什么是计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已; 可以想象为缓存。
计算属性关键词: computed。
为什么需要缓存
假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算。然后我们可能有其他的计算属性依赖于 A。如果没有缓存,每次调用函数,我们将不可避免的多次执行 A 的 getter!这样对系统资源的耗费是非常大的。如果依赖缓存来执行,而不用每次都从新执行一遍函数,那么系统的性能将会大大的提升。
computed和methods的区别
我们可以使用 computed来替代 methods ,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
<div id="app">
<p>当前时间(方法): {{ getCuTime1() }}</p>
<p>当前时间(属性): {{ getCuTime2 }}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'hello'
},
computed: {
// 计算属性的 getter
getCuTime2: function () {
// 返回时间戳
return Date.now();
}
},
methods: {
getCuTime1: function () {
return Date.now();
}
}
})
</script>

从执行结果看,两个的结果是一样的,看不出区别。
从控制台看区别:

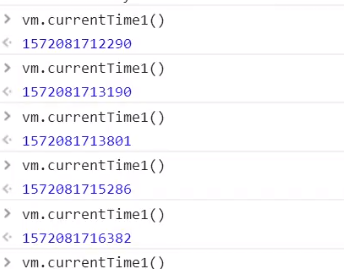
调用函数,每次调用都会执行一遍,所以得到的时间戳是不一样的。

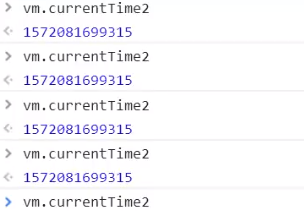
调用计算属性,可以看到都是一样的,因为计算出的结果缓存在内存中,每次调用直接从缓存中取出就行了。
那么计算属性什么时候改变?
computed: {
getCuTime2: function () {
this.message;
return Date.now();
}
}

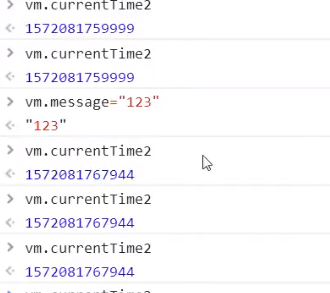
前面说的依赖缓存,当它的依赖属性发生改变时,前面的缓存会失效,重新计算。
需要注意的点
首先,computed和methods的方法名不能重名,如果重名,会默认只执行函数
- methods:定义方法,调用方法使用getCuTime1(),需要带括号
- computed:定义计算属性,调用属性使用getCuTime2,不需要带括号: this.message 是为了能够让getCuTime2观察到数据变化而变化
- 如何在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用vm. message=“123” ,改变下数据的值,再次测试观察效果!
总结
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销。






















 71
71











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








