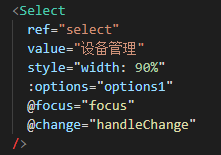
开发过程中发现一个问题,原代码如下

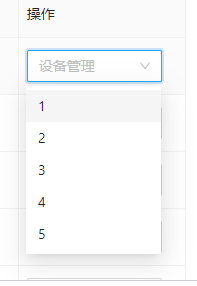
页面呈现效果如下:

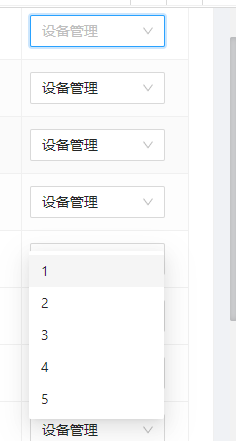
乍一看是没有什么问题的,但是当滚动条开始滚动的时候,问题就出现了

跟着我的滚动条一起滚动了
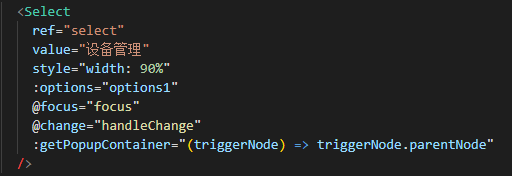
解决方法
其实官网有提到过这个问题
结论就是再其中加入:getPopupContainer="(triggerNode) => triggerNode.parentNode"

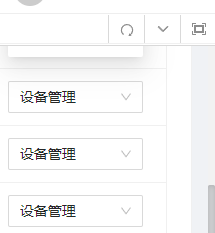
下拉框就会随着父元素一起滚动了,解决!
然后又有新问题了
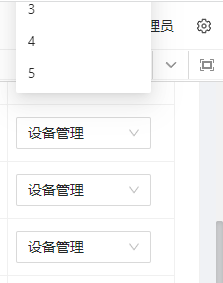
下拉之后发现选项的优先级居然比菜单栏更高!

看了下css 上面菜单栏的z-index为10 ,而选择器选项的z-index高达1050!
看来只能是把选项的z-index降到10以下了
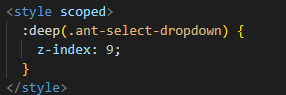
vue3中改ant-design的样式是通过:global(.classname)这种方法来修改的
所以实现方式如下

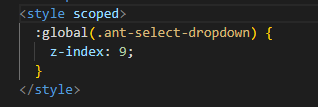
或者全局修改 :global

然后问题就解决了





 本文介绍了解决Vue3项目中遇到的下拉框跟随滚动条滚动及层级错乱的问题。通过调整:getPopupContainer属性和z-index值,确保了下拉框正确显示并解决了层级冲突。
本文介绍了解决Vue3项目中遇到的下拉框跟随滚动条滚动及层级错乱的问题。通过调整:getPopupContainer属性和z-index值,确保了下拉框正确显示并解决了层级冲突。
















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








