目录
5.1 普通元素内容 html()( 相当于原生inner HTML)
5.2 普通元素文本内容 text() (相当与原生 innerText)
3. scrollTop()/scrollLeft() 设置或获取元素被卷去的头部和左侧
一、jQuery 选择器 4个
1.1 jQuery 基础选择器
原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
$(“选择器”) // 里面选择器直接写 CSS 选择器即可,但是要加引号

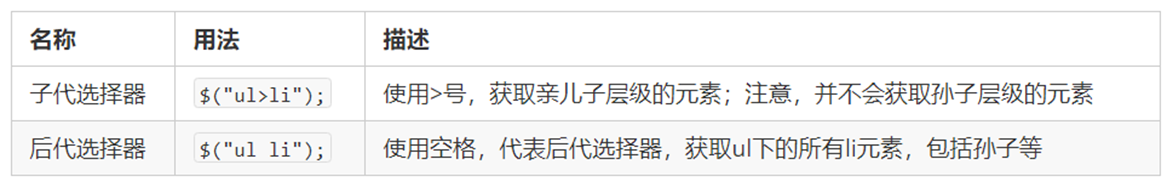
1.2 jQuery 层级选择器

jQuery 设置样式
$('div').css('属性', '值')
1.3 隐式迭代(重要)
遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
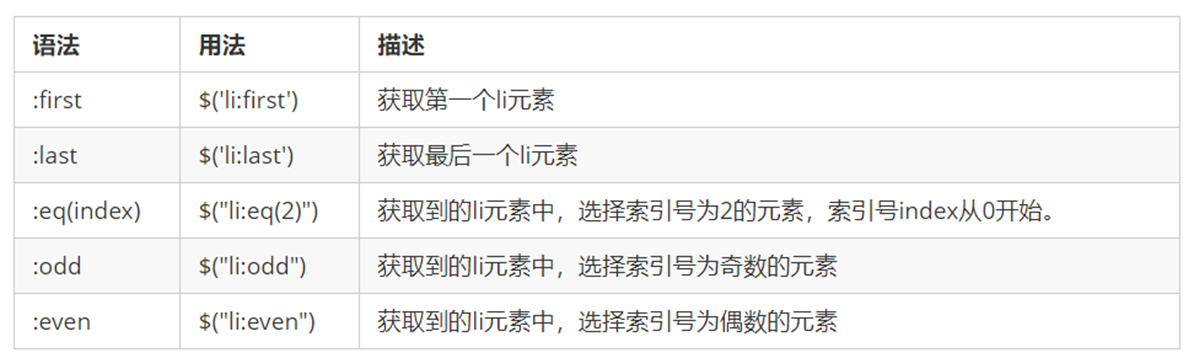
1.4 jQuery 筛选选择器

1.4.1 jQuery 筛选方法(重点)

重点记住: parent()找父亲
children()找亲儿子
find()找自己的儿子孙子
siblings()找亲兄弟
eq()找具体的一个儿子
1.4.2 jQuery 里面的排他思想
想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
$(this).css(“color”,”red”);
$(this).siblings(). css(“color”,””);
1.5 链式编程
链式编程是为了节省代码量,看起来更优雅。
$(this).css('color', 'red').sibling().css('color', '');
使用链式编程一定注意是哪个对象执行样式。
案例:淘宝服饰精品案例分析
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 12px;
}
/* 去除无序列表的小圆点 */
ul {
list-style: none;
}
/* 去除链接的下划线 */
a {
text-decoration: none;
}
.wrapper {
width: 250px;
height: 248px;
margin: 100px auto 0;
border: 1px solid pink;
border-right: 0;
overflow: hidden;
}
/* ID选择器,同时给两个ID的标签设置相同的样式 */
#left,
#content {
float: left;
}
#left li {
background: url(images/lili.jpg) repeat-x;
}
#left li a {
display: block;
width: 48px;
height: 27px;
border-bottom: 1px solid pink;
line-height: 27px;
text-align: center;
color: black;
}
#left li a:hover {
background-image: url(images/abg.gif);
}
#content {
border-left: 1px solid pink;
border-right: 1px solid pink;
}
</style>
<script src="jquery.min.js"></script>
<script>
$(function() {
// 1. 鼠标经过左侧的小li
$("#left li").mouseover(function() {
// 2. 得到当前小li 的索引号
var index = $(this).index();
console.log(index);
// 3. 让我们右侧的盒子相应索引号的图片显示出来就好了
// $("#content div").eq(index).show();
// 4. 让其余的图片(就是其他的兄弟)隐藏起来
// $("#content div").eq(index).siblings().hide();
// 链式编程
$("#content div").eq(index).show().siblings().hide();
})
})
</script>
</head>
<body>
<div class="wrapper">
<ul id="left">
<li><a href="#">女靴</a></li>
<li><a href="#">雪地靴</a></li>
<li><a href="#">冬裙</a></li>
<li><a href="#">呢大衣</a></li>
<li><a href="#">毛衣</a></li>
<li><a href="#">棉服</a></li>
<li><a href="#">女裤</a></li>
<li><a href="#">羽绒服</a></li>
<li><a href="#">牛仔裤</a></li>
</ul>
<div id="content">
<div>
<a href="#"><img src="images/女靴.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/雪地靴.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/冬裙.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/呢大衣.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/毛衣.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/棉服.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/女裤.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/羽绒服.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/牛仔裤.jpg" width="200" height="250" /></a>
</div>
</div>
</div>
</body>
</html>
二、jQuery 样式操作
2.1 操作 css方法
jQuery 可以使用css方法来修改简单元素样式; 也可以操作类,修改多个样式。
- 参数只写属性名,则是返回属性值
$(this).css(''color'');
- 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css(''color'', ''red'');
- 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号
$(this).css({ "color":"white","font-size":"20px"});
2.2 设置类样式方法
作用等同于以前的classList,可以操作类样式, 注意操作类里面的参数不要加点。
- 添加类
$(“div”).addClass(''current'');
- 移除类
$(“div”).removeClass(''current'');
- 切换类
$(“div”).toggleClass(''current'');
2.3 类操作与className区别
原生JS 中 className会覆盖元素原先里面的类名。
jQuery 里面类操作只是对指定类进行操作,不影响原先的类名。
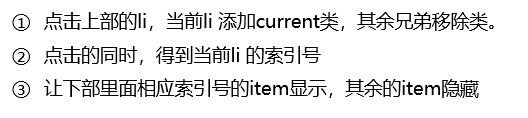
案例:tab栏切换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
/* 左浮动,与父盒子对齐。小哩自动变成行内块元素,一个个向左边靠着 */
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
$(function() {
// 1.点击上部的li,当前li 添加current类,其余兄弟移除类
$(".tab_list li").click(function() {
// 链式编程操作
$(this).addClass("current").siblings().removeClass("current");
// 2.点击的同时,得到当前li 的索引号
var index = $(this).index();
console.log(index);
// 3.让下部里面相应索引号的item显示,其余的item隐藏
$(".tab_con .item").eq(index).show().siblings().hide();
});
})
</script>
</body>
</html>
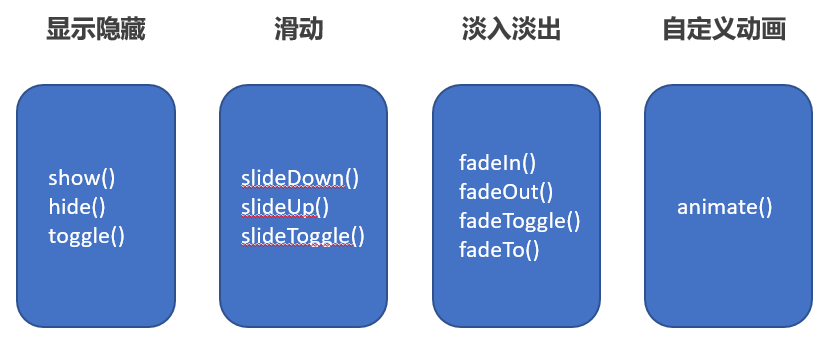
三、jQuery 效果
jQuery 给我们封装了很多动画效果,最为常见的如下:

3.1 显示隐藏效果
建议:平时一般不带参数,直接显示隐藏即可。
显示show()
语法规范
show([speed,[easing],[fn]])
参数
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
隐藏hide()
语法规范
hide([speed,[easing],[fn]])
参数
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
显示隐藏切换toggle()
语法规范
toggle([speed,[easing],[fn]])
参数
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
3.2 滑动效果
下滑slideDown()
语法规范
slideDown([speed,[easing],[fn]])
参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
上滑slideUp()
语法规范
slideUp([speed,[easing],[fn]])
参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
上滑下滑切换slideToggle()
语法规范
slideToggle([speed,[easing],[fn]])
参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
3.3 事件切换hover()
语法规范
hover([over,]out)
参数
(1)over:鼠标移到元素上要触发的函数(相当于mouseenter)
(2)out:鼠标移出元素要触发的函数(相当于mouseleave)
(3)如果只写一个函数,则鼠标经过和离开都会触发它
3.4 动画队列及其停止排队方法stop()
1. 动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
2. 停止排队stop()
stop()
(1)stop() 方法用于停止动画或效果。
(2) 注意: stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
3.5 淡入淡出效果
淡入fadeIn()
语法规范
fadeIn([speed,[easing],[fn]])
参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
淡出fadeOut()
语法规范
fadeOut([speed,[easing],[fn]])
参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
淡入淡出切换fadeToggle()
语法规范
fadeToggle([speed,[easing],[fn]])
参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
渐进方式调整到指定的不透明度fadeTo()
语法规范
fadeTo([[speed],opacity,[easing],[fn]])
参数
(1)opacity 透明度必须写,取值 0~1 之间。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。必须写
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
3.6 自定义动画 animate
语法规范
animate(params,[speed],[easing],[fn])
参数
(1)params: 想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号, 如果是复合属性则需要采取驼峰命名法 borderLeft。其余参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
案例:王者荣耀手风琴效果

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>手风琴案例</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
img {
display: block;
}
ul {
list-style: none;
}
.king {
width: 852px;
margin: 100px auto;
background: url(images/bg.png) no-repeat;
overflow: hidden;
padding: 10px;
}
.king ul {
overflow: hidden;
}
/* 相对布局 */
.king li {
position: relative;
/* 浮动 */
float: left;
width: 69px;
height: 69px;
margin-right: 10px;
}
.king li.current {
width: 224px;
}
.king li.current .big {
display: block;
}
.king li.current .small {
/* 不显示 */
display: none;
}
.big {
width: 224px;
display: none;
}
/* 绝对布局 子绝父相*/
.small {
position: absolute;
top: 0;
left: 0;
width: 69px;
height: 69px;
border-radius: 5px;
}
</style>
</head>
<body>
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
// 鼠标经过某个小li 有两步操作:
$(".king li").mouseenter(function() {
// 1.当前小li 宽度变为 224px, 同时里面的小图片淡出,大图片淡入
$(this).stop().animate({
width: 224
}).find(".small").stop().fadeOut().siblings(".big").stop().fadeIn();
// 2.其余兄弟小li宽度变为69px, 小图片淡入, 大图片淡出
$(this).siblings("li").stop().animate({
width: 69
}).find(".small").stop().fadeIn().siblings(".big").stop().fadeOut();
})
});
</script>
<div class="king">
<ul>
<li class="current">
<a href="#">
<img src="images/m1.jpg" alt="" class="small">
<img src="images/m.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/l1.jpg" alt="" class="small">
<img src="images/l.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/c1.jpg" alt="" class="small">
<img src="images/c.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/w1.jpg" alt="" class="small">
<img src="images/w.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/z1.jpg" alt="" class="small">
<img src="images/z.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/h1.jpg" alt="" class="small">
<img src="images/h.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/t1.jpg" alt="" class="small">
<img src="images/t.png" alt="" class="big">
</a>
</li>
</ul>
</div>
</body>
</html>
四、jQuery 属性操作
4.1 设置或获取元素固有属性值 prop()
所谓元素固有属性就是元素本身自带的属性,比如 <a> 元素里面的 href,比如 <input> 元素里面的 type。
1. 获取属性语法
prop(''属性'')
2. 设置属性语法
prop(''属性'', ''属性值'')
4.2 设置或获取元素自定义属性值 attr()
用户自己给元素添加的属性,我们称为自定义属性。 比如给 div 添加 index =“1”。
1. 获取属性语法
attr(''属性'') // 类似原生 getAttribute()
2. 设置属性语法
attr(''属性'', ''属性值'') // 类似原生 setAttribute()
改方法也可以获取 H5 自定义属性
4.3 数据缓存 data()
data() 方法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。一旦页面刷新,之前存放的数据都将被移除。
1. 附加数据语法
data(''name'',''value'') // 向被选元素附加数据
2. 获取数据语法
date(''name'') // 向被选元素获取数据
同时,还可以读取 HTML5 自定义属性 data-index ,得到的是数字型
案例:购物车案例模块-全选分析

$(function() {
// 1. 全选 全不选功能模块
// 就是把全选按钮(checkall)的状态赋值给 三个小的按钮(j-checkbox)就可以了
// 事件可以使用change
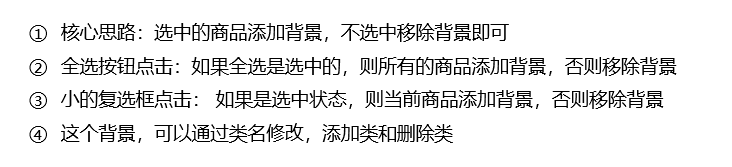
$(".checkall").change(function() {
// console.log($(this).prop("checked"));
$(".j-checkbox, .checkall").prop("checked", $(this).prop("checked"));
if ($(this).prop("checked")) {
// 让所有的商品添加 check-cart-item 类名
$(".cart-item").addClass("check-cart-item");
} else {
// check-cart-item 移除
$(".cart-item").removeClass("check-cart-item");
}
});
// 2. 如果小复选框被选中的个数等于3 就应该把全选按钮选上,否则全选按钮不选。
$(".j-checkbox").change(function() {
// if(被选中的小的复选框的个数 === 3) {
// 就要选中全选按钮
// } else {
// 不要选中全选按钮
// }
// console.log($(".j-checkbox:checked").length);
// $(".j-checkbox").length 这个是所有的小复选框的个数
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) {
$(".checkall").prop("checked", true);
} else {
$(".checkall").prop("checked", false);
}
if ($(this).prop("checked")) {
// 让当前的商品添加 check-cart-item 类名
$(this).parents(".cart-item").addClass("check-cart-item");
} else {
// check-cart-item 移除
$(this).parents(".cart-item").removeClass("check-cart-item");
}
});
// 3. 增减商品数量模块 首先声明一个变量,当我们点击+号(increment),就让这个值++,然后赋值给文本框。
$(".increment").click(function() {
// 得到当前兄弟文本框的值
var n = $(this).siblings(".itxt").val();
// console.log(n);
n++;
$(this).siblings(".itxt").val(n);
// 3. 计算小计模块 根据文本框的值 乘以 当前商品的价格 就是 商品的小计
// 当前商品的价格 p
var p = $(this).parents(".p-num").siblings(".p-price").html();
// console.log(p);
p = p.substr(1);
console.log(p);
var price = (p * n).toFixed(2);
// 小计模块
// toFixed(2) 可以让我们保留2位小数
$(this).parents(".p-num").siblings(".p-sum").html("¥" + price);
getSum();
});
$(".decrement").click(function() {
// 得到当前兄弟文本框的值
var n = $(this).siblings(".itxt").val();
if (n == 1) {
return false;
}
// console.log(n);
n--;
$(this).siblings(".itxt").val(n);
// var p = $(this).parent().parent().siblings(".p-price").html();
// parents(".p-num") 返回指定的祖先元素
var p = $(this).parents(".p-num").siblings(".p-price").html();
// console.log(p);
p = p.substr(1);
console.log(p);
// 小计模块
$(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2));
getSum();
});
// 4. 用户修改文本框的值 计算 小计模块
$(".itxt").change(function() {
// 先得到文本框的里面的值 乘以 当前商品的单价
var n = $(this).val();
// 当前商品的单价
var p = $(this).parents(".p-num").siblings(".p-price").html();
// console.log(p);
p = p.substr(1);
$(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2));
getSum();
});
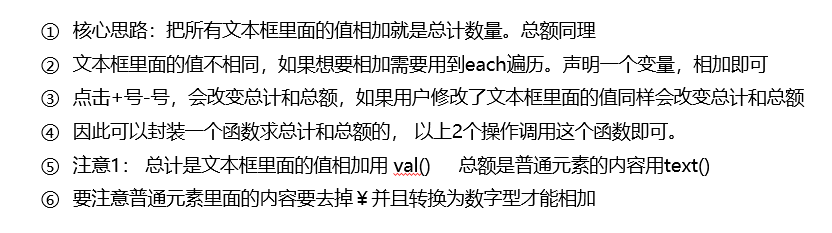
// 5. 计算总计和总额模块
getSum();
function getSum() {
var count = 0; // 计算总件数
var money = 0; // 计算总价钱
$(".itxt").each(function(i, ele) {
count += parseInt($(ele).val());
});
$(".amount-sum em").text(count);
$(".p-sum").each(function(i, ele) {
money += parseFloat($(ele).text().substr(1));
});
$(".price-sum em").text("¥" + money.toFixed(2));
}
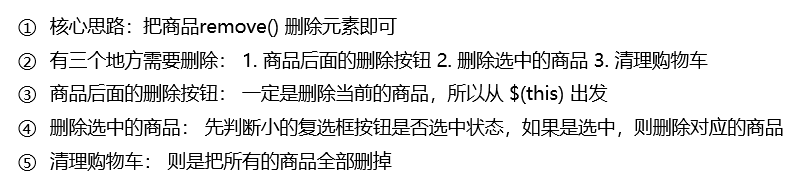
// 6. 删除商品模块
// (1) 商品后面的删除按钮
$(".p-action a").click(function() {
// 删除的是当前的商品
$(this).parents(".cart-item").remove();
getSum();
});
// (2) 删除选中的商品
$(".remove-batch").click(function() {
// 删除的是小的复选框选中的商品
$(".j-checkbox:checked").parents(".cart-item").remove();
getSum();
});
// (3) 清空购物车 删除全部商品
$(".clear-all").click(function() {
$(".cart-item").remove();
getSum();
})
})
五、jQuery 内容文本值
主要针对元素的内容还有表单的值操作。
5.1 普通元素内容 html()( 相当于原生inner HTML)
html() // 获取元素的内容
html(''内容'') // 设置元素的内容
5.2 普通元素文本内容 text() (相当与原生 innerText)
text() // 获取元素的文本内容
text(''文本内容'') // 设置元素的文本内容
5.3 表单的值 val()( 相当于原生value)
val() // 获取表单的值
val(''内容'') // 设置表单的值
案例:购物车案例模块-增减商品数量分析

案例:购物车案例模块-修改商品小计分析

六、jQuery 元素操作
主要是遍历、创建、添加、删除元素操作。
6.1 遍历元素each()
jQuery 隐式迭代是对同一类元素做了同样的操作。 如果想要给同一类元素做不同操作,就需要用到遍历。
语法1:
$("div").each(function (index, domEle) { xxx;})
- each() 方法遍历匹配的每一个元素。主要用DOM处理。 each 每一个
- 里面的回调函数有2个参数: index 是每个元素的索引号; demEle 是每个DOM元素对象,不是jquery对象
- 所以要想使用jquery方法,需要给这个dom元素转换为jquery对象 $(domEle)
语法2:
$.each(object,function (index, element) { xxx;})
- $.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
- 里面的函数有2个参数: index 是每个元素的索引号; element 遍历内容
案例:购物车案例模块-计算总计和总额

6.2 创建元素
语法:
$(''<li></li>'');
动态的创建了一个 <li>
6.3 添加元素
①内部添加元素,生成之后,它们是父子关系。
②外部添加元素,生成之后,他们是兄弟关系。
1. 内部添加
语法:
element.append(''内容'')
把内容放入匹配元素内部最后面,类似原生 appendChild。
element.prepend(''内容'')
把内容放入匹配元素内部最前面。
2. 外部添加
element.after(''内容'') // 把内容放入目标元素后面
element.before(''内容'') // 把内容放入目标元素前面
6.4 删除元素
①remove 删除元素本身。
②empt() 和 html('''') 作用等价,都可以删除元素里面的内容,只不过 html 还可以设置内容。
element.remove() // 删除匹配的元素(本身)
element.empty() // 删除匹配的元素集合中所有的子节点
element.html('''') // 清空匹配的元素内容
案例:购物车案例模块-删除商品模块

案例:购物车案例模块-选中商品添加背景

七、jQuery 尺寸、位置操作
7.1 jQuery 尺寸

- 以上参数为空,则是获取相应值,返回的是数字型。
- 如果参数为数字,则是修改相应值。
- 参数可以不必写单位。
7.2 jQuery 位置
位置主要有三个: offset()、position()、scrollTop()/scrollLeft()
1. offset() 设置或获取元素偏移
①offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
②该方法有2个属性 left、top 。offset().top 用于获取距离文档顶部的距离,offset().left 用于获取距离文档左侧的距离。
③可以设置元素的偏移:offset({ top: 10, left: 30 });
2. position() 获取元素偏移
①position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
②该方法有2个属性 left、top。position().top 用于获取距离定位父级顶部的距离,position().left 用于获取距离定位父级左侧的距离。
③该方法只能获取。
3. scrollTop()/scrollLeft() 设置或获取元素被卷去的头部和左侧
①scrollTop() 方法设置或返回被选元素被卷去的头部。
②不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部。
























 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








