refs 焦点管理
Vue refs来处理这个问题——这是一项高级功能,它允许您直接 访问虚拟 DOM 下方的 底层 DOM 节点(设置焦点),或者从一个组件 直接访问子组件的内部 DOM 结构。
ref

ref 被用来给元素或子组件注册引用信息, 引用信息将会注册在父组件的 $refs 对象上;
如果是在普通的DOM元素上使用,引用指向的就是 DOM 元素;
如果是在子组件上,引用就指向组件的实例。
使用ref
使用 ref 时,您需要向要访问的元素添加一个属性,并为该属性的值添加一个字符串标识符,必须唯一。
访问与 ref 关联的值,要使用 $refs 组件实例上提供的属性。
$nextTick()
$nextTick() 这个方法接受一个回调函数,然后在 DOM 更新后执行。
在修改数据之后立即使用它,然后等待DOM更新。
也可以将代码添加到生命周期中的 mounted 中。
focusOnEditButton() {
this.$nextTick(() => {
const editButtonRef = this.$refs.editButton;
editButtonRef.focus();
});
}
可以和v-if,配合用。
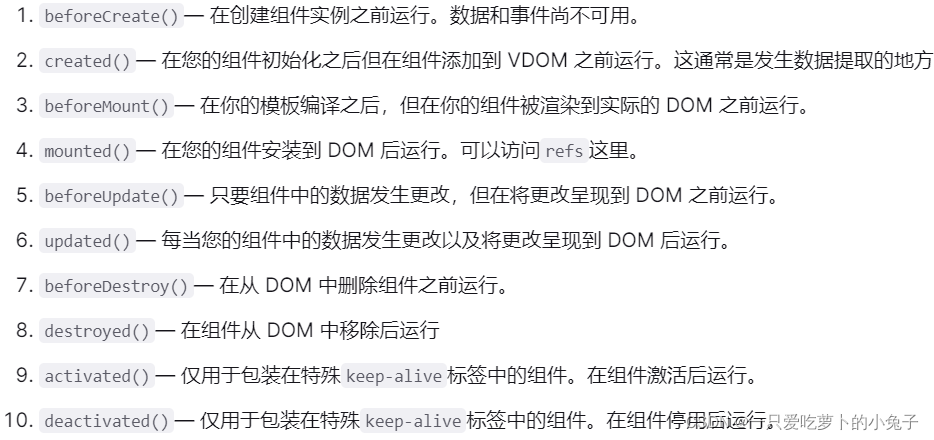
Vue 生命周期
vue方法的生命周期按触发的顺序排列如下:


生命周期方法是独立存在的特殊方法,和 props 结构 data() 同一级别。不能在此处使用箭头功能。我们需要访问this来访问 ref。
在生命周期 mounted 阶段,是渲染了DOM后,在页面刷新后调用内部代码。
<input
:id="id"
type="text"
autocomplete="off"
ref="labelInput"
v-model.lazy.trim="newLabel"
/>
mounted() {
const labelInputRef = this.$refs.labelInput;
labelInputRef.focus();
}
tabindex属性
tabindex 属性规定元素的 tab 键控制次序(当 tab 键用于导航时)。
用户指定义的 tabindex 最好永远小于 0
语法:
<element tabindex="number">
<h2 id="list-summary" ref="listSummary" tabindex="-1">{{listSummary}}</h2>
deleteToDo(toDoId) {
const itemIndex = this.ToDoItems.findIndex(item => item.id === toDoId);
this.ToDoItems.splice(itemIndex, 1);
this.$refs.listSummary.focus();
}






















 1643
1643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








