微信小程序的UI组件库,在我了解的,有两种方式,一种是微信小程序的官方文档自带的小程序,另一种是vant的小程序的UI组件库。
一、官方自带的小程序的安装步骤
官方文档:https://developers.weixin.qq.com/miniprogram/dev/extended/weui/
如图所示:这就是微信小程序的官方文档的UI组件库

1.步骤
第一步:(通常也是基于npm)
注意:在这里,微信开发者的工具不具有这个npm 的包管理。因此需要我们在其他的地方,安装依赖。比如使用命令窗口来安装。。。
初始化package.json
指令:npm init -y
第二步:
在命令窗口安装需要的小程序ui框架或第三方包
指令:npm install weui-miniprogram
第三步:
配置小程序支持npm
1、打开开发者工具–详情–本地设置–勾选【使用npm模块】
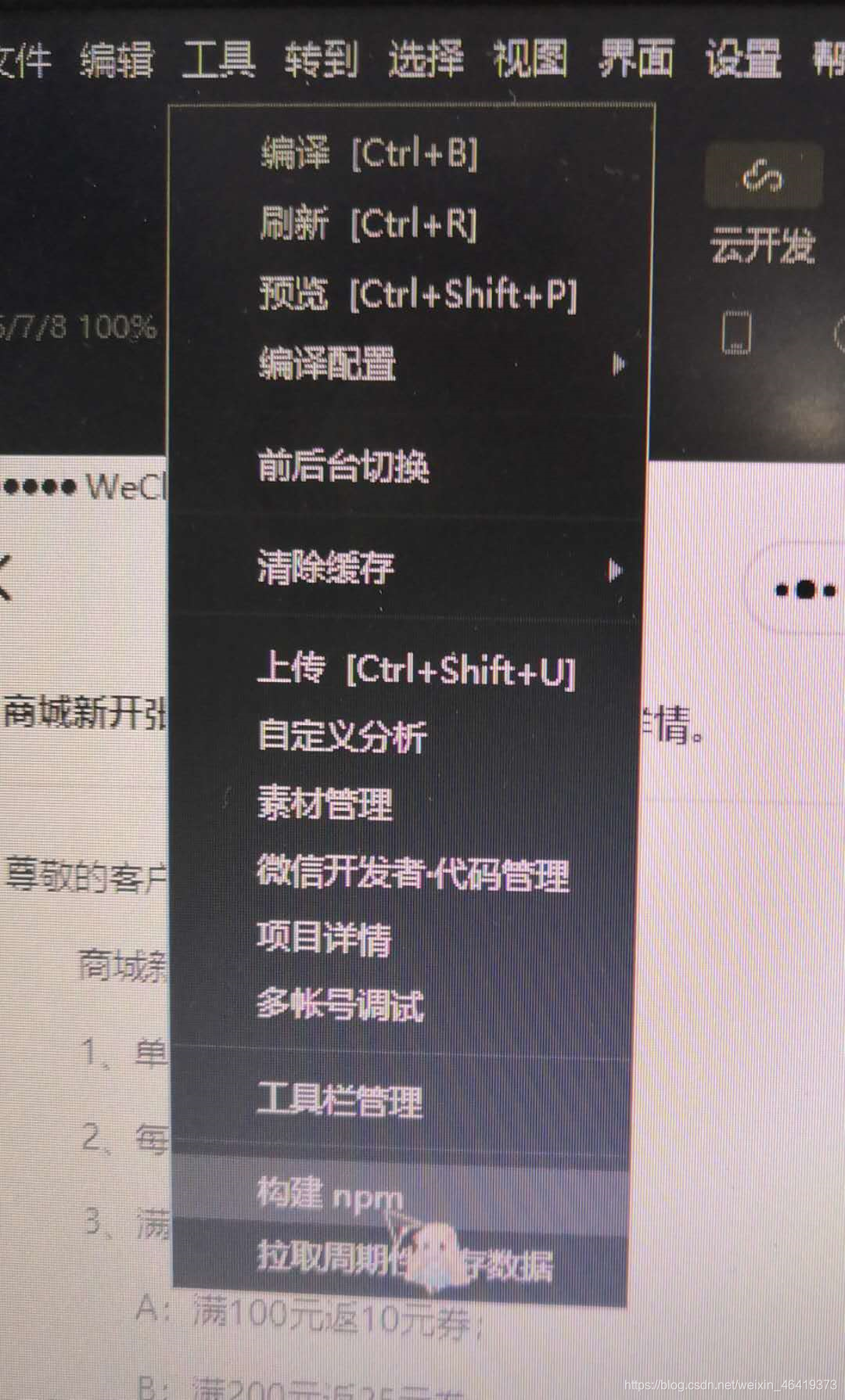
2、打开开发者工具–工具–构建npm

第四步:
在app.wxss中引入第三方的ui框架样式

第五步:
在要引入的页面中添加相关组件并在页面上直接使用xxx.json中引入第三方组件路径
使用:
1、在要使用的页面的xxx.json,引入要使用的组件的路径
{
"usingComponents": {
"mp-dialog": "../components/dialog/dialog"
}
}
2、wxml页面
<view class="page">
<view class="page__hd">
<view class="page__title">Dialog</view>
<view class="page__desc">对话框</view>
</view>
<view class="page__bd">
<view class="weui-btn-area">
<button class="weui-btn" type="default" bindtap="openConfirm">确认取消按钮</button>
<button class="weui-btn" type="default" bindtap="tapOneDialogButton">只有确认按钮</button>
</view>
</view>
<mp-dialog title="test" show="{{dialogShow}}" bindbuttontap="tapDialogButton" buttons="{{buttons}}">
<view>test content</view>
</mp-dialog>
<mp-dialog title="test1" show="{{showOneButtonDialog}}" bindbuttontap="tapDialogButton" buttons="{{oneButton}}">
<view>test content1</view>
</mp-dialog>
</view>
3、js中
Page({
data: {
dialogShow: false,
showOneButtonDialog: false,
buttons: [{text: '取消'}, {text: '确定'}],
oneButton: [{text: '确定'}],
},
openConfirm: function () {
this.setData({
dialogShow: true
})
},
tapDialogButton(e) {
this.setData({
dialogShow: false,
showOneButtonDialog: false
})
},
tapOneDialogButton(e) {
this.setData({
showOneButtonDialog: true
})
}
});
效果:

二、vant UI组件库的使用
官网:https://vant-contrib.gitee.io/vant-weapp/#/intro
1、使用步骤:

第一步:(通常也是基于npm)
注意:在这里,微信开发者的工具不具有这个npm 的包管理。因此需要我们在其他的地方,安装依赖。比如使用命令窗口来安装。。。
初始化package.json
指令:npm init -y
第二步:
在命令窗口安装需要的小程序ui框架或第三方包
指令:npm i @vant-weapp -S --production
第三步:
配置小程序支持npm
1、打开开发者工具–详情–本地设置–勾选【使用npm模块】

2、打开开发者工具–工具–构建npm


第四步:
在要引入的页面中添加相关组件并在页面上直接使用 xxx.json中引入第三方组件路径
例子:实现一个button按钮
1、在要引入的页面的xxx.json中引入
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}

2、在要使用的页面中

上面就是我自己总结的微信小程序引入UI组件库的两种方法。
























 489
489

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








