走进微信小程序
一、走进微信小程序
1.微信小程序 mini program
1.1 小程序是什么

1.2 小程序作用

1.3 小程序布局
Flex弹性布局
小程序首选布局 – Flex弹性布局
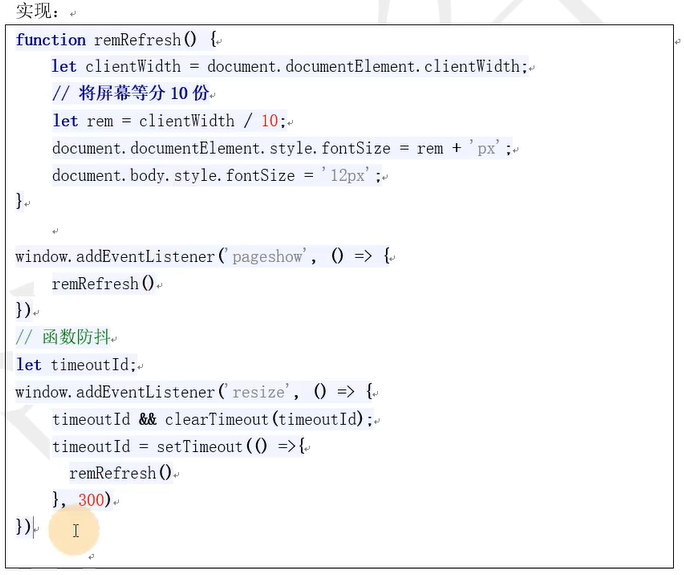
网页的移动端适配
可以参考:移动端适配的5种方案

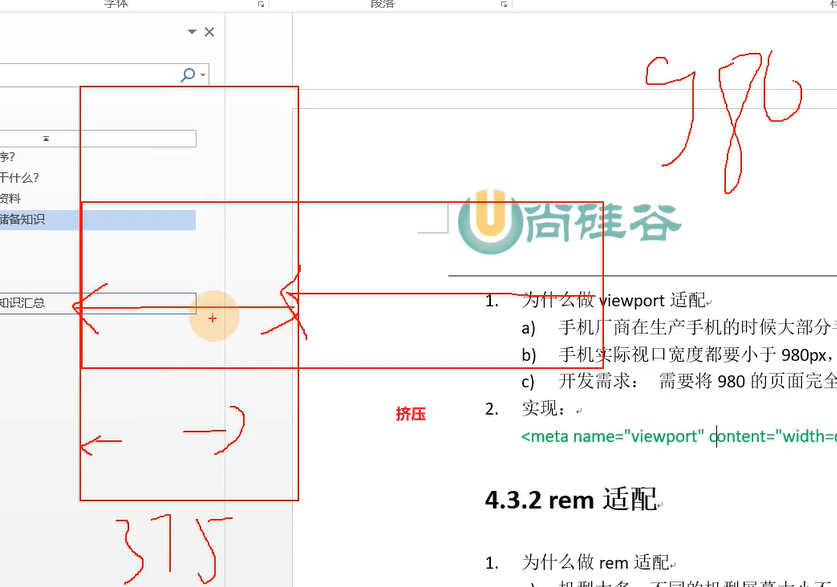
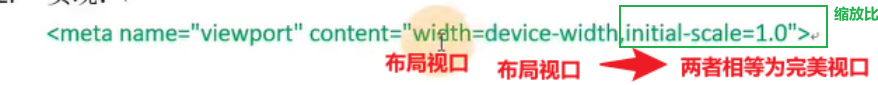
1.视口(移动端适配)


2.rem适配

3.第三方库

1.4小程序特点
1.没有DOM
2.组件化开发
组件: 具有特定功能效果的代码集合

页面由组件组成,页面包含组件。
html页面与标签的关系 可以类比 页面与组件的关系。
即使一个页面只有一个组件, 也不可以说这个组件就是一个页面.
3.体积小,单个压缩包不可以超过2M。
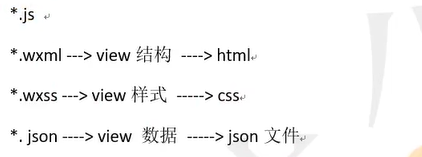
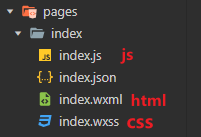
4.小程序的四个重要文件

5.小程序适配方案: rpx(响应式适配方案)
小程序规定:任何机型的宽度都是75rpx,rpx的大小根据屏幕动态计算
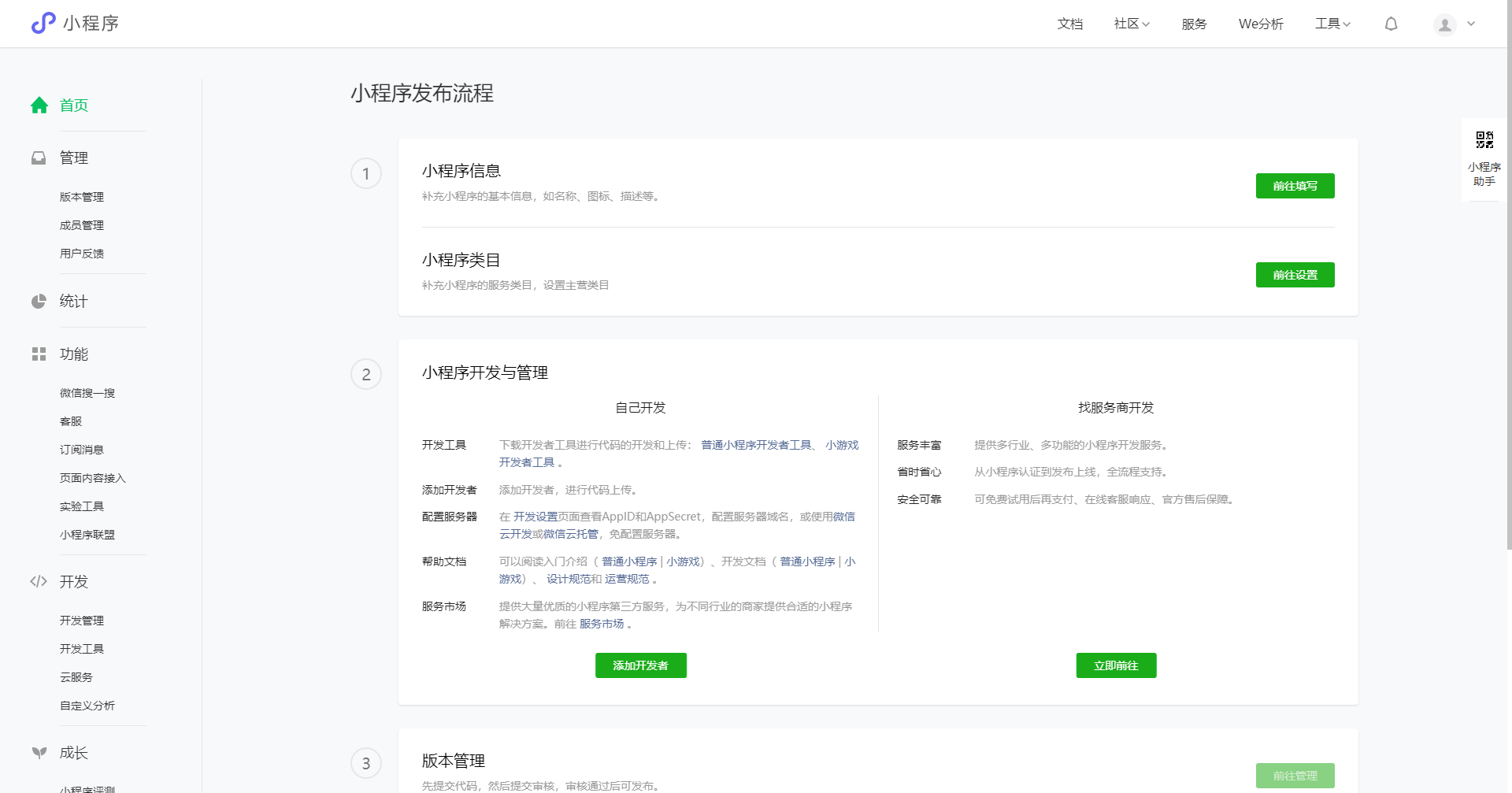
2.微信开发者工具
1.下载微信开发者工具

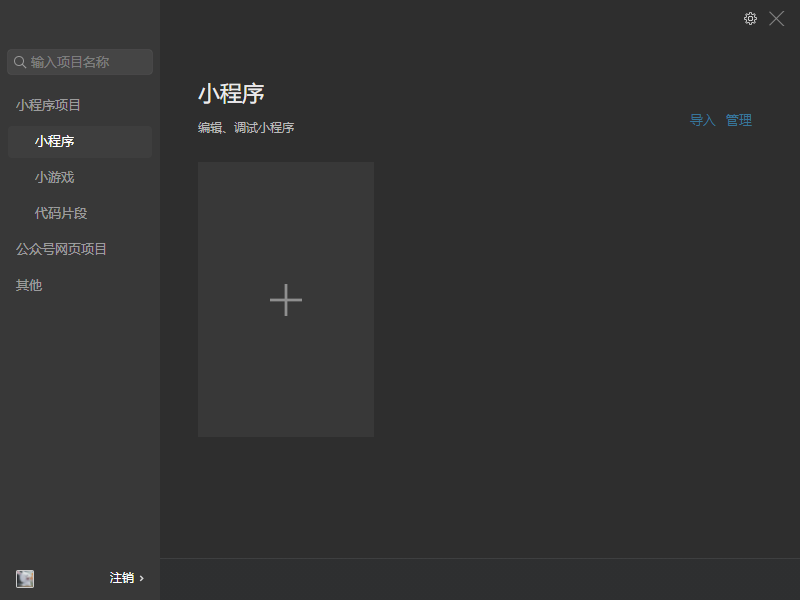
2.安装并打开开发者工具

3.新建基础js小程序——HelloWorld

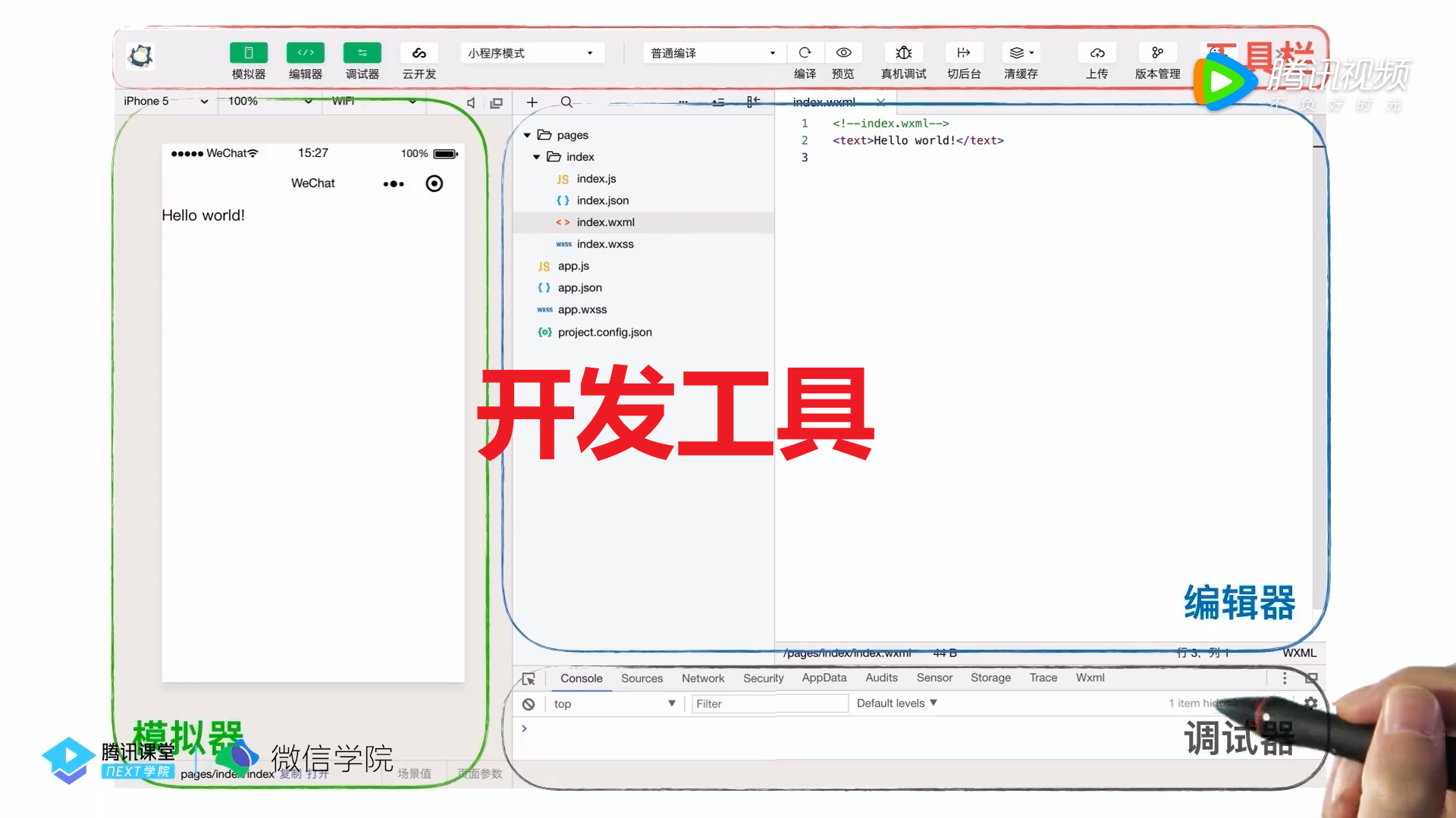
.4. 开发者工具界面区域划分

踏出了走进微信小程序的第一步(2022年7月1日13:51:24)
小结:
学过vue的会发现好相像.

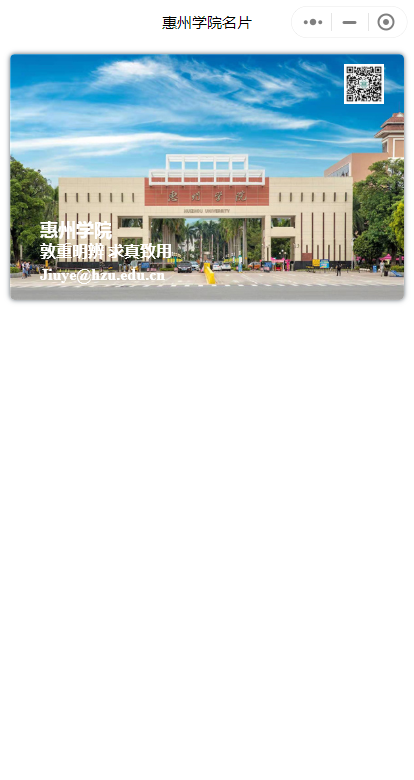
二、我的第一个小程序
惠院名片

三、uni-app (基于 vue.js 的跨平台框架)
一套代码,多端发行。
(uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台)























 2425
2425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








