每个样式都是由一系列规则组成,每条规则有两部分:选择器和声明。每条声明又是属性和值的组合。规则左边是选择器,右边是CSS属性和值。CSS选择器指明文档中要应用此样式的元素,可以有多种形式。
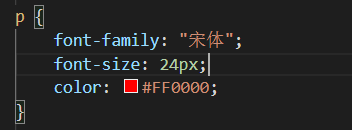
(1)标签选择器 标签选择器也称标记选择器,HTML中的每个标签都有默认的样式,标签选择器的主要作用是提供重新定义HTML元素样式的方法。例如,以下为给<p>标签定义的样式。

以上样式定位文档中的p标签的样式为“字体为宋体,字号为24px,颜色为红色”。应用该样式的页面中的所有p标签都将具有“字体为宋体,字号为24px,颜色为红色”的样式。
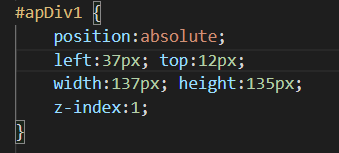
(2)ID选择器 ID选择器使用时需要设置标签的ID属性,对与一个网页而言,每一个标签均可以使用ID="ID名"的形式对ID属性进行名称的指派。 在定义ID选择器时,要在ID名称前面加一个“#”号。

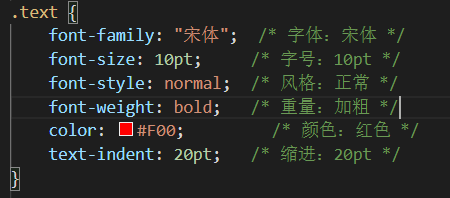
(3)类选择器 使页面中的某些标签(可以是不同的标签)具有相同的样式。CSS定义的时候和ID选择器差不多,只不过把#换成.。






















 1815
1815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








