定义对象
(1)先定义一个对象,后面都是遍历这个对象、
const people = {
name: "luca",
age: 23,
eyes: ["left", "right"],
walk: function() {
console.log("people can wolk");
},
};
1、使用 for in
(1)for in
(2)循环遍历对象自身的和继承的可枚举属性
for(let key in people) {
console.log("key: " + key + " --> value: " + people[key]);
}
2、使用 Object.keys() 方法
(1)语法:Object.keys(obj)
(2)参数:obj,要返回其枚举自身属性的对象。
(3)返回值:一个表示给定对象的所有可枚举属性的字符串数组
for(const key of Object.keys(people)) {
console.log("key: " + key + " --> value: " + people[key]);
}
3、使用 Object.entries() 方法
(1)语法:Object.entries(obj)
(2)参数:obj,可以返回其可枚举属性的键值对的对象
(3)返回值:给定对象自身可枚举属性的键值对数组
for(const [key, value] of Object.entries(people)) {
console.log("key: " + key + " --> value: " + value);
}
4、使用 Object.getOwnPropertyNames() 方法
(1)语法:Object.getOwnPropertyNames(obj)
(2)参数:obj,一个对象,其自身的可枚举和不可枚举属性的名称被返回
(3)返回值:在给定对象上找到的自身属性对应的字符串数组
Object.getOwnPropertyNames(people).forEach(function(key, index, array) {
console.log("key: " + key + " --> value: " + people[key]);
});
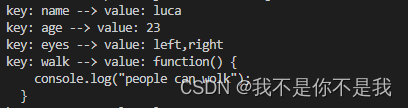
输出结果都为:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








