如今,许多家政服务公司还在使用着传统的手写填单方式来进行家政服务以及家政服务。但是随着时代的进步,这种传统方式已经不够便利,并且因时间和地点等因素而充满了局限性。如果用户们可以直接在手机上进行家政服务,将会使整个家政服务流程更加高效、迅速,所以开发一款移动端的家政服务系统非常有必要。
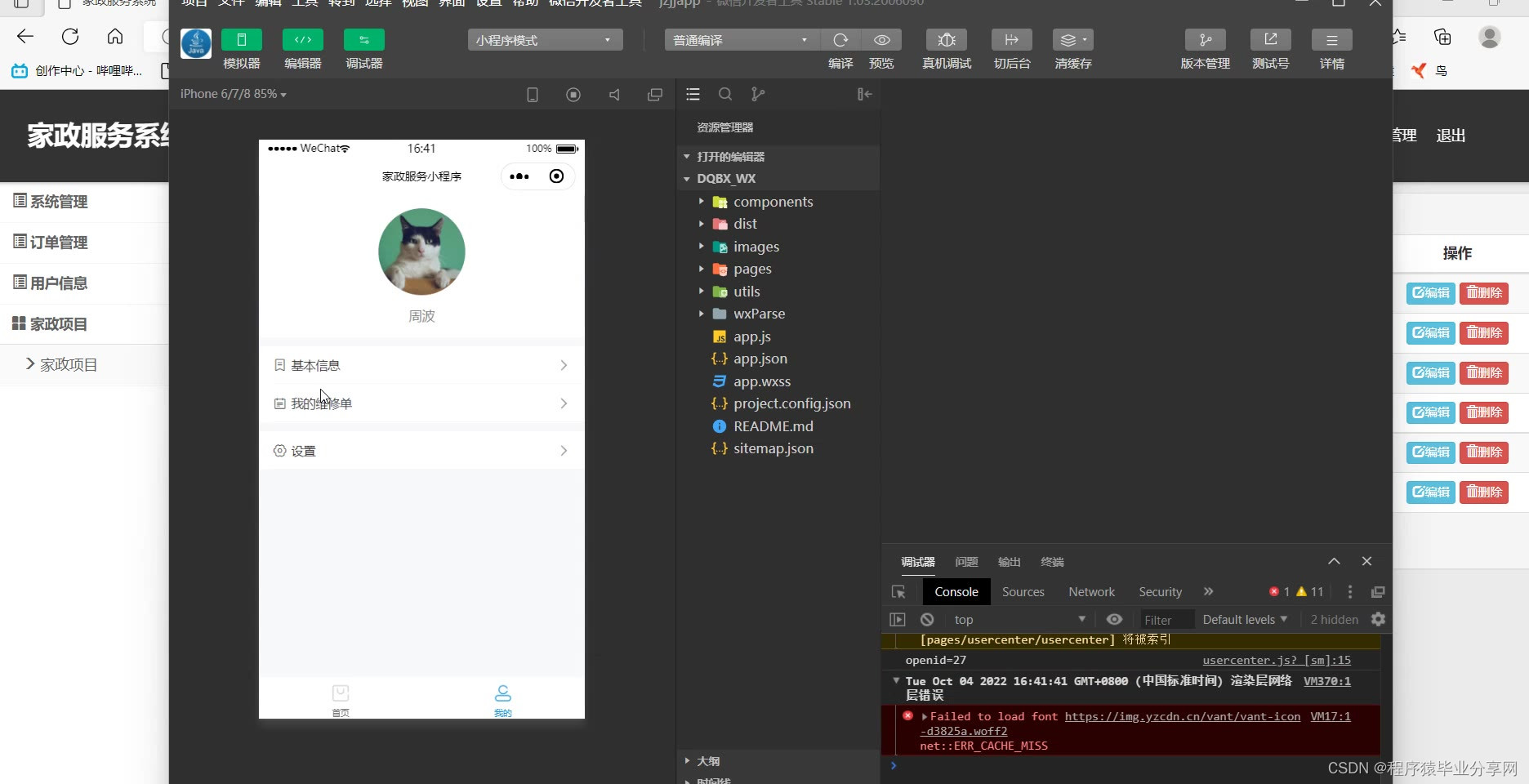
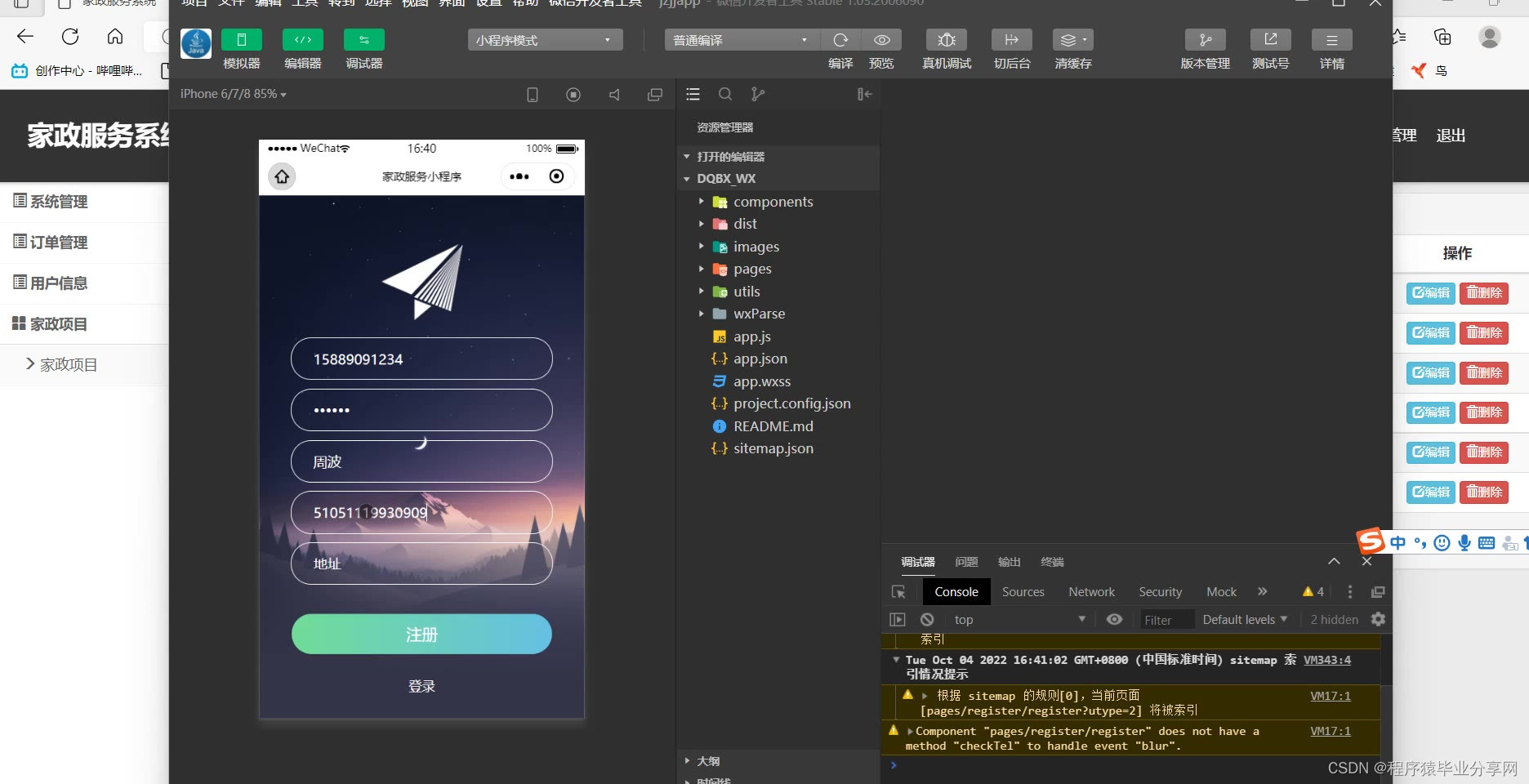
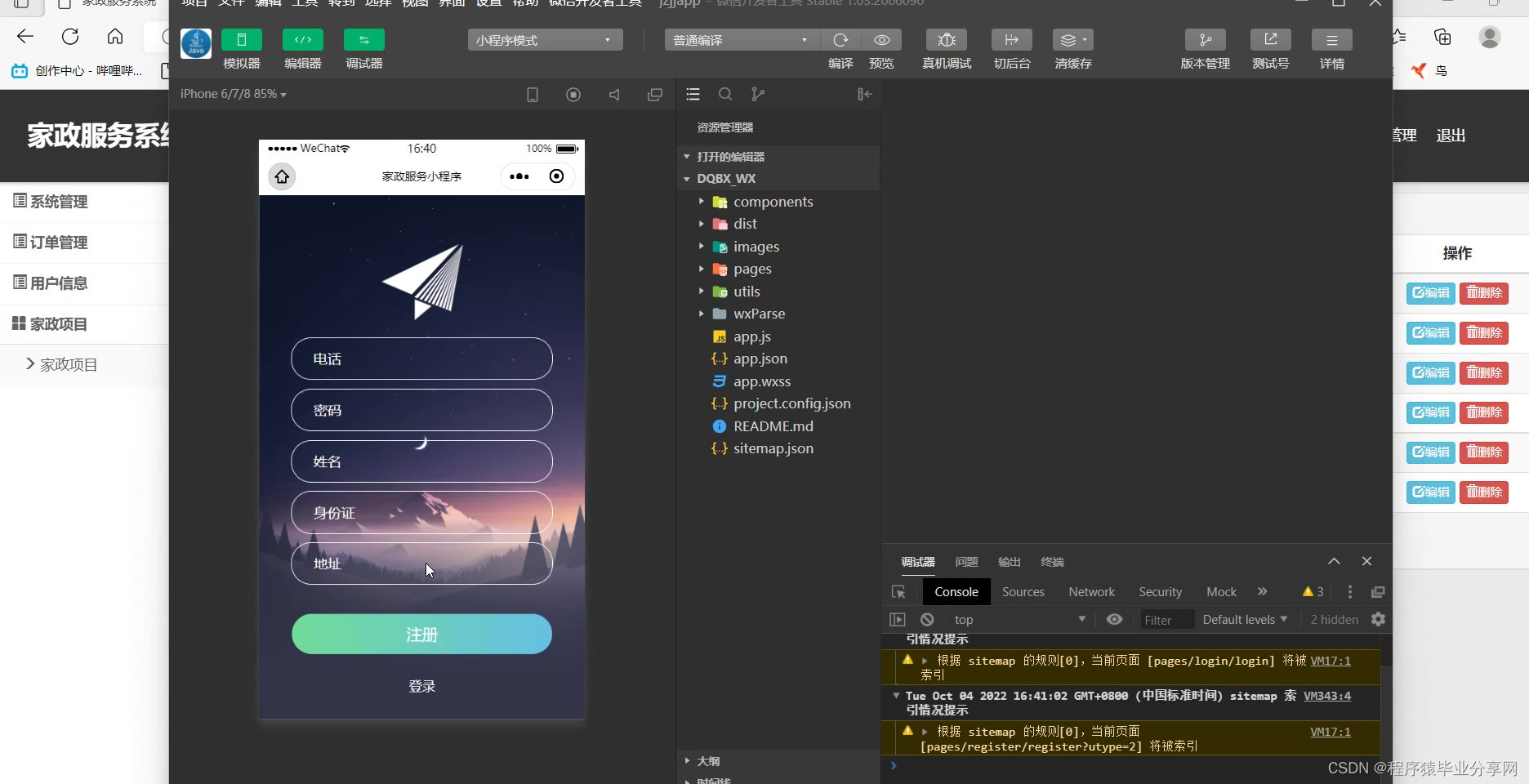
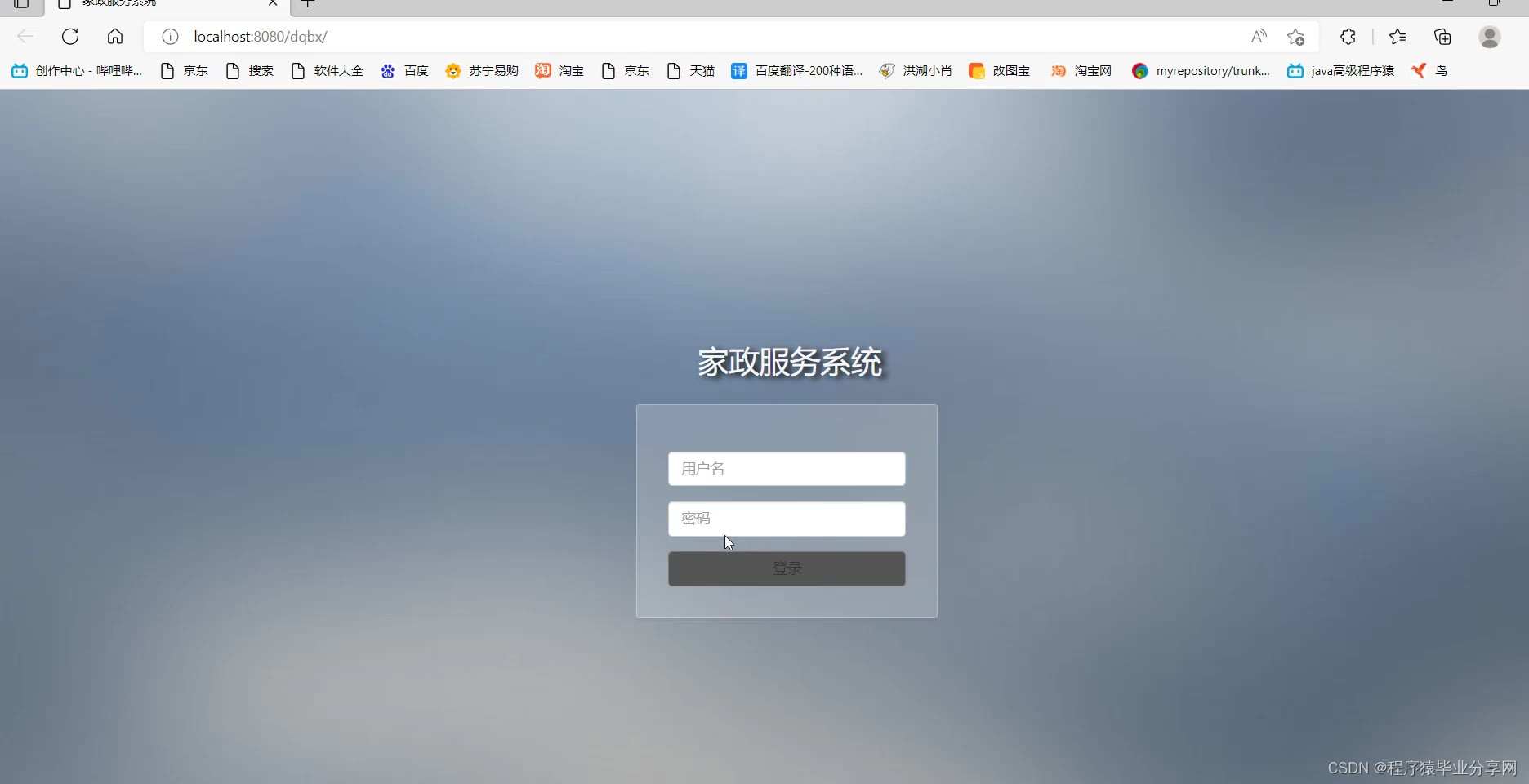
本系统采用微信开发者工具作为程序前端开发工具,采用Java语言编写程序后端代码、IDEA或eclipse作为后端开发工具,使用MySQL作为数据库。因为小程序可以直接在微信上打开,具有便捷高效的特性,十分适合本系统,所以本系统是基于微信小程序来完成的。为了完成该系统,通过系统构思、系统分析与设计、数据库设计这几个过程,并对系统开发过程进行总结,最终实现了用户、家政服务人员通过微信小程序进行家政服务、接单的功能。
关键词:家政服务 Java技术 微信小程序 MySQL数据库
【642】基于ssm的家政服务微信小程序源码和论文

Abstract
Nowadays, many domestic service companies still use the traditional handwritten form filling method to provide domestic service and domestic service. However, with the progress of the times, this traditional way is not convenient enough, and it is full of limitations due to time and place. If users can carry out domestic service directly on their mobile phones, the whole domestic service process will be more efficient and rapid. Therefore, it is very necessary to develop a mobile domestic service system.
The system uses wechat developer tool as the front-end development tool, Java language as the back-end code, idea or eclipse as the back-end development tool, and MySQL as the database. Because the applet can be opened directly on wechat, it has convenient and efficient characteristics and is very suitable for the system, so the system is based on wechat applet. In order to complete the system, through the process of system conception, system analysis and design, database design, and the summary of the system development process, users and domestic service personnel finally realize the function of domestic service and order receiving through wechat small program.
Keywords: domestic service Java technology wechat applet MySQL database
Keywords: Appliance Repair Java Technology WeChat Applet MySQL Database

































毕业论文(设计)任务书
| 用户姓名 | 专业班级 | 学号 | ||||||||||||||||||||||||
| 指导教师姓名及职称 | ||||||||||||||||||||||||||
| 题 目 | 基于ssm的家政服务微信小程序的设计与实现 | |||||||||||||||||||||||||
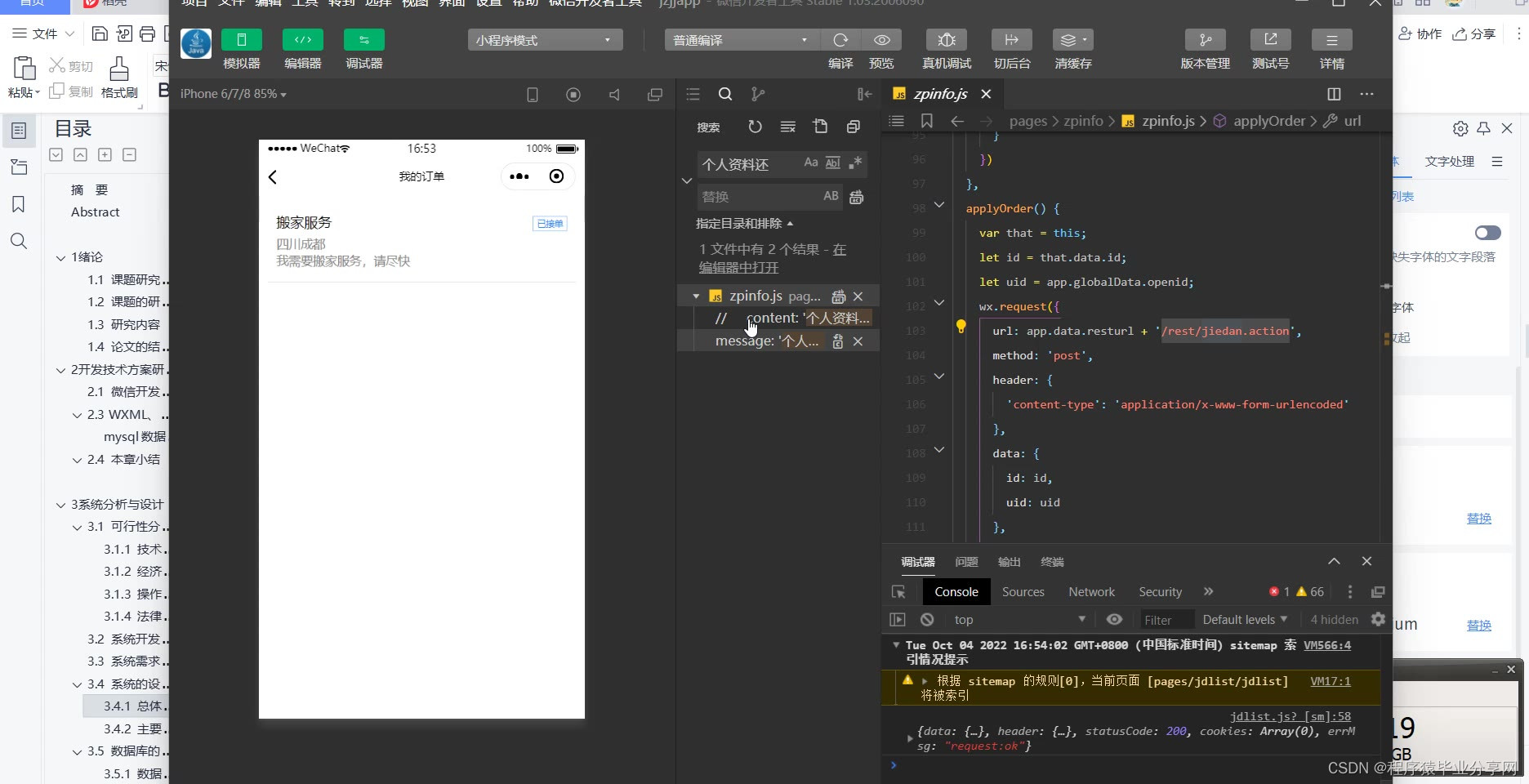
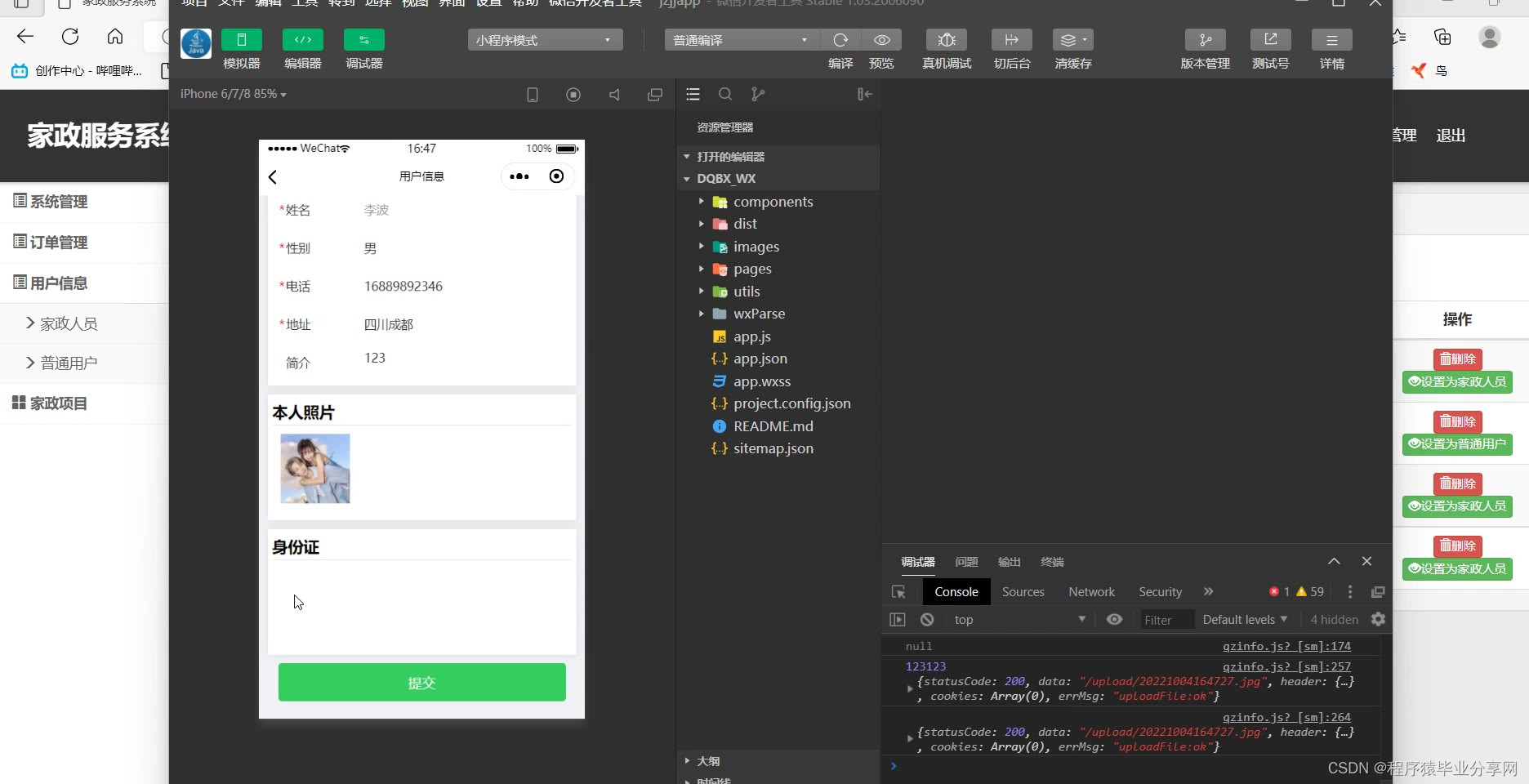
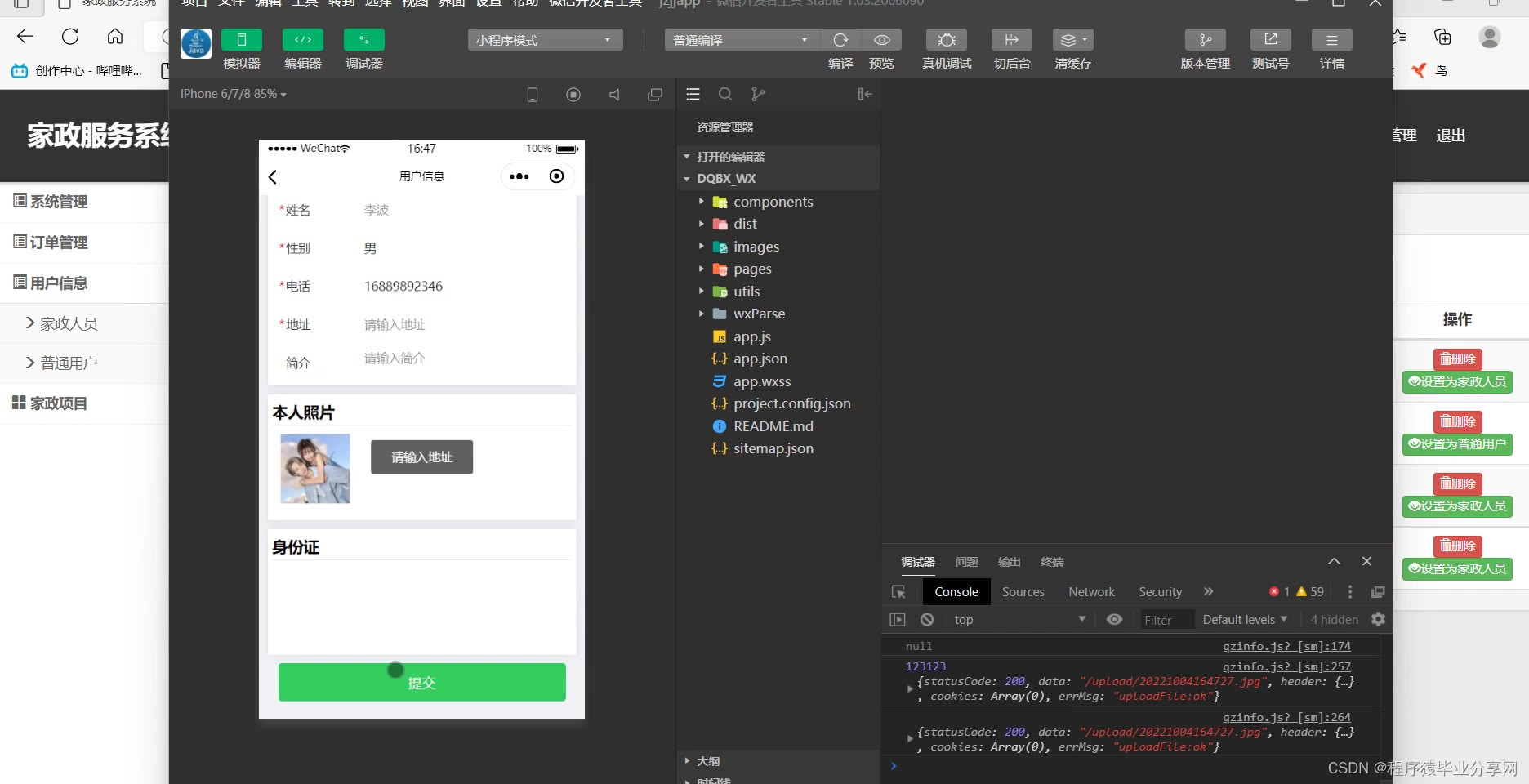
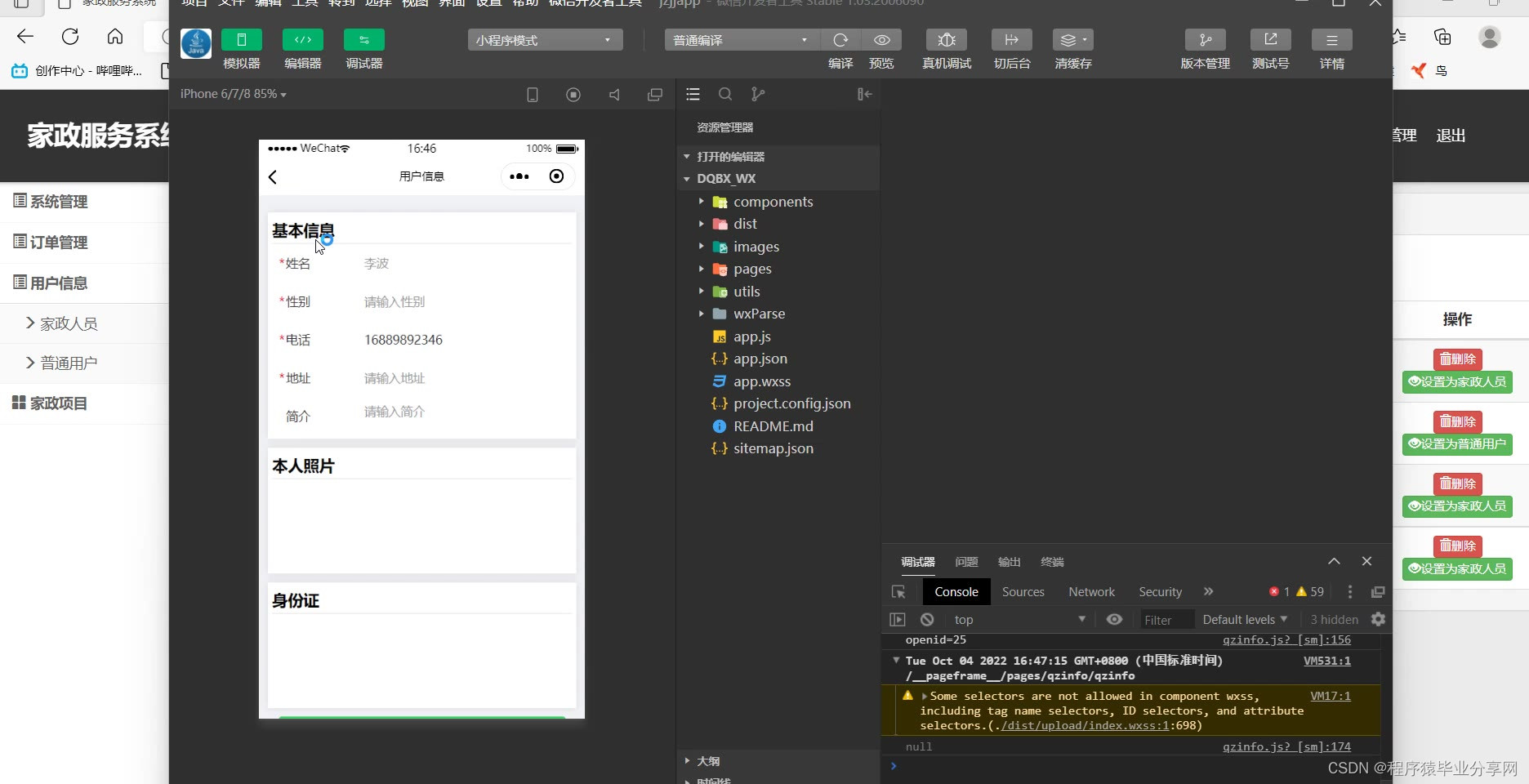
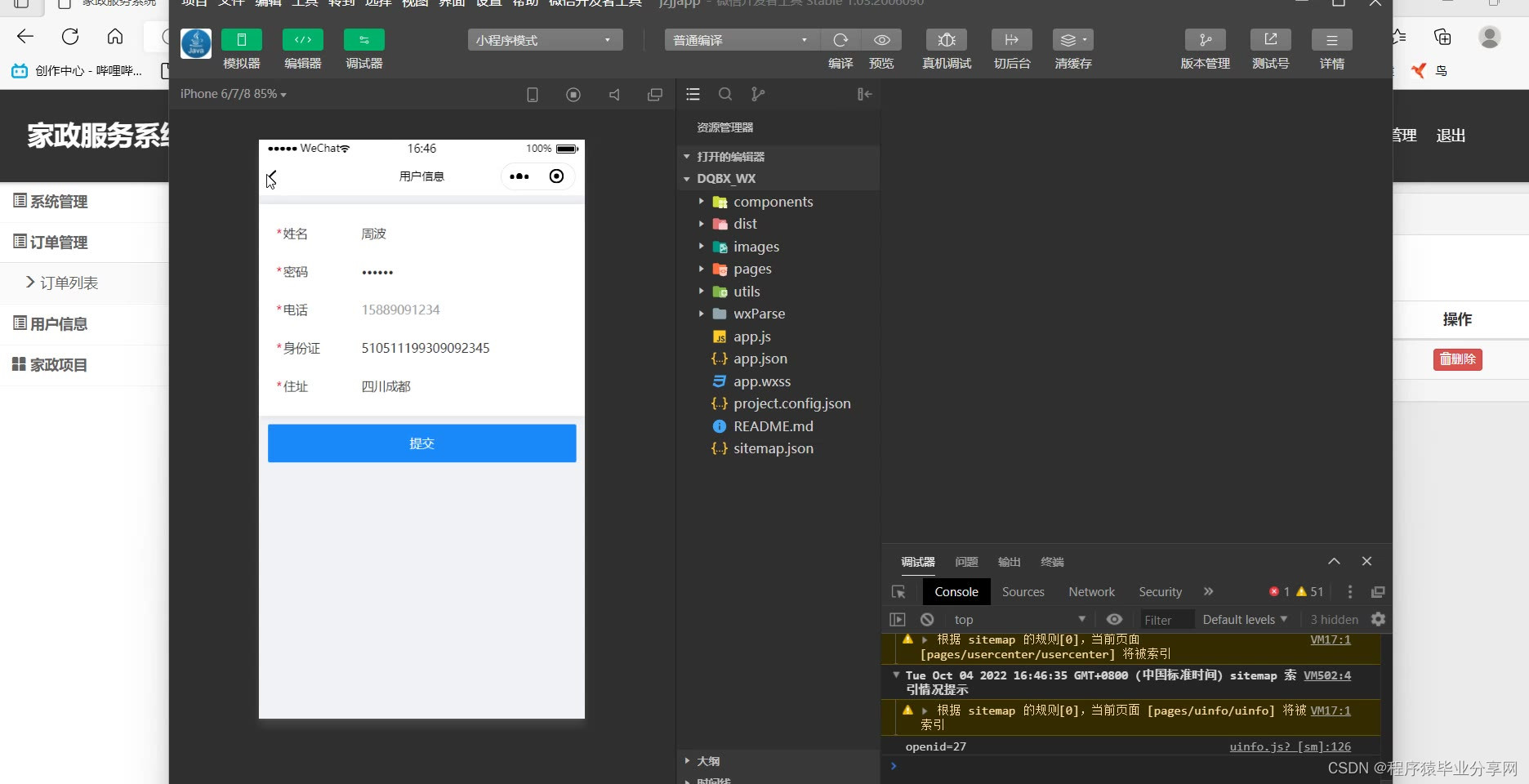
| 论文(设计)的主要任务与具体要求(有实验环节的要提出主要技术指标要求) 系统设计实现的功能: 认证管理:用户和家政服务工需要在小程序里认证自己的个人信息 用户管理:用户和家政服务工可以在小程序查看自己认证的信息,后端可以对用户和家政服务工的信息进行增删改查 家政服务管理:用户在用户端发布家政服务订单,然后家政服务工在家政服务工端接单,家政服务成功后家政服务工报价让用户支付,最后家政服务工填写家政服务具体情况。 订单管理:用户和家政服务工可以在小程序查看自己的订单进度,后端可以查看所有家政服务订单情况 预约管理:用户发布家政服务订单时需要预约时间 系统报价:系统跟据家政服务的种类来自动报价,最后家政服务完成后由家政服务工填写实际价格,用户在用户端支付 售后服务:如果又出现相同损坏情况,用户可以提交返工申请,写明情况或附上图片。然后家政服务工端订单状态从家政服务完成变为返工中,等家政服务工返工完成确认后再变为家政服务完成 | ||||||||||||||||||||||||||
| 进度安排(包括时间划分和各阶段主要工作内容)
| ||||||||||||||||||||||||||
| 主要参考文献(不少于5篇) [1]吴睿.Web前端开发技术以及优化研究[J].中国新通信,2016. [2]陈志泊.数据库原理及应用教程(第3版)[M].北京:人民邮电出版社,2014. [3]朱光耀.SpringMVC+MyBatis开发从入门到项目实战[M].电子工业出版社,2018.1. [4]胡晓霞.HTML+CSS+JavaScript 网页设计从入门到精通[M]. 清华大学出版社,2016. [5]李兴华.Java开发实战经典[M]. 北京:清华大学出版社,2009. | ||||||||||||||||||||||||||
| 教学单位审核意见:
审核人签名(加盖单位公章): | ||||||||||||||||||||||||||
| 任务下达人(签字) |
| 任务接受人(签字) | ||||||||||||||||||||||||
注:1、本任务书一式三份,由指导教师填写相关栏目,经系审核同意后,系、教师和用户各执一份。
2、本任务书须与用户的毕业论文(设计)一并装订存档。
.header {
padding: 10rpx 0;
font-size: 30rpx;
color: white;
background-color: rgb(27, 44, 49);
text-align: center;
}
.list {
padding: 20rpx;
margin: 20rpx 0;
min-height: 100rpx;
border-top: 1px solid rgba(0, 0, 0, 0.1);
}
.left>view {
display: flex;
justify-content: center;
align-items: center;
}
.left image {
height: 140rpx;
}
.right {
padding: 10rpx 0;
}
.title {
display: flex;
justify-content: space-between;
align-items: center;
padding-left: 50rpx;
}
.cont {
padding: 10rpx 0;
font-size: 28rpx;
color: gray;
padding-left: 50rpx;
width: 70%;
}
.mytips {
text-align: center;
margin-top: 300rpx;
color: gray;
font-size: 36rpx;
}
.remarks {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.add_icon {
position: fixed;
width: 42px;
height: 42px;
bottom: 20px;
right: 20px;
}
/**********************/
.text-center {
text-align: center;
}
/* 字体大小规范 */
.font-lv1 {
font-size: 36rpx !important;
}
.font-lv2 {
font-size: 32rpx !important;
}
.font-lv3 {
font-size: 28rpx !important;
}
.font-lv4 {
font-size: 24rpx !important;
}
.font-lv5 {
font-size: 20rpx !important;
}
@media (min-width:700px) {
.font-lv1 {
font-size: 30rpx !important;
}
.font-lv2 {
font-size: 26rpx !important;
}
.font-lv3 {
font-size: 22rpx !important;
}
.font-lv4 {
font-size: 18rpx !important;
}
.font-lv5 {
font-size: 14rpx !important;
}
}
/* margin */
.mgt-15rpx {
margin-top: 15rpx;
}
.mgb-15rpx {
margin-bottom: 15rpx;
}
.mgt-30rpx {
margin-top: 30rpx;
}
.mgb-30rpx {
margin-bottom: 30rpx;
}
/* padding */
.pdt-15rpx {
padding-top: 15rpx;
}
.pdb-15rpx {
padding-bottom: 15rpx;
}
.pdt-30rpx {
padding-top: 30rpx;
}
.pdb-30rpx {
padding-bottom: 30rpx;
}
.pdl-30rpx {
padding-left: 30rpx;
}
.plr-30rpx {
padding-right: 30rpx;
}
/* 颜色规范 */
.color-black {
color: #000;
}
.color-semi {
color: #353535;
}
.color-grey {
color: #888;
}
.color-light {
color: #b2b2b2;
}
.color-green {
color: #09bb09;
}
.color-red {
color: #e64340;
}
.color-info,
.color-link,
.color-active {
color: #00acff;
}
.bd-color {
border-color: #f1f1f1;
}
.bg-color {
background-color: #f1f1f1;
}
.img-responsive {
max-width: 100%;
}
.border-basic {
border: 1px solid #efefef;
}
.radius-basic,
.cover {
border-radius: 6rpx;
}
.radius-circle {
border-radius: 100%;
}
.row {
display: flex;
flex-wrap: wrap;
}
.col {
flex-basis: 0;
flex-grow: 1;
max-width: 100%;
}
.col-1 {
flex: 0 0 8.333333%;
max-width: 8.333333%;
}
.col-2 {
flex: 0 0 16.666667%;
max-width: 16.666667%;
}
.col-3 {
flex: 0 0 25%;
max-width: 25%;
}
.col-4 {
flex: 0 0 33.333333%;
max-width: 33.333333%;
}
.col-5 {
flex: 0 0 41.666667%;
max-width: 41.666667%;
}
.col-6 {
flex: 0 0 50%;
max-width: 50%;
}
.col-7 {
flex: 0 0 58.333333%;
max-width: 58.333333%;
}
.col-8 {
flex: 0 0 66.666667%;
max-width: 66.666667%;
}
.col-9 {
flex: 0 0 75%;
max-width: 75%;
}
.col-10 {
flex: 0 0 83.333333%;
max-width: 83.333333%;
}
.col-11 {
flex: 0 0 91.666667%;
max-width: 91.666667%;
}
.col-12 {
flex: 0 0 100%;
max-width: 100%;
}
/**app.wxss**/
.box-shadow {
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.1);
}
.base-padding {
box-sizing: border-box;
padding: 0rpx 30rpx;
}
.base-margin-bottom {
margin-bottom: 60rpx;
}
.pull-right {
float: right;
}
.text-right {
text-align: right;
}
navigator:hover,
navigator:active {
background-color: transparent;
}
.panel-heading {
margin-bottom: 30rpx;
}
/* 显示两行,溢出文字用‘...’替换 */
.ellipsis-1row {
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
overflow: hidden;
}
.ellipsis-2row {
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
/* 适配平板 */
@media (min-width:700px) {
.ellipsis-2row {
-webkit-line-clamp: 3;
}
.ellipsis-3row {
-webkit-line-clamp: 4;
}
}
.ellipsis-3row {
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}
.text-muted {
color: #888;
font-size: 28rpx;
line-height: 170%;
text-align: left;
}
.cover {
border-radius: 6rpx;
}
.score {
height: 14.5px;
padding-left: 170rpx;
background: transparent url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEsAAAClCAYAAAAUAAAYAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA5xJREFUeNrs3T9rFEEcxvG7qEQIglaCICKkin9AUEtBKxU7wS61VlYivgWj70TtNFj5BqzE7qxEWwsxKIoYn4UtluFmbm8nczvzm+/BjxyuDwNzu3uXD0+46f7LC5PA45Hm+WTYw1x2LRDc0jzTXB+wqMlsaLPutz8fDFjYZHYauAz3NBvt83XNnyUWNpn1nVm3OsHmsb3EomazzZnVXKMPNcc0xzUnNKc0Rzv/77fms+Z7O3vt9b1eU7bZrNN68l5zcolX4ofmsuZXTdnmMvyi2dR86Bmcac62P6vKrnVubpc0bxYE32nOab45N8YqsvPeDfcD4SOav4HjprPuu+H5BTt9LXDMfNbdLPfT678Fx6vKupt1o/O8+R3pkOaJ5/iktqx7z/qp+aq5q/nY+fczmheaK03Gs7D5rLtZdzSvA6/Ebc2u55j57HQB0TzW7AzkjiKzny6+2hlKNE8juMNcFqKBaIZndRlCNBBNgmx7ZkE0fbLtZkE0EA1EM17WuQwhGogGooFoss6296y52cNO+J6HLJoPaFdbsvA9zGerIxrPh85eWYgGooFoDiQbuAxp0UA0EVmdWbRo+ma1WbRoIBqIZtzsnHdDWjQQDUQD0WSbde5ZS2UhmtqJJtSEiVkXooFoIJre2VATJmZdiKZ2ogk1YSb8oVMvDeUPnSAaiCaPJkzMuhANRAPRQDQpsqEmTMy6EI11oolpwkA0EA1EcyDZmCYMRAPR+LMxTZjqiCamCQPRQDQQzehNGIgGooFoIJpVZ2OaMBBN7USTqgkD0UA0EE3vbKomDERTO9GkasKYJJpUTRiIBqKBaEZvwkA0EA1EA9GkyKZqwkA01olmrCYMRAPRQDR9LkO+0QmiKbAJUyTRjNWEgWggGohm9CYMRAPRQDQQzZDsWE0YiMYC0eTYhIFoIJrKiCbHJgxEY4FocmzCZEs0OTZhIBqIpjKiybEJA9FANBANROPL5tiEgWhKIJoSmzAQDURjjGhKbMJANCUQTYlNmNGIpsQmDEQD0RgjmhKbMBANRAPR1Es0JTZhIJpciMZaEwaigWgKJBprTRiIJheisdaESUo01powEA1EUyDRWGvCQDQQDURjm2isNWEgmlURzWw2q4pZIBqIJkOiCVyGJpkFolkV0ejMMvel28mIRptl7ku3IRqIpjCimfNuaJpZIBqIBqIpm2ice5Z5ZonJupvVkMRu4JW4qXnrOWY++1+AAQBw9BJSCTeN9wAAAABJRU5ErkJggg==) no-repeat 0rpx 4rpx;
font-size: 15px;
color: #999;
margin-bottom: 15rpx;
}
.score text {
position: relative;
top: -2px;
}
/* 评分 */
.score-50,
.score-49,
.score-48,
.score-47 {
background-position-y: 0px;
}
.score-45,
.score-46,
.score-44,
.score-43 {
background-position-y: -15px;
}
.score-40,
.score-41,
.score-42,
.score-39,
.score-28,
.score-37 {
background-position-y: -30px;
}
.score-35,
.score-36,
.score-34,
.score-33 {
background-position-y: -45px;
}
.score-30,
.score-32,
.score-31,
.score-29,
.score-28,
.score-27 {
background-position-y: -60px;
}
.score-25,
.score-26,
.score-24,
.score-23 {
background-position-y: -75px;
}
.score-20,
.score-21,
.score-22,
.score-19,
.score-18,
.score-17 {
background-position-y: -90px;
}
.score-15,
.score-16,
.score-14,
.score-13 {
background-position-y: -105px;
}
.score-10,
.score-11,
.score-12,
.score-9,
.score-8,
.score-7 {
background-position-y: -239rpx;
}
.score-5,
.score-6,
.score-4,
.score-3 {
background-position-y: -269rpx;
}
.score-2,
.score-1,
.score-0 {
background-position-y: -299rpx;
}
.book-list .col-9 {
box-sizing: border-box;
padding-left: 30rpx;
}
.book-list .row {
margin-bottom: 30rpx;
padding-bottom: 30rpx;
border-bottom: 1px solid #efefef;
display: flex;
}
.book-list .color-grey {
line-height: 150%;
text-indent: 2em;
}
.book-list .cover {
width: 170rpx;
height: 223.5rpx;
}
.book-list .info {
box-sizing: border-box;
border-bottom: 0 !important;
display: flex;
margin: 20rpx 0;
}
.book-list .info .col {
flex: 1;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.book-list .info image {
width: 24rpx;
height: 24rpx;
position: relative;
top: 4rpx;
}
.book-list .icon {
width: 64rpx;
height: 64rpx;
margin: 0 auto;
display: block;
}
.book-list .row:last-of-type {
border-bottom: 0;
margin-bottom: 0;
padding-bottom: 0;
}
/* pages/index/index.wxss */
.container {
min-height: 100%;
background: #f2f2f2;
}
.swiper {
width: 750rpx;
height: 400rpx
}
.swiper-item image {
width: 100%;
height: 400rpx
}
.title-container {
background: #fff;
text-align: center;
margin-top: 24rpx;
padding: 12rpx 0;
}
.title-container .title1 {
font-size: 44rpx;
color: #e64340;
}
.title-container .title2 {
font-size: 36rpx;
color: #6e6d6b;
margin-top: 12rpx;
}
.goods-container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 24rpx;
box-sizing: content-box
}
.goods-box {
width: 339rpx;
height: 472rpx;
overflow: hidden;
margin-bottom: 24rpx;
background: #fff;
}
.goods-box .image-box {
width: 339rpx;
height: 339rpx;
overflow: hidden;
padding: 8rpx 8rpx 0rpx 8rpx;
box-sizing: border-box;
}
.image-box image {
width: 100%;
height: 339rpx;
}
.goods-box .goods-title {
width: 280rpx;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
font-size: 24rpx;
padding: 24rpx 0 0 24rpx;
color: #000;
}
.goods-box .goods-price {
width: 280rpx;
overflow: hidden;
padding: 24rpx 0;
color: #e64340;
font-size: 24rpx;
margin-left: 24rpx;
}
.aui-flex-title {
background: #f8f8f8;
margin: 1rem 0;
}
.aui-flex {
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
padding: 15px;
position: relative;
}
.aui-flex-box {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
min-width: 0;
font-size: 14px;
color: #333;
}
.aui-flex-title .aui-flex-box h1 {
font-size: 1rem;
position: relative;
}
.aui-flex-title .aui-flex-box h1:after {
content: '';
position: absolute;
z-index: 0;
top: 0;
left: -15px;
height: 100%;
border-left: 5px solid #09b500;
border-radius: 10px;
}
.aui-flex-arrow {
text-align: right;
color: #666;
padding-right: 13px;
position: relative;
font-size: 0.8rem;
}
.aui-flex-arrow:after {
content: " ";
display: inline-block;
height: 8px;
width: 8px;
border-width: 2px 2px 0 0;
border-color: #666;
border-style: solid;
-webkit-transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);
transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);
top: -2px;
position: absolute;
top: 50%;
margin-top: -4px;
right: 2px;
border-radius: 1px;
}
.aui-city-list {
padding: 0 15px;
margin-bottom: 30px;
}
.aui-city-tag {
position: absolute;
top: 0;
right: 20px;
width: 40px;
}
.aui-city-tag image {
width: 40px;
height: 1rem;
display: block;
border: none;
border-radius: 0;
}
.aui-item-ofl {
width: 100%;
overflow: hidden;
height: 50px;
}
.aui-city-item {
position: relative;
}
.aui-city-item image {
width: 100%;
height: 11rem;
display: block;
border: none;
border-radius: 5px;
}
.aui-city-text {
padding-top: 9px;
}
.aui-city-text .h2 {
font-weight: bold;
font-size: 14px;
width: auto;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
word-wrap: normal;
word-break: break-all;
color: #333;
margin-bottom: 1px;
}
.aui-city-list {
padding: 0 15px;
margin-bottom: 30px;
}
.aui-city-text .p {
color: #696969;
font-size: 14px;
}
.aui-navBar {
height: 44px;
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
z-index: 1002;
background: #fff;
}
.aui-center {
-webkit-box-ordinal-group: 3;
-webkit-order: 2;
-ms-flex-order: 2;
order: 2;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
height: 44px;
width: 90%;
margin-left: 5%;
}
.aui-center-clear {
width: 90%;
}
.aui-search-result {
width: 100%;
}
.aui-search-result-box {
background: #fcfcfc;
border-radius: 3px;
border: 1px solid #d5d5d5;
height: 30px;
position: relative;
}
.aui-search-result-box input {
background: none;
display: block;
border: none;
height: 25px;
line-height: 25px;
padding-left: 10rpx;
width: 100%;
}
.icon {
width: 20px;
height: 20px;
display: block;
border: none;
float: left;
background-size: 20px;
background-repeat: no-repeat;
}
.icon-search-tn {
position: absolute;
right: 10px;
top: 5px;
width: 30px;
height: 30px;
background-size: 30px;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHUAAABCCAIAAADmGQ7+AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyhpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQwIDc5LjE2MDQ1MSwgMjAxNy8wNS8wNi0wMTowODoyMSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTggKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6OUJCNzQwRkJENEQ5MTFFOEIyNzJDOTMyMDk2RjQyOUMiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6OUJCNzQwRkNENEQ5MTFFOEIyNzJDOTMyMDk2RjQyOUMiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo5QkI3NDBGOUQ0RDkxMUU4QjI3MkM5MzIwOTZGNDI5QyIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo5QkI3NDBGQUQ0RDkxMUU4QjI3MkM5MzIwOTZGNDI5QyIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PjdgffAAAAWnSURBVHja7JzfL/JtHMfvUBJCVEzcJR0Y5iBzICVbOHFAB5z412xOMGdhM4aZNWE4QLSQH42hNGWI+XW/n6dn1/Nd5El1PSvf63Ng1/fb7YqX63p/3p/P9e0WvLy8/GJBLbIYAsaX8WXB+KY739PTU8aLrV/Gl/FlkarI+QG/Qzgc9nq9t7e3Dw8Pd3d3z8/PEomkoKAAX+VyeUVFRVZWFuP77QgGg2632+PxXFxcvL+/x/pnYrFYo9FotVqdTpednf0//5CC+Otj+Iffv3+nA1ks0tXV1e3t7be3t/i/q6ioyGAw1NXVCQQCxvfzeH19dTgcm5ubCbdNSktLLRZLVVUV4xsd9/f3k5OT5+fnH19SKpUqlSo/Px+yKxQKI0IcCoVOTk4wjv6dBQKz2azX65n+/hs+n89msyGJcW/KZLLm5uaamhpg/fS7oMuXl5cul2trawtrn9xcXFz0+/2dnZ20FTkz1i/gjo2NwRiQO4WFha2trfX19XF6A/xhVlZWnE4nNxMi71mtVqpynAF8IQsjIyPclQsuPT09ubm5350KcjE1NfX09ETuQCU6Ojr4W19gU0NzuXBbWlqw6BKAi1Cr1YODg0hx5A5S5c7ODn/5wi1wExrgmkymZHZ0SUlJf3+/VColdxYWFqJknS984QGwvriyYDQak58WNqO3tzcn55/cDoW02+185IsigqQHJDRobqpykUKhgAsmlzAYsBn84ovyFxUauYRbSExzYwW8h1wuJ5dra2v84ut2u0n5C58LHCl2TgIBV22Ojo64vuLn8/V4PGSMIoJGDwyFCfESMCqHh4d84RsOhy8uLrggKL1RbW0tGR8cHPCFr9frJYWWUqmMVf4mH1qtloyvr6/5wpdrSFUqFb034nbfQ6EQ6VH8cL7cphfsKsX+gEBA5seOubm54QVfVBZkTE8cIiGRSMg45RYiTflyW2VCoZDqe4lEIjJOebsyTfly19THBjk9LeILX64mcLWCRtzf35MxaUrwaP0irVM12o+Pj0SIiouLecGX2xk4OTn54vg9ycDkZKxQKFJ+lpGmfGFLxWIx0UdKza2oKry8vJwv9QU8v0ajIZcul4vGu8CNHR8ff1or/3C+UZXr1tYWjSOG9fV1YnhLSkpoPBSRvnx1Ol1RUVFkjLJ1ZWUl5baBezjS2NhIZSOmLV9YUYPBQC6dTic3FyUZSJhzc3OkisnNzeUdX0RdXR3pz4LI1NRUqvoDDoeD2+1tb2/Py8vjHV+4JYvFQjwTtNJms3HLgcRib2+PqzaVlZWUFu+v9D+fR84xm83kMhAIjIyM+Hy+hGVheXl5eno6KpHSe4QnA55f1+v1DQ0N5BJGYnR0NOpJpzgT2sTExMc8abfbsaJpbcGMeP4M/gHKwPWqkRrPaDTGc3QEYYEVg1vgtuU+ChEmRAmX2hZExjyfitW6tLS0sbERdR8JEHUB9jhKvqhtHg6HYTlQoeEPE2djVyqVWq3WsrIy3vGNxM7Ozvz8/KenOCj58vPzJRKJSCRCSQ01II2bj5re1dW1urq6u7v78VUYiYGBgVQhzrzPB0B/oZiJVcxAbzKZmpqasNKxIWZmZmgjzsjPXyCurq6QqbDx4zyRRPkLrMiTpG0U0ZyhoaFgMEgPcabyJYkL8rq/v+/3+7GuoxwFMpVSqYS9ra6uxk/+qQkbHh6OdSyfEsSZzTfKY4RCISgvCmuhUAi4SFb/+dTPwcEBTFusV5NH/HP4JpMzZ2dnKSFmn4/9q3PW3d0d61WYvPHx8YQf7WF86SJmfL+BOBAIML4UEaOAZHwpIo7VvmB8U4AYtq+trY3xpYIYcPv6+lCqfHeqHEYzFmJ8jfhilCq9vb1qtTqBeRjfrxArFIqzszONRiOTyRKbhPH9KpR/RzIzMP2lGwL2/6dSDbZ+GV/Gl0Ws+CPAAApN1r4iv1OgAAAAAElFTkSuQmCC');
}
.aui-list-theme {
overflow: hidden;
position: relative;
padding: 0 5px 0;
margin-bottom: 40rpx;
}
.aui-list-theme-item {
width: 45%;
height: 290rpx;
float: left;
padding: 0 15rpx;
margin-top: 4px;
}
.aui-list-img {
width: 100%;
height: 230rpx;
overflow: hidden;
}
.aui-list-img image {
width: 100%;
height: 230rpx;
display: block;
background-color: #FFF;
border: none;
}
.aui-flex-box span {
color: #09b500;
font-size: 0.85rem;
}
.aui-list-title .aui-flex {
padding: 10px 0;
}
.aui-list-right span {
font-size: 0.8rem;
}






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










