缘由:公司架构只给了一台测试环境的IP地址,说让我把项目打包部署到nginx,当时听到此话,有些诧异,一直以来以为前端代码部署到测试或者生产环境都是后端同事的活,之前自己虽然部署过,一种是ftp直接替换编译好的文件,另一种就是使用后端配置好的Jenkins,一键编译;
学习:nginx是俄罗斯某程序员写的反向代理服务器,简单理解就是在浏览器和服务器直接再添加一个服务器用以转发浏览器的服务,好像媒介一样;
为了记录研究自己把自己写的东西部署到linux服务器的过程,在此记录一下过程;
1、为了模拟公司测试环境,随便找腾讯云,华为云等等申请免费试用服务器拿来练手;
申请完之后,需要找一个自己适合的SSH连接工具,我这里使用的是Xshell,试用足够了,为了方便文件上传,这个软件可以直接拉取文件进编辑器区域;
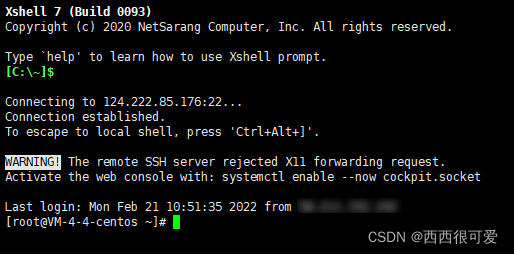
2、把服务器开机,并用xshell连接服务器公网地址,如下就表示连接成功了;

此时需要检测linux安装的是什么系统,需要正确安装相应系统下的nginx软件才行。
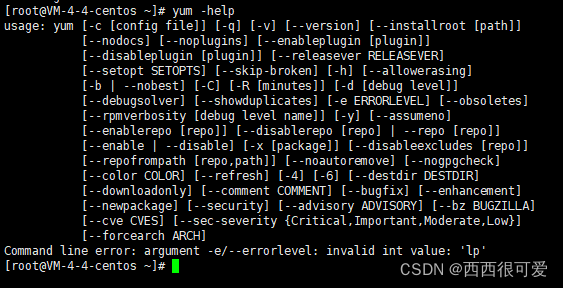
我这里使用yum -help 有输出即表示是centos镜像,不过我这里命令行直接有提示,也可以区分出来;

3、nginx安装前准备
(1)安装编译工具以及库文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
(2)安装PCRE,可以让nginx支持Rewrite功能
cd /usr/local/src/ 进入相应安装目录
wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz 下载软件压缩包
tar zxvf pcre-8.35.tar.gz 解压安装包
cd pcre-8.35 进入安装包目录
./configure
make && make install 编译安装
pcre-config --version 查看PCRE版本
4、nginx安装
(1)下载nginx
cd /usr/local/src/
wget http://nginx.org/download/nginx-1.20.2.tar.gz 目前最新最稳定的版本
tar zxvf nginx-1.6.2.tar.gz 安装包
cd nginx-1.20.2 进入相应目录
./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.35
---------------------------------------------------------------------------------------------------------------------------------------------
make
make install 编译安装
/usr/local/webserver/nginx/sbin/nginx -v 查看nginx版本
cd /usr/local/webserver/nginx/conf
/usr/local/webserver/nginx/sbin/nginx -t 检查配置文件nginx.conf的正确性
/usr/local/webserver/nginx/sbin/nginx 启动nginx
5、此时打开服务器公网地址,可以看到nginx欢迎界面
6、yarn build编译前端文件并打build.zip压缩包
7、把压缩包通过公司内堡机或者跳板机的文件管理,放到/tmp 文件夹下
8、移动压缩包到、usr/local/webserver/nginx/html, linux命令是 mv build.zip /usr/local/webserver/nginx/html/
9、解压压缩包 unzip build.zip
注意:一般这里解压会出现一个同名文件夹,需要把文件夹内的所有内容,拷贝到/html路径下,这里是发布不成功的一个坑!!!
10、如果nginx是放在docker容器内的,还需要重启nginx,
找到nginx服务所在的docker的name == 》 docker ps
重启 ==》 docker restart nginx
至此所有步骤结束,浏览器可以查看到自己写的前端项目






















 2699
2699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








