一、动画属性?
1.
animation-name:指定要对当前元素生效的关键帧的名字
2.animation-duration:指定动画的执行时间
3.animation-timing-function:跟transition-timing-function用法一样
4.animation-iteration-count:指定动画执行的次数 animation-iteration-count:infinite;(无限执行)5.
animation-direction:指定动画运行的方向
- normal 默认值 从from向to运行 每次都是这样
- reverse 从 to 向 from 运行 每次都是这样
- alternate 从 from 向 to 运行 重复执行动画时反向执行
- alternate-reverse 从 to 向 from 运行 重复执行动画时反向执行
6 .
animation-play-state:设置动画的执行状态
- running 默认值 动画执行
- paused 动画暂停
7.
animation-fill-mode:指定动画的填充模式,可选值:
- none 默认值 动画执行完毕元素回到原来位置
- forwards 动画执行完毕元素会停止在动画结束的位置
- backwards 动画延时等待时,元素就会处于开始位置
- both 结合了 forwards 和 backwards
8.animation-delay:设置动画的延时
9.连写; animation: name duration timing-function delay iteration-count direction fill-mode;
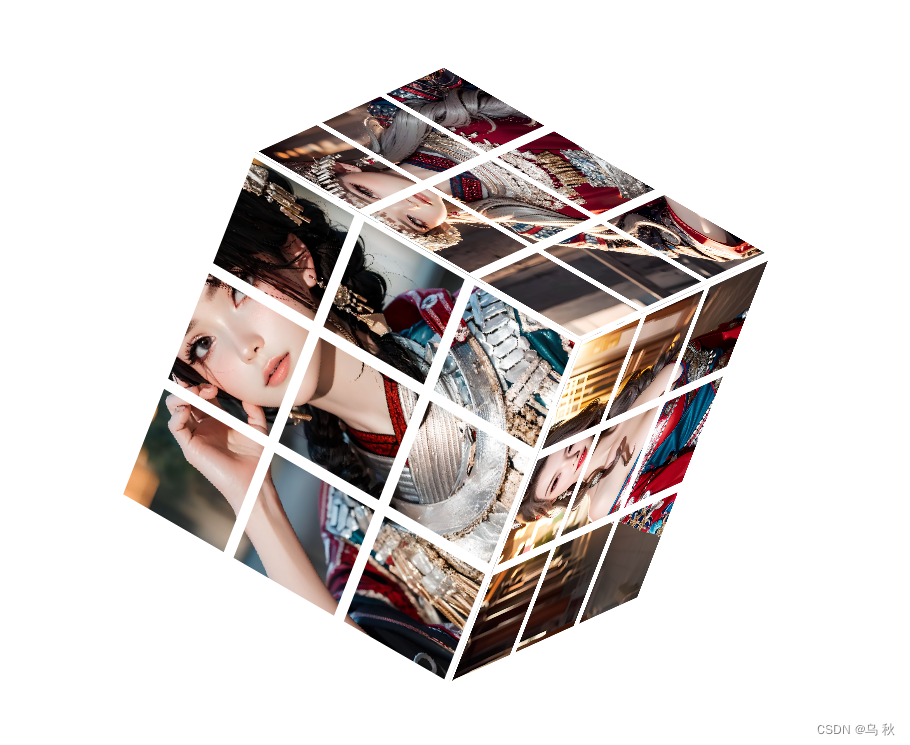
以上是常见的动画,详情可看这位大佬的文章,学习完他的文章之后,我顺便写了个案例,效果我截张图,想看动态的小伙伴可以拿下面代码,运行就可以(图片根据自个需要换)

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul,
li {
list-style-type: none;
}
ul {
margin: 200px auto;
width: 300px;
height: 300px;
border-radius: 50%;
/* background-color: pink; */
position: relative;
transform-style: preserve-3d;
transform: rotateX(20deg) rotateY(30deg);
animation: move 3s forwards infinite linear;
}
@keyframes move {
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@keyframes move1 {
0% {
transform: translateZ(150px);
}
50% {
transform: translateZ(250px);
}
100% {
transform: translateZ(-150px) rotateY(360deg);
}
}
@keyframes move2 {
0% {
transform: translateZ(-150px);
}
50% {
transform: translateZ(-250px);
}
100% {
transform: translateZ(150px) rotateX(360deg);
}
}
@keyframes move3 {
0% {
transform: translateX(150px) rotateY(90deg);
}
50% {
transform: translateX(250px) rotateY(90deg);
}
100% {
transform: translateX(-150px) rotateY(270deg);
}
}
@keyframes move4 {
0% {
transform: translateX(-150px) rotateY(-90deg);
}
50% {
transform: translateX(-250px) rotateY(-90deg);
}
100% {
transform: translateX(150px) rotateY(-270deg);
}
}
@keyframes move5 {
0% {
transform: translateY(-150px) rotateX(90deg);
}
50% {
transform: translateY(-250px) rotateX(90deg);
}
100% {
transform: translateY(150px) rotateX(270deg);
}
}
@keyframes move6 {
0% {
transform: translateY(150px) rotateX(-90deg);
}
50% {
transform: translateY(250px) rotateX(-90deg);
}
100% {
transform: translateY(-150px) rotateX(-270deg);
}
}
span {
border: 5px solid #fff;
}
li {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background-color: #fff;
z-index: 1;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
/* grid-gap: 10px; */
/* border-radius: 50%;
overflow: hidden; */
}
li:nth-of-type(1) {
transform: translateZ(150px);
background: url('./2024.3.4.百叶窗/CSS百叶窗/img/01.jpg') center/cover;
animation: move1 6s forwards;
}
li:nth-of-type(1)>span {
/* background-color: #fabdbd; */
height: 100%;
}
li:nth-of-type(2) {
transform: translateZ(-150px);
background: url('./2024.3.4.百叶窗/CSS百叶窗/img/02.jpg') center/cover;
animation: move2 6s forwards;
}
li:nth-of-type(2)>span {
/* background-color: #f7d889; */
}
li:nth-of-type(3) {
transform: translateX(150px) rotateY(90deg);
background: url('./2024.3.4.百叶窗/CSS百叶窗/img/03.jpg') center/cover;
animation: move3 6s forwards;
}
li:nth-of-type(3)>span {
/* background-color: #bef46e; */
}
li:nth-of-type(4) {
transform: translateX(-150px) rotateY(-90deg);
background: url('./2024.3.4.百叶窗/CSS百叶窗/img/04.jpg') center/cover;
animation: move4 6s forwards;
}
li:nth-of-type(4)>span {
/* background-color: #89f7dc; */
}
li:nth-of-type(5) {
transform: translateY(-150px) rotateX(90deg);
background: url('./2024.3.4.百叶窗/CSS百叶窗/img/05.jpg') center/cover;
animation: move5 6s forwards;
}
li:nth-of-type(5)>span {
/* background-color: #89a6f7; */
}
li:nth-of-type(6) {
transform: translateY(150px) rotateX(-90deg);
background: url('./2024.3.4.百叶窗/CSS百叶窗/img/06.jpg') center/cover;
animation: move6 6s forwards;
}
li:nth-of-type(6)>span {
/* background-color: #f789d8; */
}
</style>
<body>
<ul>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
</ul>
</body>
</html>
总结
简单的学习了下动画的基础知识点,喜欢的大宝贝快去试试吧!!!!!





















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








