一:Token的详解
什么是Token?
Token也称为"令牌",是用户身份的认证方式, 当用户第一次登录后,服务器会生成一串字符串,以作为客户端进行请求的一个令牌,以后客户端只需带上这个令牌就可以请求数据,不需要再带上用户名和密码
Token在开发过程中怎么使用的?
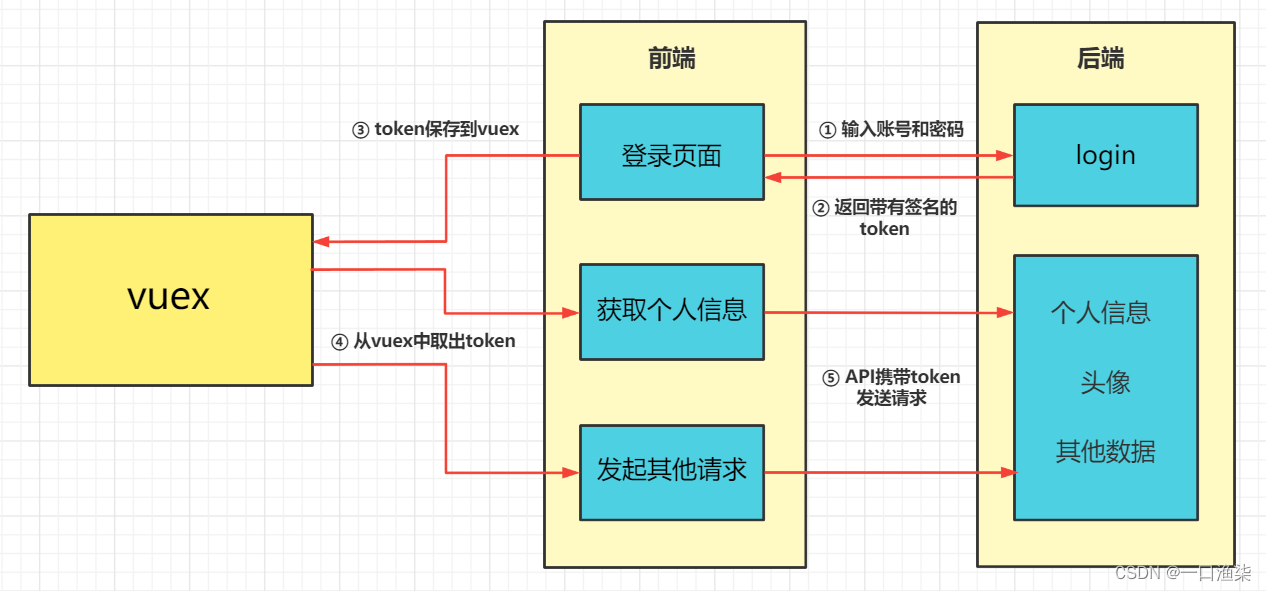
① 用户通过客户端的登录页面输入账号和密码发送请求
② 请求发送到后端服务器中,验证通过返回一个带有签名的token给客户端
③ 客户端将返回的token可以存储到vuex 里(也可以存放在cookie中)
④ 通过API携带特定的token发起其他请求到后端服务器
⑤ 后端服务器验证token,成功后返回请求数据,失败则返回错误信息

Token的优点有哪些?
① token完全由应用程序管理,因此可以避免同源策略
② token可以避免CSRF攻击
③ token可以是无状态的,并且可以在多个服务之间共享
④ token允许跨域访问,支持手机访问
二:Cookie的详解
什么是Cookie?
① Cookie是网站发送到访问者终端(通常是浏览器)的小型文本文件,它们被储存在那里(即访问者的浏览器上),以便在下次访问时重新发送到网站。
② Cookie不允许跨域访问,也不支持手机访问(这点和Token相反)
③ Cookie不能访问用户硬盘上的任何其他数据,也不能传播计算机病毒。
④ Cookie的保存时间有限,只要关闭浏览器,cookie就会消失,但可以自主设置保存时间
⑤ Cookie对于用户的网络浏览器,每个cookie都是唯一的,且其值是以key-value的形式存储的
具体来说:
- 它允许在网站页面之间进行更有效的导航
- 它保存用户输入的账号名和密码
- 它允许用户避免在访问期间多次输入相同的数据(例如用户名和密码)
- 它衡量用户对服务的使用情况,以优化导航体验和服务本身
- 它根据用户在导航期间表达的兴趣和行为显示有针对性的广告
注意:cookie只能存储小型文本文件
如果要存储大型的数据文件,我们就不能使用Cookie了,而是用Session
Cookie在开发过程中怎么使用的?
① 用户通过客户端浏览器的登录页面输入账号和密码发送请求至服务端
② 服务端接收该请求后,使用response向客户端浏览器发送一个cookie
③ 客户端浏览器会把该值放在cookie中保存起来
④ 客户端浏览器向服务端发送其他数据请求时,会把请求的网址连同该cookie一同提交至服务端
⑤ 服务端验证该cookie是否正确,正确则返回请求数据,错误则返回失败信息
三:Session的详解
什么是Session?
在web开发中,服务器可以为每个用户浏览器创建一个会话对象(session对象),一个浏览器独占一个session对象(默认情况下),因此,在需要保存用户数据时,服务器程序可以把用户数据写到用户浏览器独占的session中,当用户使用浏览器访问其他程序时,其他程序可以从用户的session中取出该用户的数据,为用户服务。
具体来说:
- 它是依赖于
cookie的,cookie是由请求头和响应头实现的 - 它用于存储一次会话的多次请求的数据,存在服务器端
- 它可以存储任意类型,任意大小的数据
Session在开发过程中怎么使用的?
① 用户通过客户端浏览器的登录页面输入用户名和密码发送请求至服务端
② 服务端会对用户名和密码格式进行验证后,会创建一个新的Session
③ Session的ID保存在客户端的Cookie中,Session对象则保存在服务端中
④ 客户端只需要携带Session中的ID,每次请求把这个会话ID发送到服务端
⑤ 服务端会验证该SessionID是否正确,正确则返回请求数据,错误则返回失败信息
Session和Cookie的主要区别:
① Cookie是把用户数据写给用户的浏览器,Session是把用户的数据写给用户独占的session
② Cookie存储在客户端,Session存储在服务端
③ Cookie有数据大小限制,Session没有数据大小限制
④ Cookie数据相对于Session不安全, Session数据安全























 2090
2090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










