一、导航
使用下拉和按钮组合可以制作导航
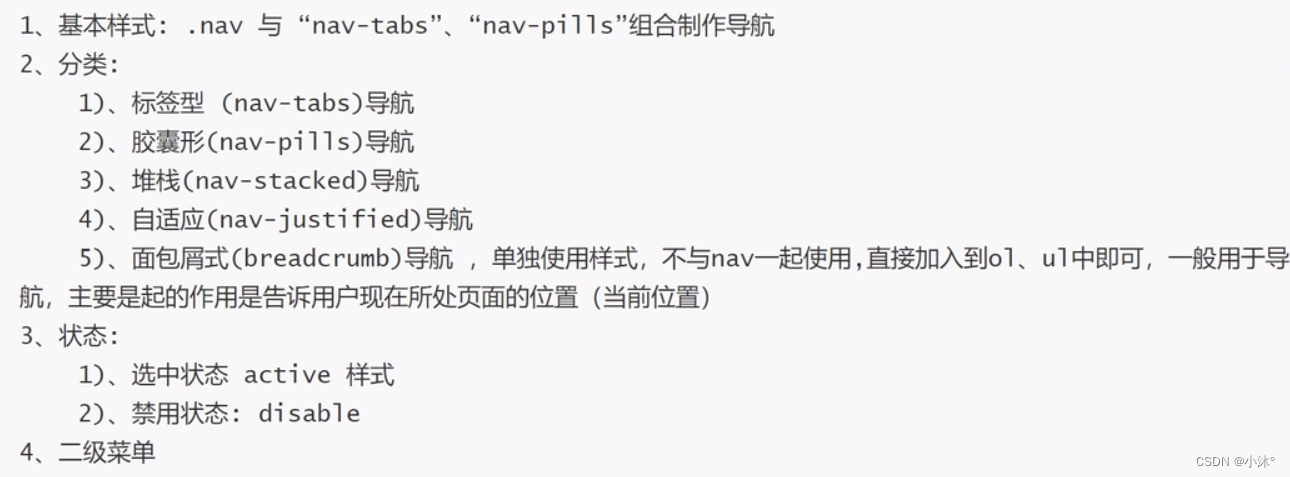
要点:

1.标签式导航
<p>标签式的导航菜单</p>
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
</ul>2.胶囊式导航
<p>胶囊式的导航菜单</p>
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
</ul>3.面包屑式导航
<p>面包屑式的导航菜单</p>
<ul class="breadcrumb">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
</ul>二、分页导航
分页随处可见,分为页码导航和翻页导航。
页码导航:ul标签上加pagination[pagination-lg|pagination-sm]
翻页导航:ul标签上加pager
被选中状态:class="active"
1.分页
<ul class="pagination">
<li><a href="#">«</a></li>//向上箭头
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">»</a></li>//向下箭头
</ul>2.翻页
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>





















 1013
1013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








