情况如下图:

解决方法一(推荐,组件都可用):
// 组件文件引入中文语言包
import zhCN from 'antd/es/locale/zh_CN';
// 进行国际化配置
import { ConfigProvider } from 'antd';
...
{/* 用ConfigProvider组件将组件包裹起来即可*/}
<ConfigProvider locale={ zhCN }>
...
</ConfigProvider>
解决方法二(只能部分或单个组件用):
//在需要改的js文件里引入
import moment from 'moment'
import locale from 'antd/lib/date-picker/locale/zh_CN'
import 'moment/locale/zh-cn'
moment.locale('zh-cn')
//在组件众添加属性
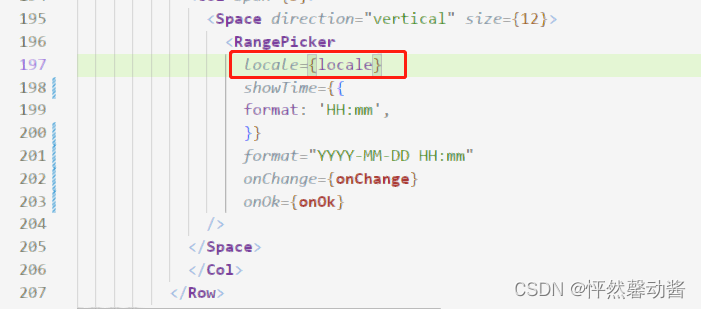
locale={locale}
例子:



























 6058
6058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








