Uniapp追加历史记录
大多数情况,我们做app都需要添加历史记录(首页效果)

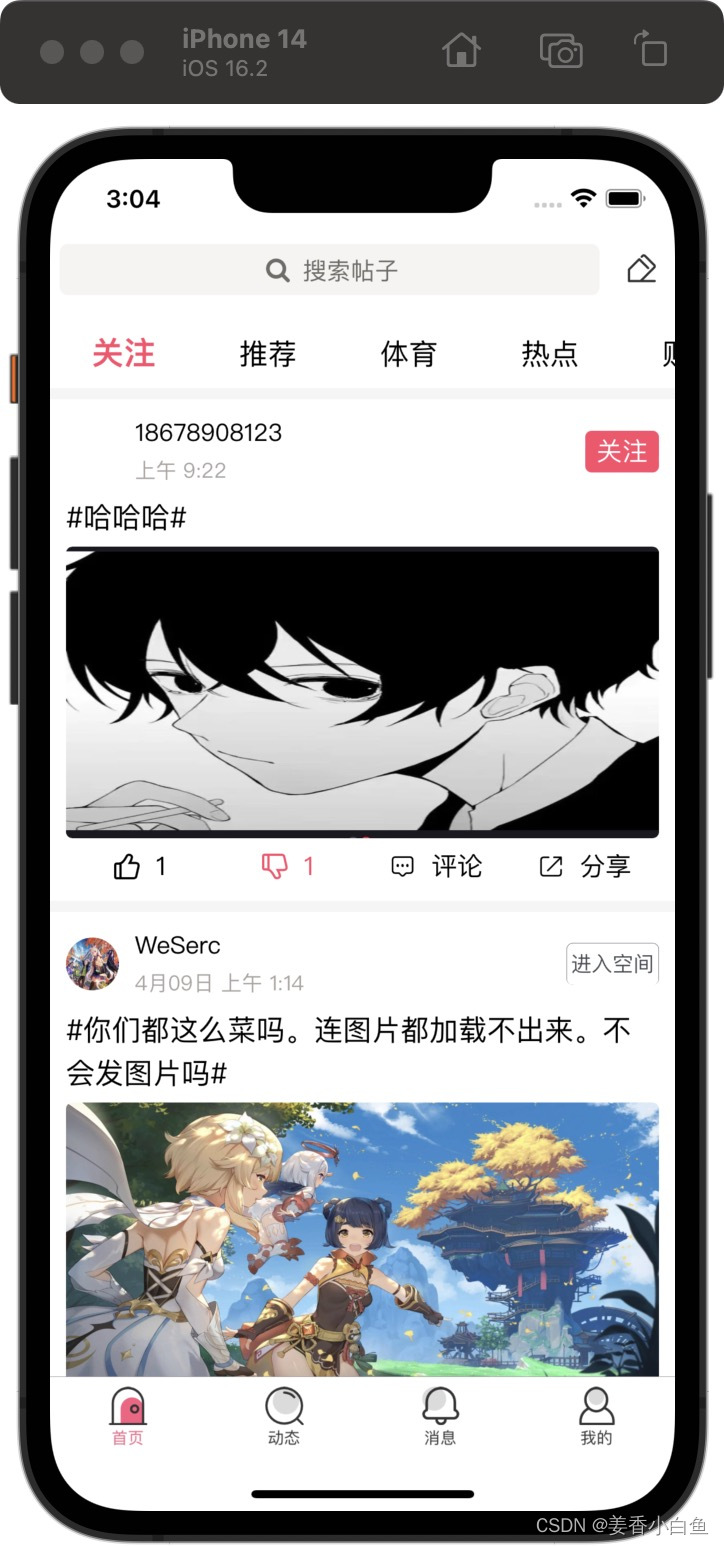
未添加历史记录的效果

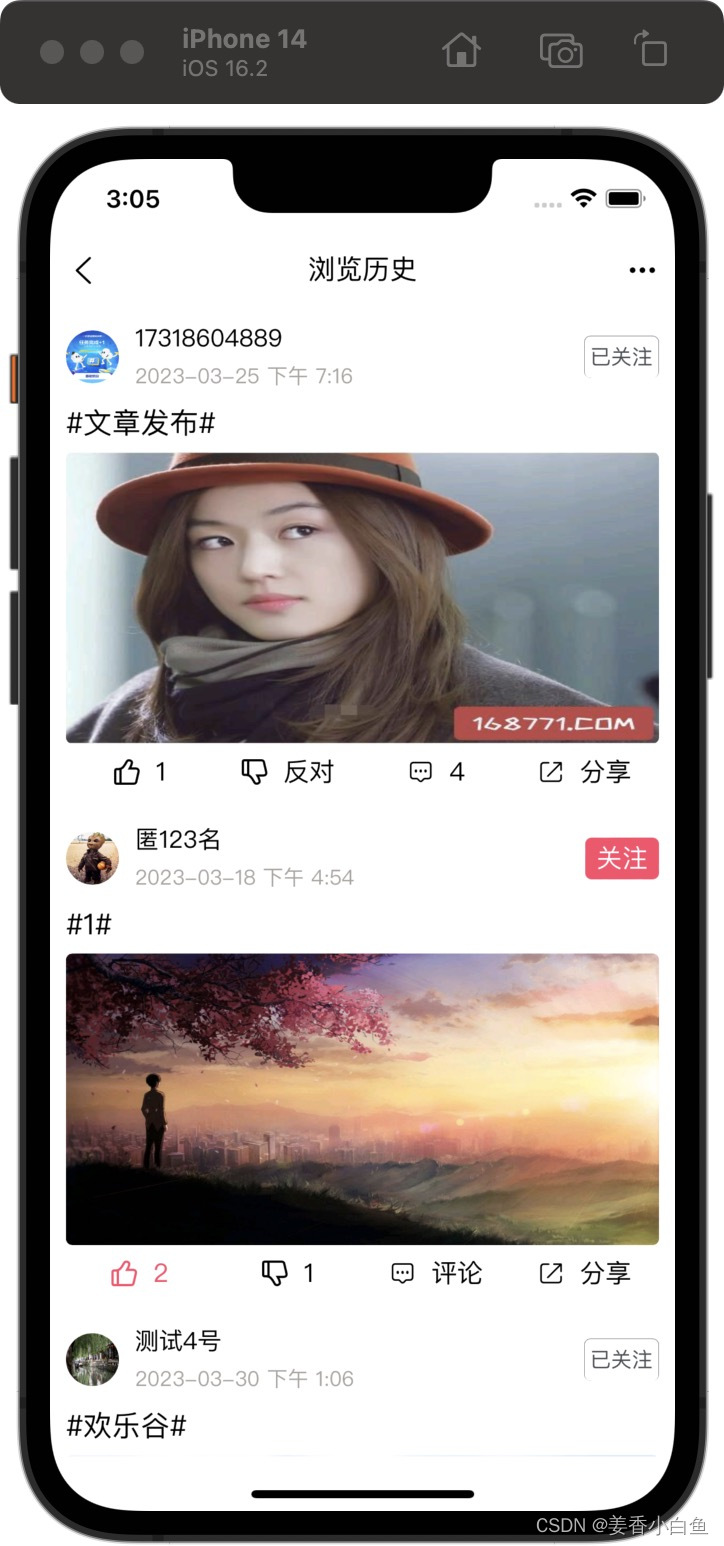
追加历史记录后的效果
说一下逻辑
1. 要在哪里追加?
- 首先,肯定是在帖子详情页 组件中添加
- 创建一个 history 浏览历史记录页面
2. 怎么追加
- 在 uniapp中 首先添加到本地 缓存中
- 需要在 进入帖子详情页 的时候追加 到本地缓存
- 需要查找,之前有没有浏览过此篇帖子,如果没有就追加,否则 浏览过了还追加屁啊
- 直接存入本地存储中,在 history浏览历史记录,页面取出,展示出来
不废话了,直接上代码
详情页面,进入详情页面,的代码
// 进入详情页
openDetail() {
// 加入 浏览历史记录 中 (参考history页面)
let list = uni.getStorageSync('history')
// 如果 list存在,序列化 本地取出的数据,否则为空
list = list ? JSON.parse(list):[];
/* 查找此篇文章 是否存在,
findIndex根据下标查找 这篇文章的id 是否全等于,详情页文章的id */
let index = list.findIndex(v=>v.id === this.item.id)
// 如果 下标 为-1 ,说明不存在
if(index===-1){
// console.log('追加历史记录');
// console.log(this.item);
// 将这篇文章 追加到 list历史记录中
list.unshift(this.item)
uni.setStorageSync('history',JSON.stringify(list))
}
},
浏览历史页面的代码
<template>
<view>
<block v-for="(item,index) in historyList" :key="index">
<commonList :item='item' :index='index'></commonList>
</block>
</view>
</template>
<script>
import commonList from '@/components/common/common-list.vue';
export default {
components:{
commonList
},
data() {
return {
// 浏览历史数据
historyList:[]
};
},
// 监听页面加载
onLoad() {
// 取出历史记录
let list = uni.getStorageSync('history')
if(list){
this.historyList = JSON.parse(list)
}
},
// 存放所有事件
methods:{
}
}
</script>
<style lang="scss">
</style>
就这样,OK了,完活,引入的组件,是我自己写的,你们引入你们自己写的组件,也可以直接来个for循环,遍历出来






















 2266
2266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










