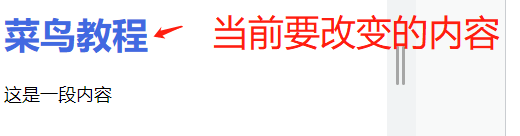
效果图:

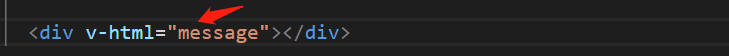
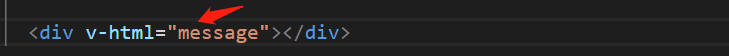
方法一:

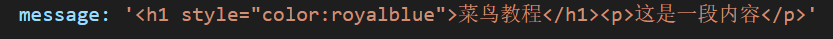
项目的方法二:


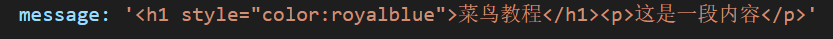
data(){
message:'动态更改的标签'
}
总结:在项目中有时候需要动态的去改变,某一段字段,可以用这个属性实现。
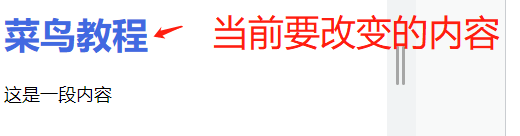
效果图:

方法一:

项目的方法二:


data(){
message:'动态更改的标签'
}
总结:在项目中有时候需要动态的去改变,某一段字段,可以用这个属性实现。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


