前端之样式化链接
链接
链接状态
五个状态伪类:
- Link (没有访问过的): 这是链接的默认状态,当它没有处在其他状态的时候,它可以使用:link 伪类来应用样式。
- Visited: 这个链接已经被访问过了(存在于浏览器的历史纪录), 它可以使用 :visited 伪类来应用样式。
- Hover: 当用户的鼠标光标刚好停留在这个链接,它可以使用 :hover 伪类来应用样式。
- Focus: 一个链接当它被选中的时候 (比如通过键盘的 Tab 移动到这个链接的时候,或者使用编程的方法来选中这个链接 HTMLElement.focus() (en-US)) 它可以使用 :focus 伪类来应用样式。
- Active: 一个链接当它被激活的时候 (比如被点击的时候),它可以使用 :active 伪类来应用样式。
默认样式
- 链接具有下划线。
- 未访问过的 (Unvisited) 的链接是蓝色的。
- 访问过的 (Visited) 的链接是紫色的.
- 悬停 (Hover) 在一个链接的时候鼠标的光标会变成一个小手的图标。
- 选中 (Focus) 链接的时候,链接周围会有一个轮廓,你应该可以按 tab 来选中这个页面的链接 (在 Mac 上, 你可能需要使用Full Keyboard Access: All controls 选项,然后再按下 Ctrl + F7 ,这样就可以起作用)
- 激活 (Active) 链接的时候会变成红色 (当你点击链接时,请尝试按住鼠标按钮。)
修改:
- color 文字的颜色
- cursor 鼠标光标的样式,你不应该把这个关掉,除非你有非常好的理由。
- outline 文字的轮廓 (轮廓有点像边框,唯一的区别是边框占用了盒模型的空间,而轮廓没有; 它只是设置在背景图片的顶部)。outline 是一个有用的辅助功能,所以在把它关掉之前考虑清楚;你至少应该将悬停 (hover) 状态的样式同时应用到选中 (focus) 状态上。
应用样式
<style>
a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}
</style>
顺序要注意,不然部分样式会被覆盖:LoVe Fears HAte.
下划线是使用 border-bottom 不会穿过字母 (比如 字母 g 和 y 底部).
而不是 text-decoration。
background-position:100% 0; 让图标的位置居于链接的末尾。指定位置为100%,使其出现在内容的右边,距离上方是0px。
background-size 来指定要显示的背景图像的大小——字体大小。
设置 padding-right ,为背景图片留出空间,这样就不会让它和文本重叠了。
在链接后插入外部链接图标
<style>
a[href*="http"] {
/* 图片 */
background-image: url('../images/external-link-52.png');
/* 不重复 */
background-repeat: no-repeat;
/* 图片大小:最好和文字大小一样 */
background-size: 1.6rem 1.6rem;
/* 位置:链接末尾 */
background-position: 100% 0;
/* 将链接后方字体推出一个图标的大小 */
padding-right: 1.6rem;
}
</style>
将链接样式化为按钮
导航等
<style>
body,html {
margin: 0;
font-family: sans-serif;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
</style>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Pizza</a></li>
<li><a href="#">Music</a></li>
<li><a href="#">Wombats</a></li>
<li><a href="#">Finland</a></li>
</ul>

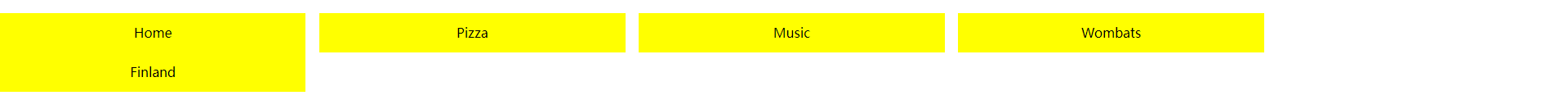
看着不对劲啊。得改:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body,
html {
margin: 0;
font-family: sans-serif;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.5%;
text-align: center;
line-height: 3;
color: black;
}
li:first-child a {
margin-left: 1rem;
}
a:link,
a:visited,
a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Pizza</a></li>
<li><a href="#">Music</a></li>
<li><a href="#">Wombats</a></li>
<li><a href="#">Finland</a></li>
</ul>
</body>
</html>

Web字体
下载自定义字体以允许更多不同的、自定义的文本样式。
查找字体
我在网上找了个网站:方正字库下载了一种字体,免费但是仅限于个人使用,但是没有看到强制措施。
免费的字体经销商
Font Squirre
dafont
Everything Fonts
在线字体服务
Google Fonts是有用的免费服务。
我不知道,我只知道我的网络进不去。( Ĭ ^ Ĭ )
Web 字体
Web字体是一种CSS特性,允许您指定在访问时随您的网站一起下载的字体文件。
- 放在css文件内的最上面
- CSS的开始处,用一个@font-face块指定要下载的字体文件:
<style>
@font-face {
/* 指定名称
指定路径 */
font-family: "myFont";
src: url("myFont.ttf");
}
</style>
标题用一些有趣的字体,正文段落用一些易于阅读的字体。
使用下载字体(第一次用)
<style>
/* 引入字体 */
@font-face {
font-family: LubalinGraphStd-Bold;
src: url("../fonts/LubalinGraphStd-Bold.OTF");
}
/* 使用字体 */
html {
font-family: LubalinGraphStd-Bold, serif;
}
</style>
我下载的四种字体
<style>
/* 引入字体 */
@font-face {
font-family: LubalinGraphStd-Bold;
src: url("../fonts/LubalinGraphStd-Bold.OTF");
}
@font-face {
font-family: '方正字汇-佃杰文黑';
src: url("../fonts/FZZH-TJWHJW.TTF");
}
@font-face {
font-family: '方正兰亭圆简体_准';
src: url("../fonts/FZLanTYJ_Zhun.OTF");
}
@font-face {
font-family: '方正字迹-周崇谦小篆简体';
src: url("../fonts/FZZJ-ZCQXZJW.TTF");
}
font-family: '方正兰亭圆简体_准', '方正字汇-佃杰文黑', '方正字汇-佃杰文黑';
</style>




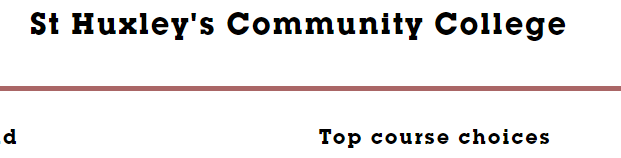
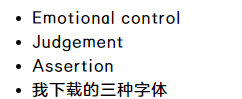
牛刀小试——大学社区
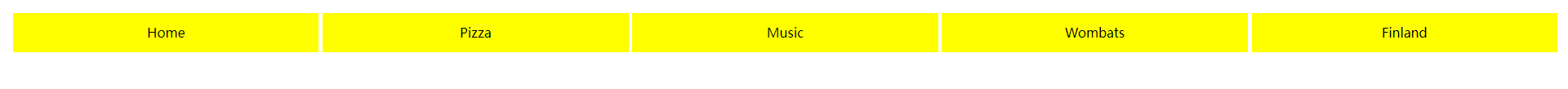
结果:

下一节: 前端之CSS布局一览























 2522
2522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








