员工信息表代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>员工信息表验证js</title>
<meta charset="utf-8">
<style type="text/css">
body{
position:fixed;
margin:auto;
left:350px;top:0;right:0;bottom:0;
}
div {
width: 700px;
height: 450px;
border: 4px solid #7092BE;
background-color:#FF8080;
}
li {
line-height: 35px;
list-style: none;
}
input {
width: 200px;
height: 25px;
border: 2px solid #7092BE;
}
span{
margin-right: 15px;
}
.span1{
margin-right: 0px;
}
.an{
width: 150px;
height: 30px;
margin-top: 40px;
margin-left: 100px;
}
#color{
width: 125px;
height: 30px;
margin-top: 5px;
}
</style>
</head>
<body>
<div>
<form name="form" onsubmit="return userform()">
<ul>
<li>
<h2 align="center">员工信息登记表</h2>
</li>
<li>
<span class="span1">用户登录名:</span>
<input type="" name="" placeholder="wcz@163.com" >
</li>
<li>
<span>真实姓名:</span>
<input type="text" placeholder="王传智" id="name" name="name">(必填,只能输入汉字)
</li>
<li>
<span>真实年龄:</span>
<input type="number" placeholder=" 24" id="age" name="age" >(必填)
</li>
<li>
<span>出生日期:</span>
<input type="data" placeholder=" 年/ 月/ 日" id="date" name="date">(必填)
</li>
<li>
<span>电子邮箱:</span>
<input type="email" placeholder="123456@126.com" id="email" name="email">(必填)
</li>
<li>
<span>身份证号:</span>
<input type="number" id="number" name="number" >(必填,能够以数字,字母X结尾的短身份证号)
</li>
<li>
<span>手机号码:</span>
<input type="number" id="phonenumber" name="phonenumber">(必填)
</li>
<li>
<span>幸运颜色:</span>
<input type="color" id="color">(请选择你喜欢的颜色)
</li>
<input class="an" type="submit" value="提交"/ >
<input class="an" type="reset" value="重置"/ >
</ul>
/*js验证*/
<script >
function userform(){
var Name = /^[\u0391-\uFFE5]+$/;//姓名
var Age=/^((1[8-9])|([2-9][0-9])|(1[0-1][0-9])|120)$/;//年龄
var Email = /^\s*\w+@\w+\s*$/;//邮箱
var Date=/^(18|19|20)\d{2}(.)((0[1-9])|(1[0-2]))(.)(([0-2][1-9])|10|20|30|31)$/;//生日
var Number=/^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9X]$/;//身份证号码
var Phonenumber = /^1[0-9]{10}$/;//手机号码
var name=document.getElementById("name").value;
var age=document.getElementById("age").value;
var date=document.getElementById("date").value;
var email=document.getElementById("email").value;
var number=document.getElementById("number").value;
var phonenumber=document.getElementById("phonenumber").value;
if(!Name.test(name)){
alert("姓名只能为汉字,请重新输入!");
document.getElementById("name").focus();
return false;
}
else if(!Age.test(age)){
alert("年龄输入错误,请重新输入!");
document.getElementById("age").focus();
return false;
}
else if(!Date.test(date)){
alert("生日输入错误,请重新输入!");
document.getElementById("date").focus();
return false;
}
else if(!Email.test(email)){
alert("电子邮箱输入错误,请重新输入!");
document.getElementById("email").focus();
return false;
}
else if(!Nnumber.test(number)){
alert("身份证号码输入错误,请重新输入!")
document.getElementById("number").focus();
return false;
}
else if(!Phonenumber.test(phonenumber)){
alert("电话号码输入错误,请重新输入!");
document.getElementById("phonenumber").focus();
return false;
}
}
</script>
</form>
</div>
</body>
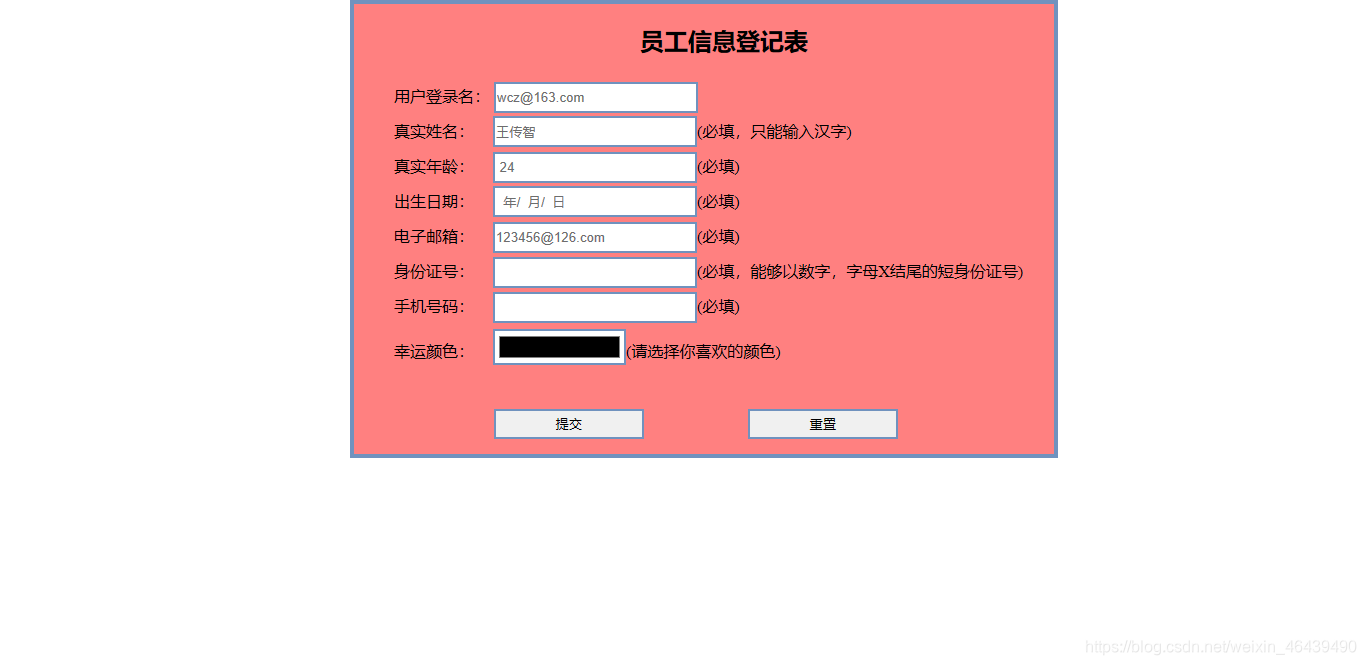
</html>效果图展示























 797
797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








