export和export default是ES6中导出模块中变量的语法
导入导出变量
//导出方法(js文件中)
export const 变量名=值
//导入方法 对应导入的变量,一定要加花括号
import {变量名} from 'js文件路径'
![]()
导入导出函数
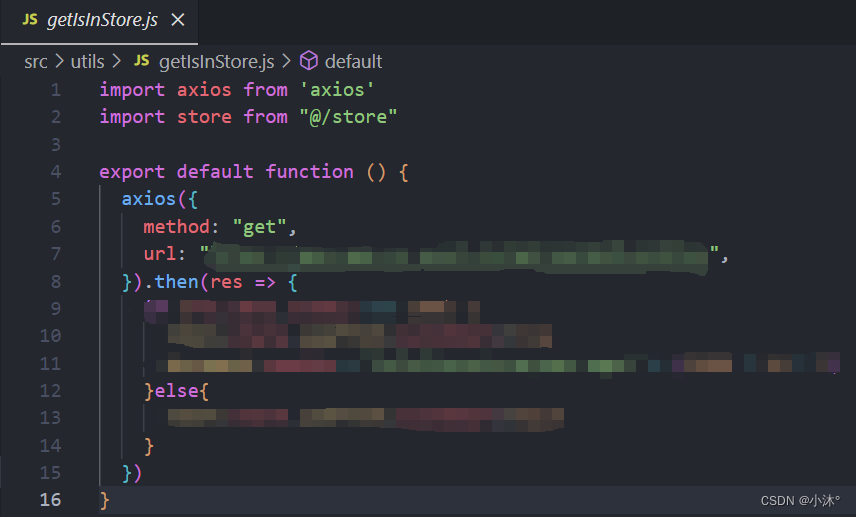
//导出方法(js文件中)
export default function () {
...
}
//导入方法 函数可以随意命名,不用加花括号
import 函数名 from 'js文件路径'
使用:函数名()
![]()
![]()
exports和module.exports是Nodejs中导出模块中变量的语法(基于CommonJs语法规范)























 343
343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








