}
});
this.objectDataArrayAfter = newObjArray;
},
},
});
</script>
</body>
</html>
























 1389
1389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








