husky是一个git hooks工具(git的钩子工具,可以在特定时机执行特定的命令)
代码检查
背景:想要使代码上传到git仓库前进行代码检查,所以提前下载好git
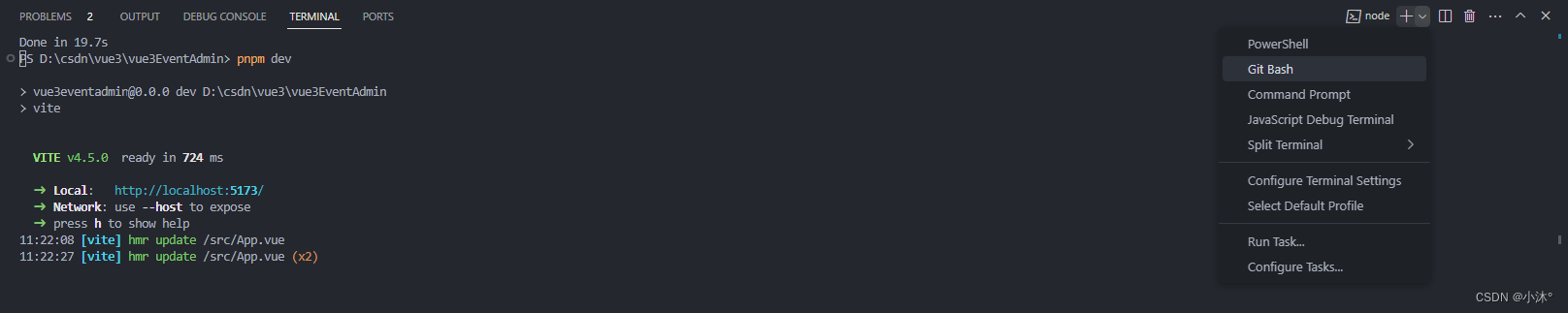
打开项目终端,点击右上角选择进入Git Bash控制

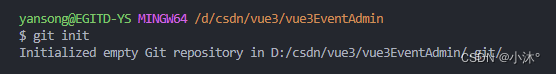
1.如果当前项目没有被git进行管理,就需要先初始化git仓库,执行git init即可;如果不初始化直接进行husky处理肯定是不行的
git init
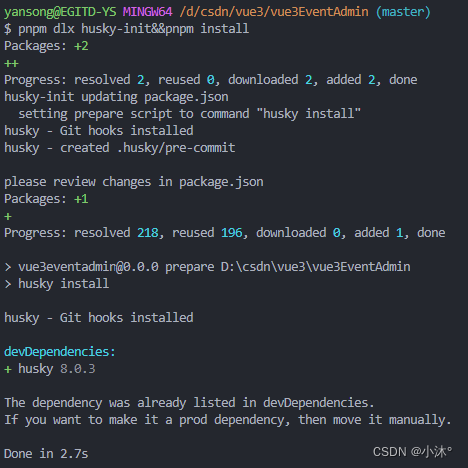
2.初始化husky工具配置
官网:https://typicode.github.io/husky/
pnpm dlx husky-init&&pnpm install
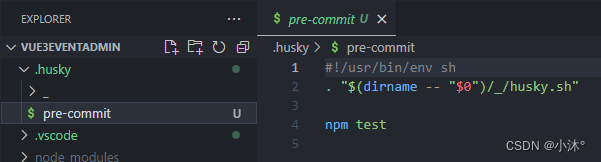
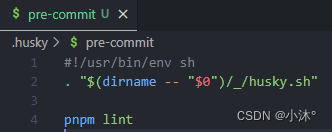
配置成功后,会出现.husky文件,可以点进pre-commit文件查看

3.修改.husky/pre-commit文件
将npm test修改为pnpm lint,只要一提交代码就会触发这个pnpm lint(代码校验)

如果项目中有代码不符合规范,在提交到仓库时就会有报错提示
问题:pnpm lint是全量检查,耗时问题(文件量大时),历史问题(前期代码并没有使用规范)
暂存区eslint校验(解决上面问题,企业级项目更常用)
只用对自己写的代码负责
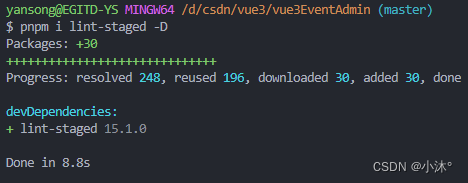
1.安装lint-staged包
pnpm i lint-staged -D 
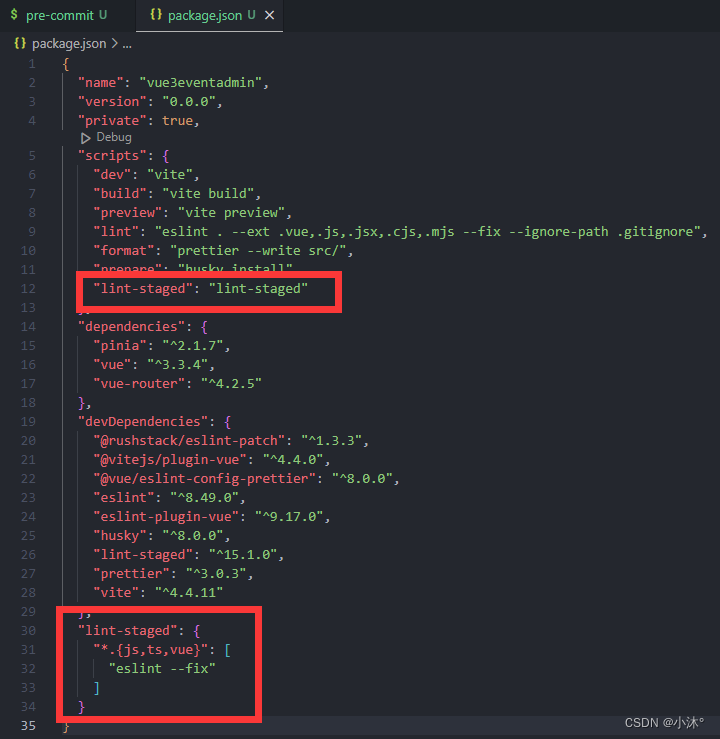
2.package.json配置lint-staged命令
在图中红色区域里添加如下代码:
"lint-staged": {
"*.{js,ts,vue}": [
"eslint --fix"
]
}"lint-staged": "lint-staged"
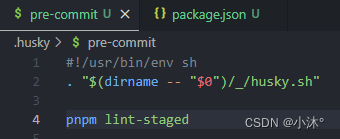
3..husky/pre-commit文件修改
将pnpm lint修改为pnpm lint-staged
























 1196
1196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








