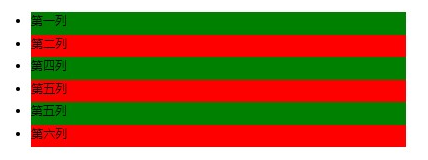
要求:页面加载完成后将奇数列li的背景色设置为红色,偶数列li背景色设置为绿色
浏览器效果:

看完效果图,下面就是怎么实现的问题了:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>ol</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<style>
/* 设置li的样式 */
li{
width: 500px;
height: 30px;
}
</style>
</head>
<body>
<!-- 输出无序列表 -->
<ul>
<li>第一列</li>
<li>第二列</li>
<li>第四列</li>
<li>







 要求:页面加载完成后将奇数列li的背景色设置为红色,偶数列li背景色设置为绿色浏览器效果:看完效果图,下面就是怎么实现的问题了:<!DOCTYPE html><html><head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>ol</title> <
要求:页面加载完成后将奇数列li的背景色设置为红色,偶数列li背景色设置为绿色浏览器效果:看完效果图,下面就是怎么实现的问题了:<!DOCTYPE html><html><head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>ol</title> <
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2728
2728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








