1、hover
<form action="./44.html" method="post" name="">
账号:<input type="text" class="nums"
name="账号" value=""
placeholder="请输入账号"
autocomplete="off"
required
autofocus>
<br>
密码:<input type="password"
name="密码"
value=""
required>
</form>.nums:hover{
background-color: red;
}
当鼠标悬浮在账号输入框时,触发hover设定的样式;
2、focus
.nums:focus{
background-color: red;
}
当光标聚焦在账号输入框时,触发focus设定的样式;
3、focus-within
.nums:focus-within{
background-color: red;
}当元素自身或后代被聚焦时,触发focus-within设定的样式;
4、checked
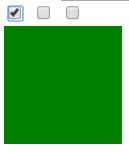
<input type="checkbox" class="cb1">
<input type="checkbox">
<input type="checkbox">
<div class="box"></div>.box{
width: 100px;
height: 100px;
background-color: red;
}
.cb1:checked ~.box{
background-color: green;
}

当元素被选中时,触发所设定的css样式






















 1831
1831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








