图片展示效果如下:
【使用for循环展示图片和对应图片名称,鼠标选中图片有阴影效果,可以自动换行】

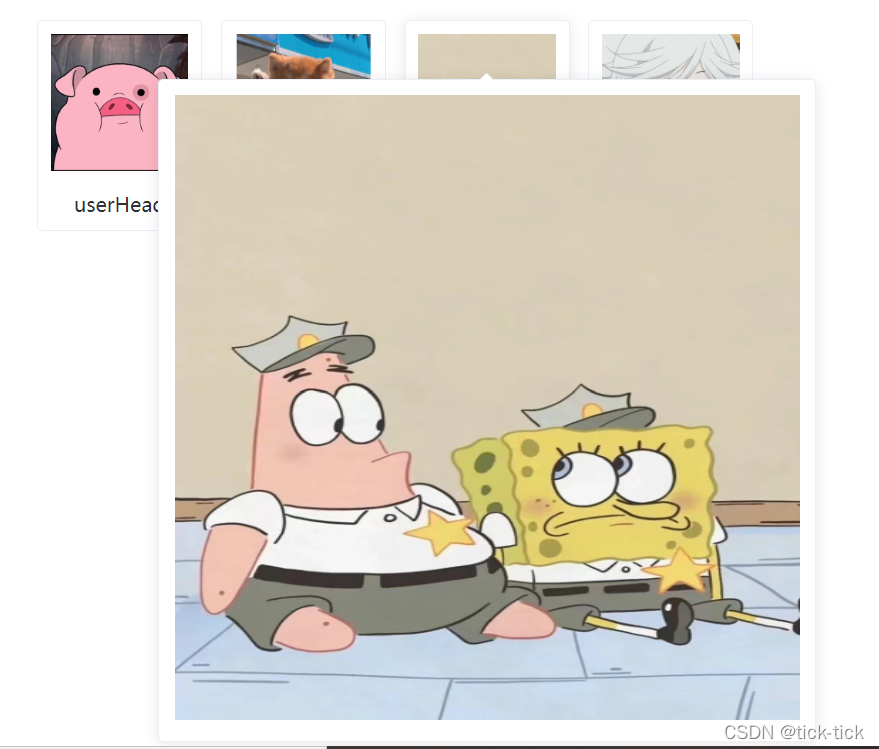
对应图片上使用鼠标点击或鼠标悬浮,图片变大,展示如下:

完整代码
<template>
<div>
<div class="position">图片展示</div>
<div class="images">
<div v-for="(item, index) in info" :key="index" class="image-middle">
<el-card shadow="hover" :body-style="{ padding: '10px' }">
//添加鼠标点击或悬浮图片放大功能
<el-popover>
<img :src="info[index].src" slot="reference" class="image"/>
<img :src="info[index].src" class="imagePreview"/>
</el-popover>
<div style="text-align:center;padding-top:12px">
<span>{{info[index].name}}</span>
</div>
</el-card>
</div>
</div>
</div>
</template>
<style scoped>
/* “Tissue Search”字体样式 */
.position {
margin-left: 15px;
font-size: 30px;
font-weight: 600;
}
/* 图片总布局,样式 */
.images{
display: flex;
margin-top: 20px;
margin-left: 21px;
margin-right: 20px;
flex-wrap: wrap;
}
/* 图片之间 */
.image-middle{
margin-right: 15px;
margin-bottom: 15px;
}
/* 单张图片样式 */
.image{
width:110px;
height: 110px;
}
</style>
<script>
export default {
data() {
return {
info:[
{
"id":1,
"name":"userHead",
"src":require("../assets/tissueImages/userHead.png") ,
},
{
"id":2,
"name":"user",
"src":require("../assets/tissueImages/user.png") ,
},
{
"id":3,
"name":"haha",
"src":require("../assets/tissueImages/haha.png") ,
},
{
"id":4,
"name":"astronaut",
"src":require("../assets/tissueImages/astronaut.png") ,
},
{
"id":5,
"name":"build",
"src":require("../assets/tissueImages/build.png") ,
},
{
"id":6,
"name":"custom",
"src":require("../assets/tissueImages/custom.png") ,
},
{
"id":7,
"name":"sea",
"src":require("../assets/tissueImages/sea.png") ,
},
{
"id":8,
"name":"tree",
"src":require("../assets/tissueImages/tree.png") ,
},
{
"id":9,
"name":"Curry",
"src":require("../assets/tissueImages/Curry.png") ,
},
{
"id":10,
"name":"panda",
"src":require("../assets/tissueImages/panda.png") ,
},
]
};
},
};
</script>





















 5567
5567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








