文本溢出换行
<body>
<div>
<p>啊啊啊啊啊啊啊啊啊啊啊啊啊</p>
</div>
</body>
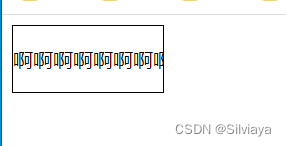
样式1:文本溢出部分隐藏
<style>
p {
white-space: nowrap;
overflow: hidden;
}
div {
width: 120px;
border: 1px solid black;
}
</style>

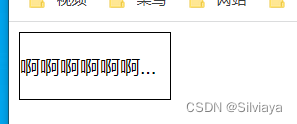
样式2:文本溢出部分使用省略号代替
p {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;//关键属性
}
div {
width: 120px;
border: 1px solid black;
}























 1396
1396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








