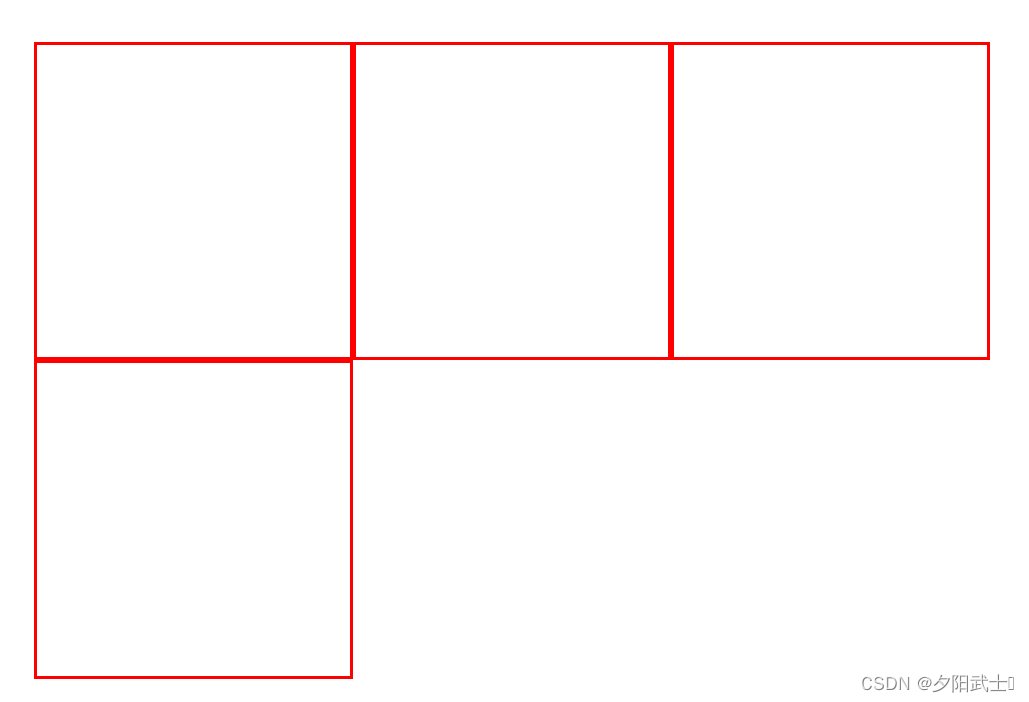
相邻的盒子设置边框后,相邻位置处的边框便会重叠,导致样式不美观;
如图:

解决方案:
第一种(推荐):设置margin为负值,大小与边框宽度一致
.item{
width: 100px;
padding-top: 100px;
position: relative;
border: 1px solid red;
margin-left: -1px;
margin-top: -1px;
}
第二种:通过设置after伪元素,利用绝对定位覆盖连接处边框
.item{
width: 100px;
padding-top: 100px;
position: relative;
}
.item::after{
content: '';
position: absolute;
/* 宽度为父容器宽度减边框宽度 */
width: calc(100% - 1px);
height: calc(100% - 1px);
border: 1px solid red;
top: 0px;
left: 0px;
}
第三种:通过css选择器语法暴力解决(不推荐)
.item{
width: 100px;
padding-top: 100px;
position: relative;
border: 1px solid red;
/* 去掉上边框 */
border-top: unset;
/* 去掉左边框 */
border-left: unset;
}
/* 设置前三个元素的上边边框 */
.item:nth-child(1){
border-top: 1px solid red;
}
.item:nth-child(2){
border-top: 1px solid red;
}
.item:nth-child(3){
border-top: 1px solid red;
}
/* 每个3个设置一个左边框 n=0,1,2.....*/
.item:nth-child(3n+1){
border-left: 1px solid red;
}
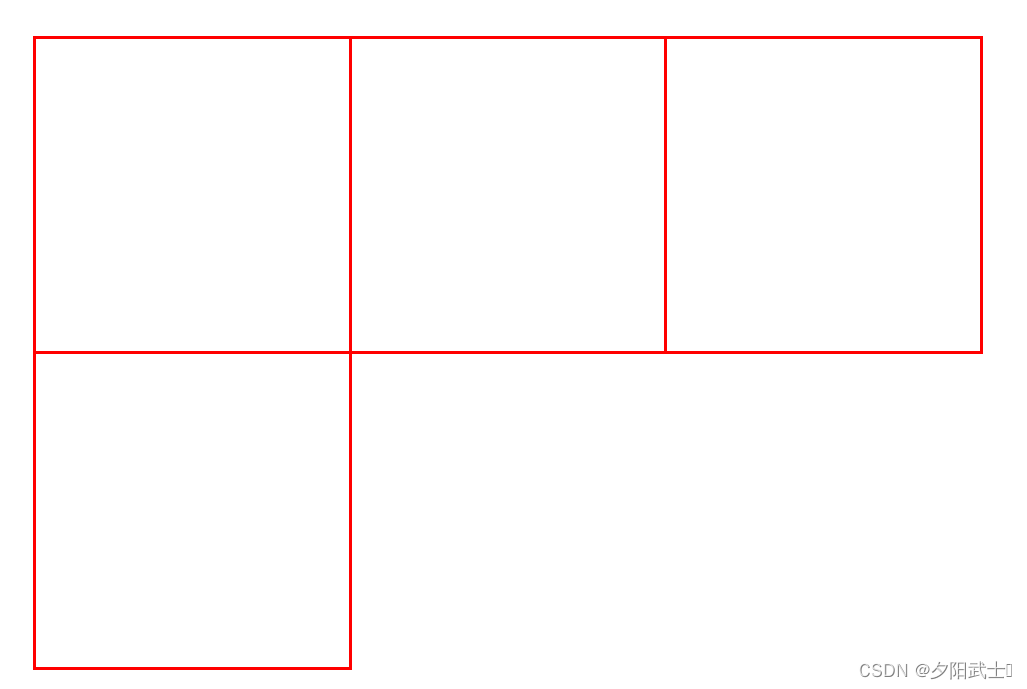
实现效果图:

参考链接
css边框重叠问题解决






















 2637
2637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








