Vue:给data添加一个新的属性,视图层不更新
展示图如下:

代码如下:
template>
<div class="home">
<div v-for="(item, index) in a" :key="index" @click="add()">{{ item }}</div>
<Tabbar></Tabbar>
</div>
</template>
<script>
import Tabbar from "../components/common/tabbar.vue";
export default {
components: { Tabbar },
data() {
return {
a: { a: 1, b: 2, c: 3 },
};
},
methods: {
add() {
this.a.d = 4;
},
},
};
</script>当我们点击添加按钮时,元素已经添加上去了,但是视图层面并未更新
原因:
简单点来说就是,后添加的数据并没有被vue设置成响应式数据,但是如果是第二层或者更深时就可以触发视图更新
可以使用vue的全局api,$set解决
methods: {
add() {
this.$set(this.a, "d", "4");
},
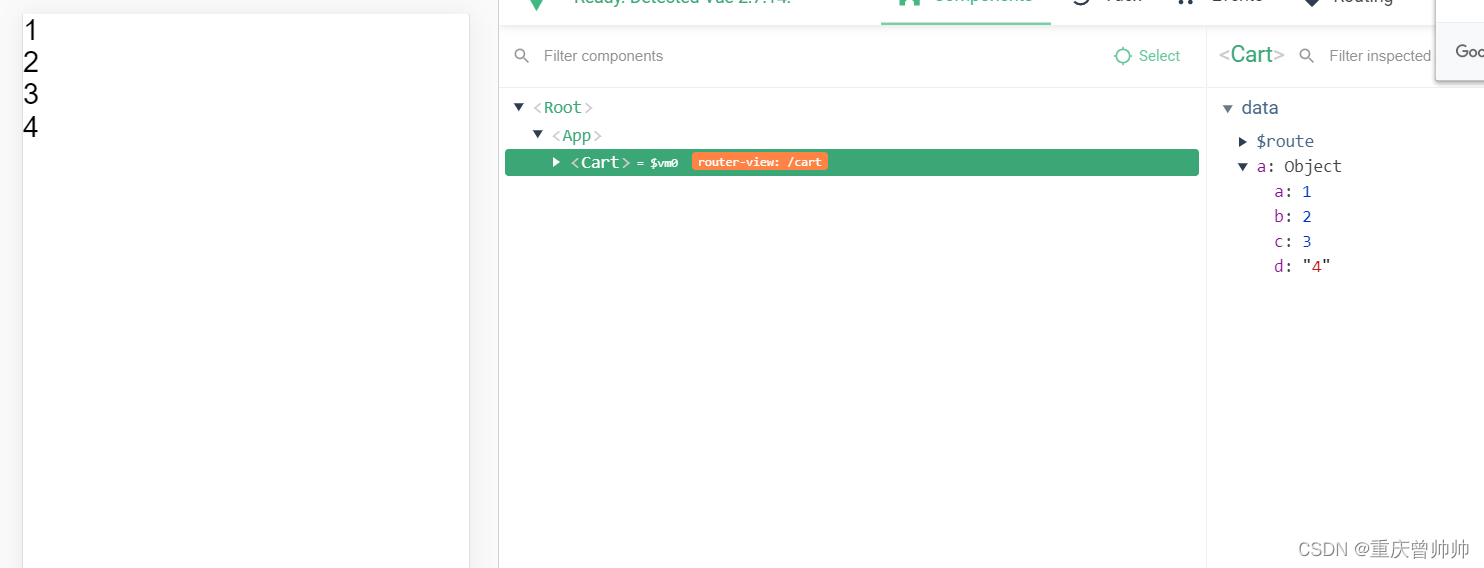
},效果图:





















 3900
3900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








