前端之HTML 文本、超链接
文本
HTML的主要工作是编辑文本结构和文本内容。
标题和段落
文章的文本结构都是由标题和段落组成,这样的结构更合适阅读。
<h1> 表示主标题(the main heading)
<h2> 表示二级子标题(subheadings),
<h3> 表示三级子标题(sub-subheadings)
…
<h6>
<p>段落标签
编辑结构层次
<h1>是顶级标题,一个页面最好只出现一次。
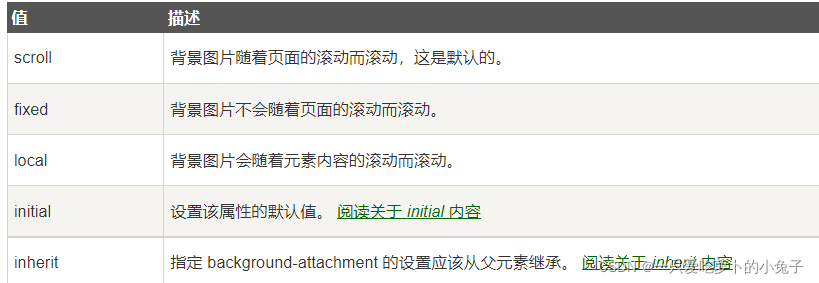
背景图像的固定
background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。

列表Lists
重点强调
强调—— 斜体<em>
非常重要 —— 粗体<strong>
外国文字,分类名称,技术术语,一种思想斜——体字 <i>
关键字,产品名称,引导句——粗体字 <b>
专有名词,拼写错误——下划线<u>
删除线<del>
<p>I am <em>glad</em> you weren't <em>late</em>.</p>
<p>This liquid is <strong>highly toxic</strong>.</p>
<p>I am counting on you. <strong>Do not</strong> be late!</p>
<p>This liquid is <strong>highly toxic</strong> —
if you drink it, <strong>you may <em>die</em></strong>.</p>
文本元素语义化
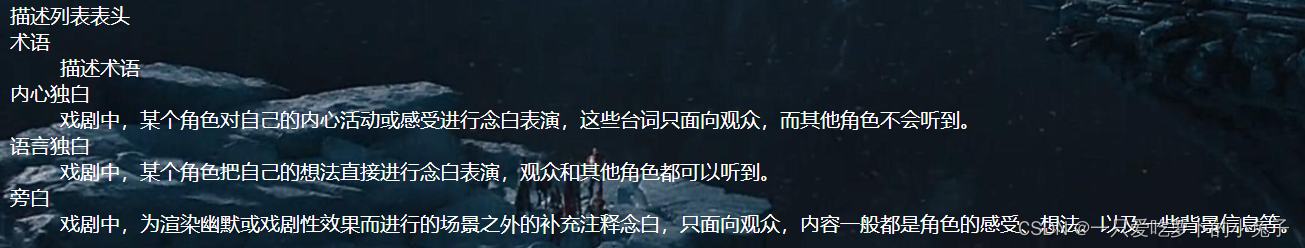
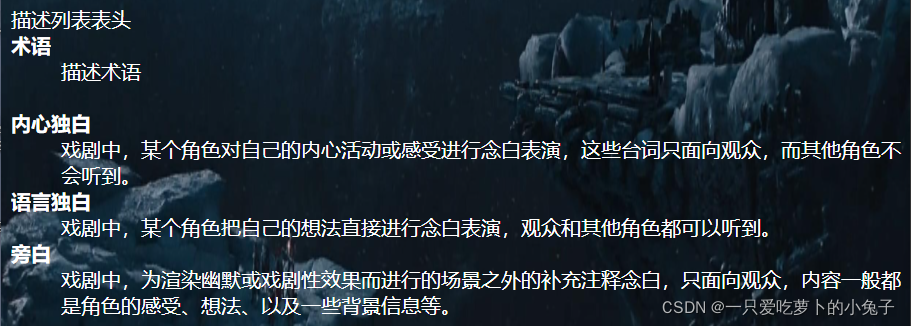
描述列表
<dl>
<dh>描述列表表头</dh>
<dt>术语</dt>
<dd>描述术语</dd>
<dt>内心独白</dt>
<dd>戏剧中,某个角色对自己的内心活动或感受进行念白表演,这些台词只面向观众,而其他角色不会听到。</dd>
<dt>语言独白</dt>
<dd>戏剧中,某个角色把自己的想法直接进行念白表演,观众和其他角色都可以听到。</dd>
<dt>旁白</dt>
<dd>戏剧中,为渲染幽默或戏剧性效果而进行的场景之外的补充注释念白,只面向观众,内容一般都是角色的感受、想法、以及一些背景信息等。</dd>
</dl>

dt{
font-weight: bolder;
}

引用
<!-- 块引用 -->
<blockquote cite="https://hanyu.baidu.com/shici/detail?pid=ce590035f57411e5b0c8c8e0eb15ce01&from=kg0&highlight=%E5%AD%A6%E8%80%8C%E6%97%B6%E4%B9%A0%E4%B9%8B%EF%BC%8C%E4%B8%8D%E4%BA%A6%E4%B9%90%E4%B9%8E">
<p>子曰:“学而时习之,不亦说乎”。</p>
</blockquote>
<!-- 行内引用 -->
<p>老师教育我们——<q cite="https://hanyu.baidu.com/shici/detail?pid=ce590035f57411e5b0c8c8e0eb15ce01&from=kg0&highlight=%E5%AD%A6%E8%80%8C%E6%97%B6%E4%B9%A0%E4%B9%8B%EF%BC%8C%E4%B8%8D%E4%BA%A6%E4%B9%90%E4%B9%8E">己所不欲,勿施于人。</q></p>
块引用——一个段落、多个段落、一个列表等
cite=“url”,url指向引用资源
引文
给cite元素附上链接
<p>你好!欢迎访问我的激励网页!<a href="http://www.brainyquote.com/quotes/authors/c/confucius.html"><cite>孔子</cite></a>曰:</p>
<blockquote cite="https://zh.wikipedia.org/zh-hans/孔子">
<p>譬如为山,未成一篑,止,吾止也。譬如平地,虽覆一篑,进,吾往也。</p>
</blockquote>
<p>要保持乐观,<q cite="http://www.affirmationsforpositivethinking.com/">不要说泄气的话</q>。(源自 <a href="http://www.affirmationsforpositivethinking.com/"><cite>Affirmations for Positive Thinking</cite></a>。)</p>
缩略语
<p><abbr title="美国国家航空航天局(National Aeronautics and Space Administration)">NASA</abbr> 做了一些动人心弦的事情。</p>
联系方式
address 元素 内有编写HTML文档的人(或组织)的联系方式
<p>Contact the author of this page:</p>
<address>
<a href="mailto:jim@rock.com">jim@rock.com</a><br>
<a href="tel:+13115552368">(311) 555-2368</a>
</address>
上标和下标
<!-- 化学方程式 -->
<p>C<sub>2</sub>H<sub>5</sub>OH</p>
<!-- x的二次方 -->
<p>x<sup>2</sup></p>
展示代码
<pre> 元素中的文本会保留空格和换行符
<code>用于标记计算机通用代码。
<var>标记变量名
<kbd>标记键盘按键
<samp>标记计算机程序的输出结果
<pre><code>
const para = document.querySelector('p');
para.onclick = function() {
alert('噢,噢,噢,别点我了。');
}
</code></pre>

time标记时间和日期
<!-- 标准简单日期 -->
<time datetime="2016-01-20">20 January 2016</time>
<!-- 只包含年份和月份-->
<time datetime="2016-01">January 2016</time>
<!-- 只包含月份和日期 -->
<time datetime="01-20">20 January</time>
<!-- 只包含时间,小时和分钟数 -->
<time datetime="19:30">19:30</time>
<!-- 还可包含秒和毫秒 -->
<time datetime="19:30:01.856">19:30:01.856</time>
<!-- 日期和时间 -->
<time datetime="2016-01-20T19:30">7.30pm, 20 January 2016</time>
<!-- 含有时区偏移值的日期时间 -->
<time datetime="2016-01-20T19:30+01:00">7.30pm, 20 January 2016 is 8.30pm in France</time>
<!-- 调用特定的周 -->
<time datetime="2016-W04">The fourth week of 2016</time>
超链接
超链接使我们能够将我们的文档链接到任何其他文档,也可以链接到文档的指定部分。
超链接=内容+目标(+补充)
内容:文本,图片等。
目标:网址或文档内的id
网页链接
<h3><a href="https://so.gushiwen.cn/shiwenv_4c5705b99143.aspx" title="诗经关雎详细内容">关雎</a></h3>

指向指定文档
<p><a href="./index.html" title="返回主页面">回到主页</a></p>

文档片段
链接到HTML文档的特定部分。
回到文档顶部
<!-- 定位:特定的id -->
<h1 id="top">诗经</h1>
<!-- 返回指定id位置 -->
<p>
<a href="#top" title="返回顶部">返回顶部</a>
</p>
URL
绝对URL:指向由其在Web上的绝对位置定义的位置。(从根目录开始)
相对URL:指向与您链接的文件相关的位置。(从当前文件开始)
../ 上一级目录
. 当前目录
/ 根目录
下载
<!-- 下载:文件名是文件的本名 -->
<p>
<a href="./images/text-bg.jpg" download>下载背景图片(作者原图)</a>
</p>
<!-- 下载:文件名是指定文件名 -->
<p>
<a href="./images/text-bg.jpg" download="2022年2月6日">下载背景图片(.jfif)</a>
</p>


邮件
<p>
<a href="mailto:3108592570@qq.com?subject=主题:HTML学习——春晓&body=你好,我是在这里发送的" title="发送内容:(主题:HTML学习——春晓 你好,我是在这里发送的)">给作者发送电子邮件</a>
</p>
注意:
尽可能使用相对链接
本节网页实例
下一节:前端之网站结构语义化





















 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








