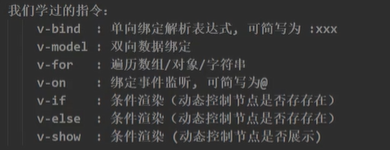
内置指令
v-bind 还可以向子组件传递数据
v-model
v-on
v-show
v-if
v-for

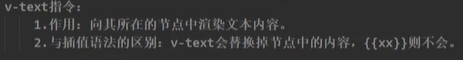
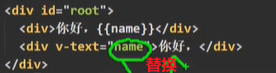
v-text
不会解析html标签, 全布当成字符串文本替换标签内的文本


还是{{ }}好用
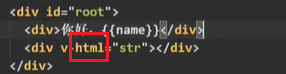
v-html
会解析html标签


cookie
cookie(储存在用户本地终端上的数据)

v-cloak
只有属性名没有属性值.

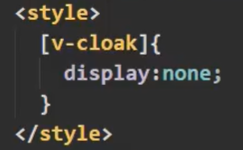
使用方法

在页面网络较慢时, 网页还在加载 Vue.js, 隐藏Vue 来不及渲染的内容, 加载完成时删除v-cloak属性, 呈现Vue渲染的页面.

v-once
只有属性名没有属性值.

作用: 首次渲染后,不再随着数据的改变而重新渲染
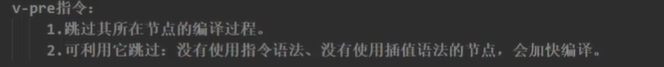
v-pre

v- pre 可以用来阻止预编译,有v- pre 指令的标签内部的内容不会被编译,会原样输出。
有指令或插值语法的标签不要去加v-pre, Vue不会处理直接就使用了.
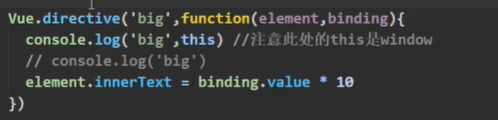
自定义指令
vue指令其实是对原生操作dom进行了封装.
所有指令的回调函数的this都是Window
只能给自己的Vue实例使用, 变成全局变量指令需要使用下图写法


命名格式:
1.指令名有多个单词时, 单词间用短横线分隔. 用单引号包含指令名
定义位置是:
directives:{
// 定义自定义指令
}
自定义指令的两种方法:
函数式:
调用指令的情况有
1.成功绑定时
2.模板重新解析
element是使用指令的元素
binding 指令绑定的数据

对象时:
能够指定不同生命周期
fbind是自定义的指令名, 使用时写v-fbind
内部函数名不可以该,就这样写

总结:























 1731
1731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








