实现查询功能

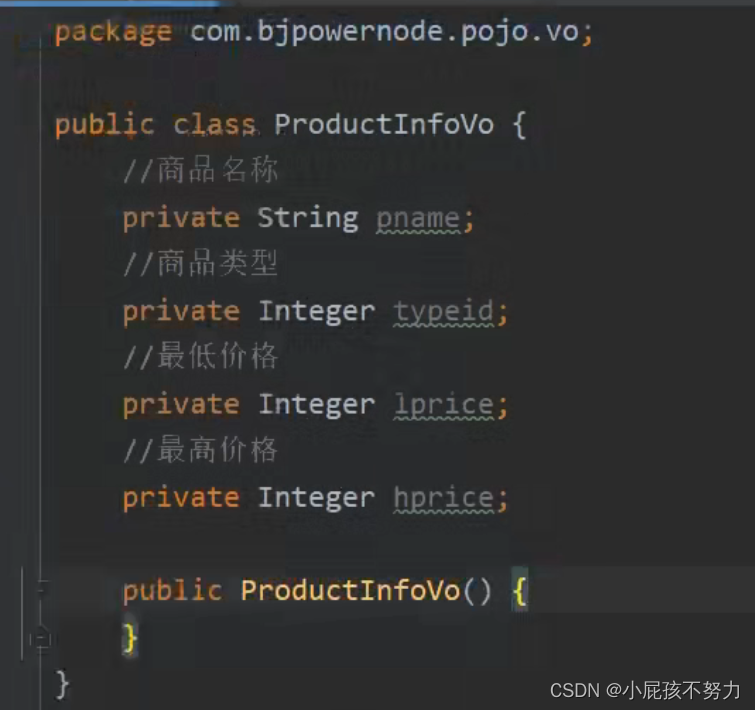
1创建查询条件的封装对象

生成其对应的有参无参构造器 和get set方法
2.dao层(mapper) 创建接口

3.mapper
<select id="selectConditionSplitPage" resultMap="BaseResultMap" parameterType="com.bjpowernode.pojo.vo.ProductVo">
select
<include refid="Base_Column_List"/>
from product_info
<!-- 拼条件 -->
<where>
<!--商品名称不为空,拼接商品名称模糊查询-->
<if test="pname!=null and pname!=''"> and p_name like '%${pname}%' </if>
<!--商品类型不为空,拼接商品类型查询条件-->
<if test="typeid!=null and typeid!=-1"> and type_id =#{typeid} </if>
<!--如果最低价格不为空,最高价格为空,则查询大于最低价格的所有商品-->
<if test="(lprice!=null and lprice!='') and (hprice==null or hprice=='')"> and p_price >= #{lprice} </if>
<!--如果最高价格不为空,最低价格为空,则查询小于最高价格的所有商品-->
<if test="(lprice==null or lprice=='') and (hprice!=null and hprice!='')"> and p_price <= #{hprice} </if>
<!--查询位于最低价格与最高价格之间-->
<if test="(lprice!=null and lprice!='') and (hprice!=null and hprice!='')"> and p_price between #{lprice} and #{hprice} </if>
</where>
order by p_id desc
</select>
4.业务逻辑层
接口
List<ProductInfo> selectCondition(ProductInfoVo vo);
实现类
public List<ProductInfo> selectCondition(ProductInfoVo vo){
return p.selectCondition(vo) ;
}
5.控制器开发(ajax的异步查询)
@RespnseBody
@RequestMapping("/condition")
public void condition(ProductInfoVo vo,HttpSession session){
List<ProductInfo> list = p.selectCondition(vo);
session.serAttribute("list",list);
}
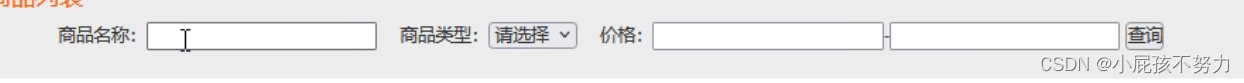
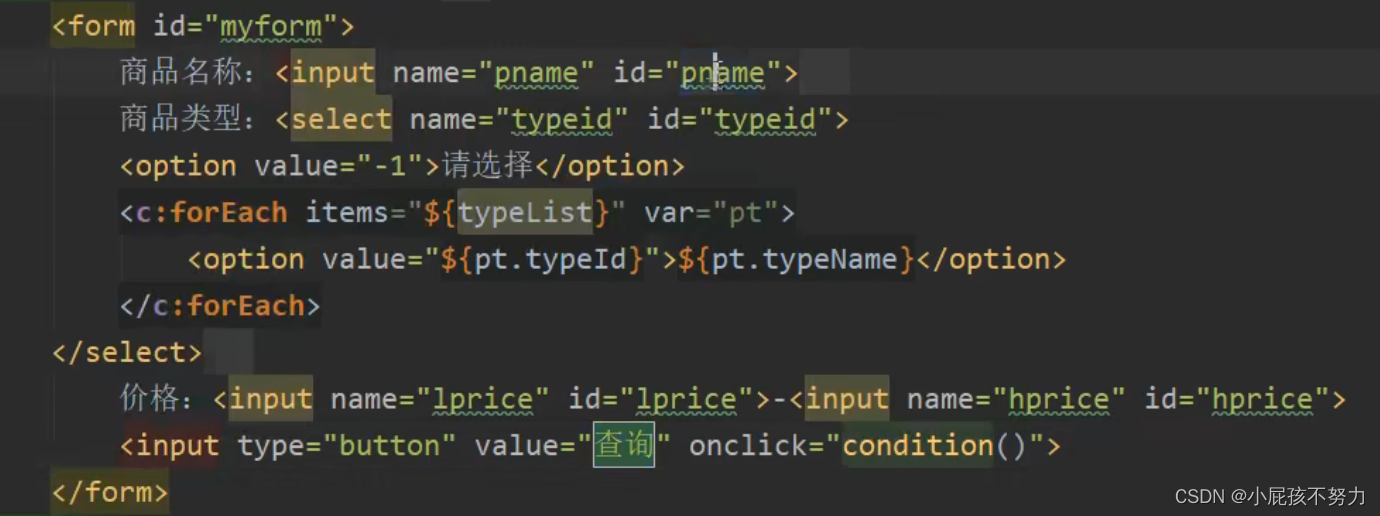
6.页面开发

1.取出查询条件
var pname =$("#pname").val();
var typeid =$("#typeid").val();
var lprice =$("#lprice").val();
var hprice =$("#hprice").val();
2.发送异步ajax请求
$.ajax({
type="post",
url :"${pageContext.request.contextPath}/prod/condition.action",
data:{"pname":pname,"typeid":typeid,"lprice":lprice,"hprice",hprice},
success: function(){
//进行刷新显示数据的容器
$("#table").load("http://localhost:80/admin/product.jsp #table");
}
});
function condition(){
var pname =$("#pname").val();
var typeid =$("#typeid").val();
var lprice =$("#lprice").val();
var hprice =$("#hprice").val();
$.ajax({
type="post",
url :"${pageContext.request.contextPath}/prod/condition.action",
data:{"pname":pname,"typeid":typeid,"lprice":lprice,"hprice",hprice},
success: function(){
//进行刷新显示数据的容器
$("#table").load("http://localhost:80/admin/product.jsp #table");
}
});
}





















 3031
3031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








