柱状图关键要素框架
var option = {
title: {
},
tooltip: {},
legend: {
data:[]
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '',
type: 'bar',
data: []
}]
};
通用的名词要素如下表所示:

当图表类型为柱状图时,一般情况下会用到直角坐标系,除了要用到的通用名词要素外,涉及到的名词要素还有:

关键要素关联数据
原始数据如下:

编入course=[“语文”,“数学”,“外语”,“音乐”,“体育”,“美术”]
score=[5,20,36,10,10,20]
将相关数据完成配置得:
var option = {
title: {
},
tooltip: {},
legend: {
data:
},
xAxis: {
data: course //数据填充
},
yAxis: {},
series: [{
name: '',
type: 'bar',
data: score //数据填充
}]
};
效果如下:

配置显示要素
主干部分:
1、引入标题为:成绩统计_柱状图:
title: {
text: '成绩统计_柱状图'
},
2、引入图例legend:
legend: {
data:['成绩']
},
3、引入气泡提示框tooltip:
tooltip: {
show:true,
trigger:'axis',
},
4、更新series数据的name:
series: [{
name: '成绩',
type: 'bar',
data: score
}]
series中数据要素name与legend中data相对应时才能激活图例所对应的数据控制。
将相关数据配置完成效果如下:

当点击图例时,series隐藏此图例的内容,如再次实例中点击成绩图例时效果如下图所示:

附加部分:
1、很多时候需要展示的图表具有多个Y轴数据,在此我们多加一行最高成绩来做实时对比,可引用最高成绩:Maxscore=[10,25,36,16,12,28],
需要修改legend和serious要素如下:
legend: {
data:['成绩','最高成绩']
},
series: [{
name: '成绩',
type: 'bar',
data: score,
},{
name: '最高成绩',
type: 'bar',
data: Maxscore
}]
效果如下:

2、如果想要两个系列的柱子重叠,可以设置 barGap 为-100%,即:
series: [{
name:'最高成绩',
z: 1, //其中z值小的会被z值大的覆盖
type: 'bar',
barGap: '-100%',
data: Maxscore,
}, {
name:'成绩',
type: 'bar',
data: score
}]
效果如下:

3、在series要素里可以调整柱体的宽度,在series每个数据系列里里设置宽度为40%,即
barWidth: 40
效果如下:

注:
1)柱条的宽度,不设时自适应。
2)设置值时可以是绝对值例如 40 或者百分数例如 ‘60%’。百分数基于自动计算出的每一类目的宽度。
3)当此属性应设置于此坐标系中最后一个数据系列时,该宽度对所有的bar系列均生效。
5、对显示要素tooltip来说,通过配置tooltip可使图形信息更加详细,在当配置情况如下时:
tooltip: {
show:true,
trigger:'axis',
},
效果为:当鼠标移动到图形某一列上时,显示情况如下所示:

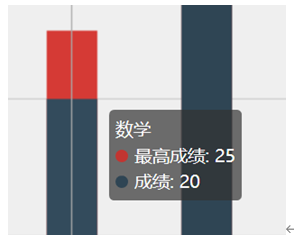
其中trigger要素中’axis’坐标轴触发多用于柱状图和折线图,'item’触发多用于散点图。当此要素当修改为iten时,效果如下:

此时鼠标落到蓝色部分只显示最高成绩数值,落到红色部分时只显示成绩数值。
在tooltip中变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。可以自定义展示方式,如:
formatter: '{b}成绩:<br />{a0}: {c0}/100 <br /> {a1}: {c1}/100 '其中
为换行标识符,效果如下:

6、为了方便的展示数据可在series中设置label属性,当为show时每个柱形上将显示目前数据,修改代码如下:
series: [{
name: '成绩',
type: 'bar',
data: [5,20,36,10,10,20] ,
label:{
show:true,
position:'top', //---相对位置
rotate:30, //---数值旋转角度
color:'black',
},
},{
z: 1,
barWidth: '40%',
barGap: '-100%',
name: '最高成绩',
type: 'bar',
data: [10,25,36,16,12,28],
label:{
show:true,
position:'insideTop', //---相对位置
rotate:0, //---旋转角度
color:'white',
},
}]
效果如下:

相对位置position可选用多种表示方式:‘top’、‘left’、‘right’、‘bottom’、‘inside’、等等。
7、添加X轴名称、添加Y轴名称
添加X轴命名为课程,Y轴为成绩,均为轴线末端显示箭头设置代码如下:
xAxis: {
name:'课程',
axisLine:{
symbol:['none', 'arrow'], //是否显示轴线箭头
},
data: ["语文","数学","外语","音乐","体育","美术"]
},
yAxis: {
name:'成绩',
axisLine:{
symbol:['none', 'arrow'], //是否显示轴线箭头
},
},
效果如下;























 499
499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








