JavaScript由ECMAScript、DOM、BOM三大部分组成
其中ECMAScript是JavaScript的核心,它定义了JavaScript的语法规范,ECMAScript是一套标准。
BOM(浏览器对象模型)则是一套操作浏览器功能的API,通过BOM可以操作浏览器窗口,如弹出框、控制浏览器跳转、获取分辨率等操作。
DOM(文档对象模型)则是一套操作页面元素的API,DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的结点进行操作
初识DOM开发
当一个网页被加载的时候,浏览器会自动创建页面的文档对象模型,也就是DOM,DOM定义了访问HTML和XML文档的标准
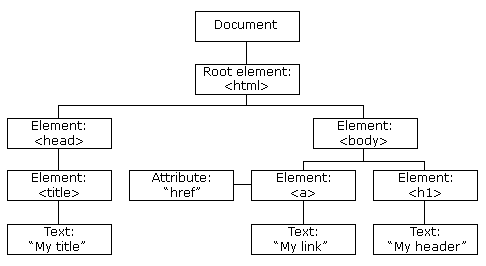
简易DOM树模型
<!DOCTYPE html>
<html>
<head>
<title>My title</title>
</head>
<body>
<a href="">My link</a>
<h1>My header</h1>
</body>
</html>
这是一个html网页,当浏览器加载这个网页的时候,浏览器会将html文档解析为一个文档树,也就是DOM树,下图是是整个DOM树的结构图

DOM的一些基础名词
文档:一个网页可以被称为文档
节点








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 480
480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










