很好的position讲解教程[CSS] 认识 Position
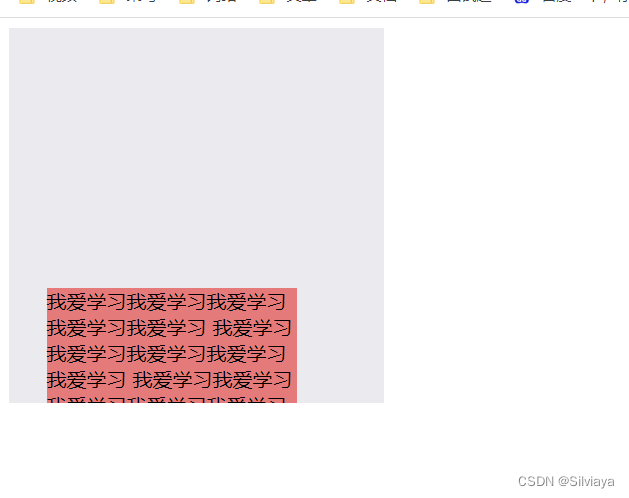
效果:

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
width: 300px;
height: 300px;
background: rgb(235, 234, 239);
position: relative;
overflow: hidden;
}
.item {
width: 200px;
height: 100px;
background: rgb(228, 122, 122);
position: absolute;
bottom: -8px;
left: 30px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">
我爱学习我爱学习我爱学习我爱学习我爱学习
我爱学习我爱学习我爱学习我爱学习我爱学习
我爱学习我爱学习我爱学习我爱学习我爱学习
我爱学习我爱学习我爱学习我爱学习我爱学习
</div>
</div>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








