问题:
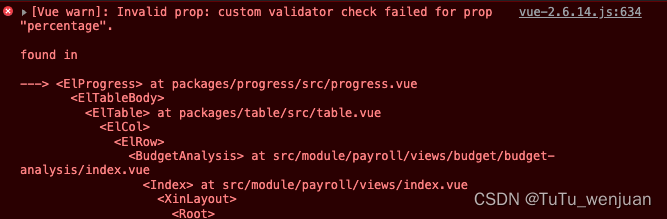
使用element-组件库的el-progress组件,页面正常渲染,但是控制台有报错:
出现问题代码如下:
<el-progress
:percentage="enforced"
:show-text="false"
:color="enforcedColor(enforced)">
</el-progress>问题出现原因:

是因为传给组件的percentage属性值超过了100,官方文档写的percentage的取值范围是0-100。
解决方法:
因为percentage属性值超过了100,所以组件渲染的时候,渲染的进度条就是100%的进度条,所以可以使用三目运算符来解决这个问题,代码如下:
<el-progress
:percentage="enforced>100? 100 : enforced"
:show-text="false"
:color="enforcedColor(enforced)">
</el-progress>





















 1496
1496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








